 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!
Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!
Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!
As AI continues to shape the way we work and interact with technology, many businesses are looking for ways to leverage their own data within intelligent applications. If you've used tools like ChatGPT or Azure OpenAI, you're already familiar with how generative AI can improve processes and enhance user experiences. However, for truly customized and relevant responses, your applications need to incorporate your proprietary data.
This is where Retrieval-Augmented Generation (RAG) comes in, providing a structured approach to integrating data retrieval with AI-powered responses. With frameworks like LlamaIndex, you can easily build this capability into your solutions, unlocking the full potential of your business data.

Want to quickly run and explore the app? Click here.
What is RAG - Retrieval-Augmented Generation?
Retrieval-Augmented Generation (RAG) is a neural network framework that enhances AI text generation by including a retrieval component to access relevant information and integrate your own data. It consists of two main