Best Bootstrap Template Builders
In today’s fast-moving digital landscape, where speed and efficiency are key, web designers and developers are increasingly relying on Bootstrap builders to streamline their workflow. These tools enable the rapid creation of responsive, visually engaging websites, allowing teams to bring their ideas to life faster than ever.
Bootstrap builders have truly transformed the way websites are built, making the process more accessible and efficient. In this guide, we’ll dive into some of the best platforms available, whether you’re a beginner or a seasoned pro. Let’s help you discover the perfect Bootstrap builder for your next project!
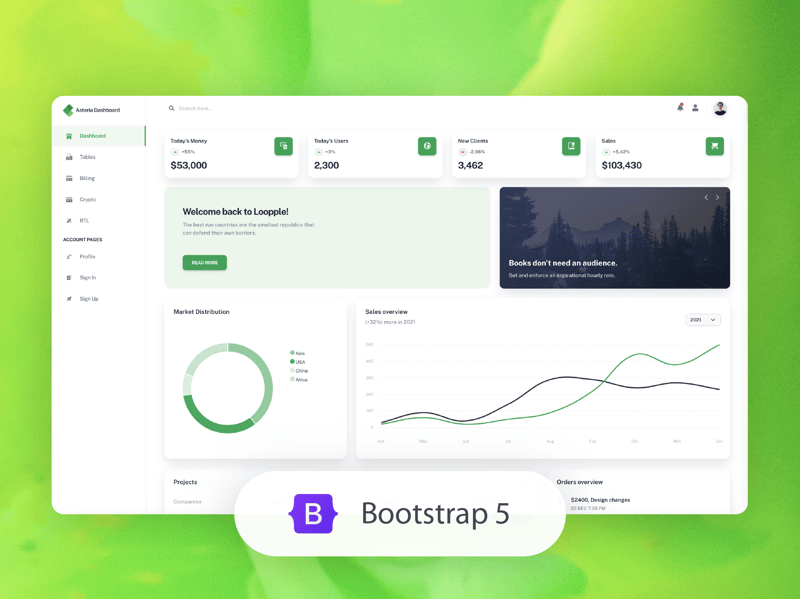
1. Asteria Dashboard Builder from Loopple

The Asteria Dashboard Builder, built on Bootstrap 5, streamlines the transition from prototyping to functional code with pre-built examples and seamless development. Key features include:
- Built on Bootstrap 5: Leveraging the most popular open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes buttons, cards, charts, and more to simplify dashboard creation.
- In-Browser Text Editing: Easily edit content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Jumpstart your project with ready-to-use examples for quicker development.
? Links:
- Try Asteria Dashboard Builder here
- Loopple Website
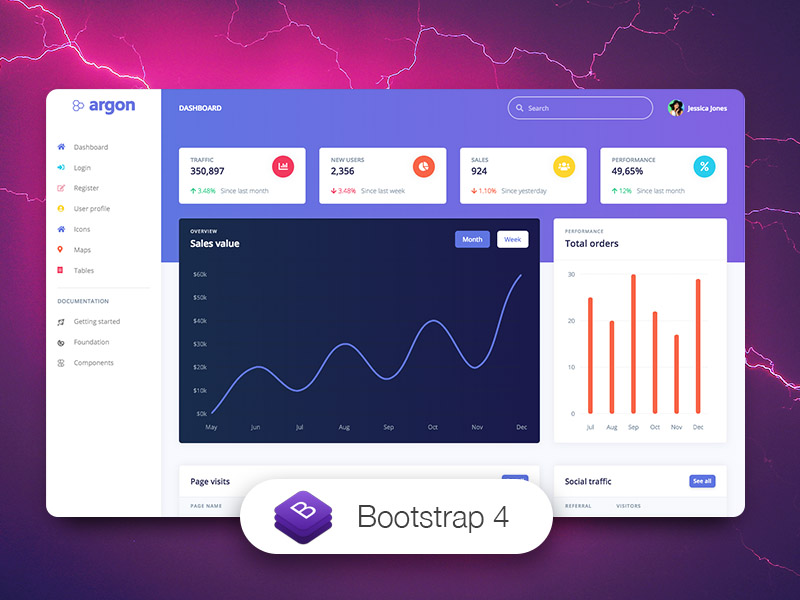
2. Argon Dashboard Builder from Creative Tim

The Argon Dashboard Builder, based on Bootstrap 4, enables a smooth transition from prototyping to functional code with its pre-built examples. Key features include:
- Built on Bootstrap 4: Developed with the most widely used open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes essential components like buttons, cards, and charts for easy dashboard creation.
- In-Browser Text Editing: Effortlessly edit content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Simplifies the development process with ready-to-use examples for faster project completion.
? Links:
- Try Argon Dashboard Builder here
- Loopple Website
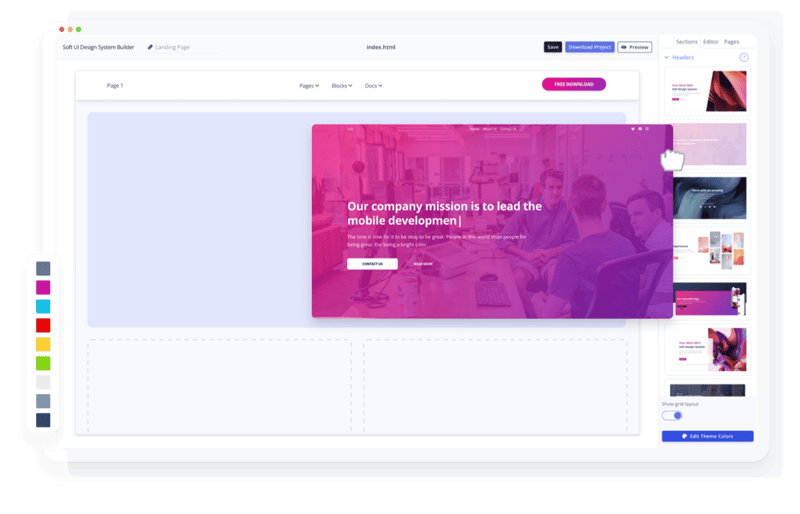
3. Soft UI Design System Builder from Creative Tim

The Soft UI Design System Builder, built on Bootstrap 5, speeds up the development process from prototyping to full-functional code, featuring over 131 components. Key features include:
- Built on Bootstrap 5: Powered by the most popular open-source toolkit for HTML, CSS, and JS.
- Integrated Sections: Includes sections like navbars, headers, features, and testimonials for flexible website and landing page creation.
- 131 Components: Offers a vast range of components to build any page you need.
- In-Browser Text Editing: Easily update content by double-clicking on any text directly in the browser for a faster workflow.
? Links:
- Try Soft UI Design System Builder here
- Creative Tim Builders
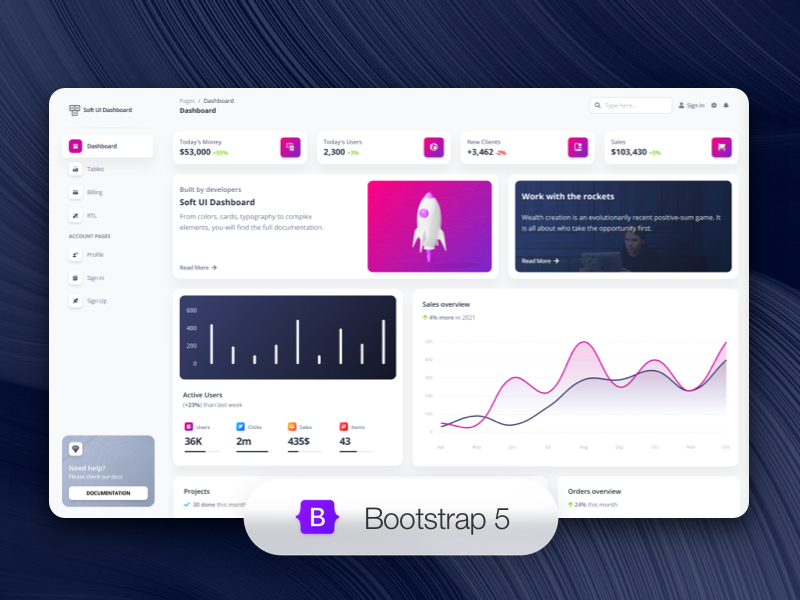
4. Soft UI Dashboard from Creative Tim

The Soft UI Dashboard Builder, built on Bootstrap 5, simplifies the development process by providing pre-built examples and integrated components. Key features include:
- Built on Bootstrap 5: Powered by the widely-used open-source toolkit for HTML, CSS, and JS.
- Integrated Components: Includes essential components like buttons, cards, and charts to create dashboards quickly.
- In-Browser Text Editing: Effortlessly update content by double-clicking on any text directly in the browser.
- Pre-Built Examples: Enables a smooth transition from prototyping to live projects for faster development.
? Links:
- Try Soft UI Dashboard Builder here
- Loopple website
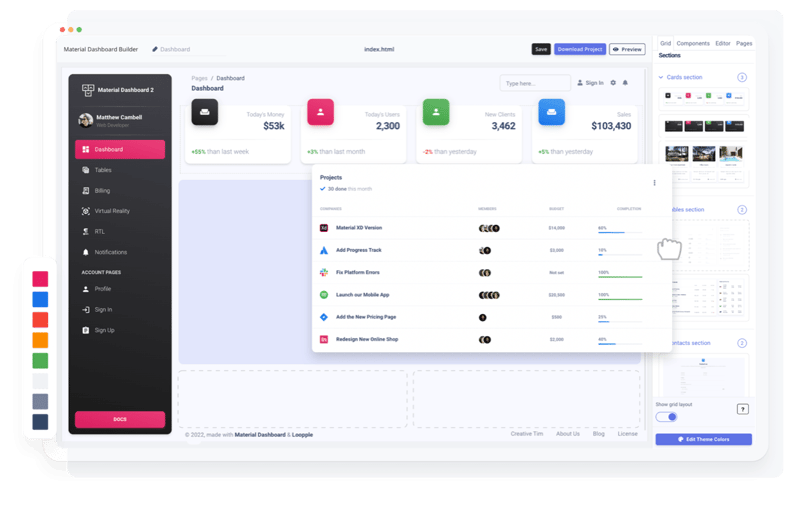
5. Material Dashboard Builder from Creative Tim

The Material Dashboard Builder offers a distinct design approach for building the UI of your application's backend. Key features include:
- Material Design System by Creative Tim: Built using the popular Material Design principles for a sleek and modern look.
- Pre-Formatted Sections: Includes pre-built sections to speed up dashboard creation.
- Coded with Bootstrap: Ensures responsive and consistent code for all devices.
- Responsive Design: Fully optimized for mobile, tablet, and desktop views.
? Links:
- Try Material Dashboard Builder here
- Creative Tim Builders
6. Bootstrap builder from Designmodo

Take control of your landing page with a fast and simple solution to establish your online business presence. Use pre-designed blocks to quickly create a professional and visually appealing landing page, saving time and effort.
Try Designmodo Bootstrap builder here
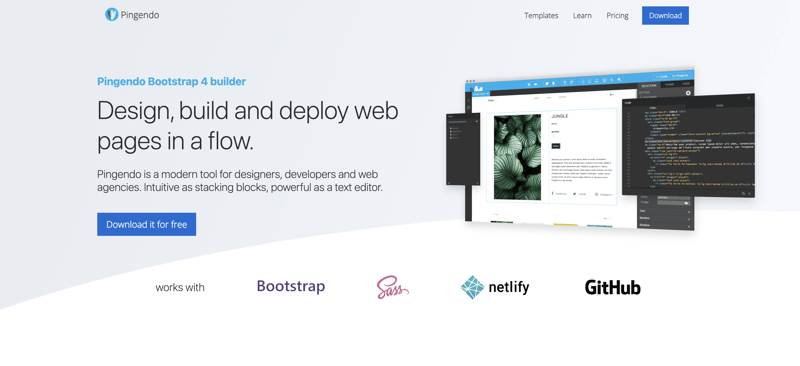
7. Bootstrap builder from Pingendo

Design, build, and deploy web pages seamlessly with Pingendo. This modern tool combines the simplicity of stacking blocks with the power of a text editor, making it ideal for designers, developers, and web agencies to streamline their workflow and create stunning web pages effortlessly.
Try Pingendo Bootstrap builder here
The above is the detailed content of Best Bootstrap Template Builders. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...






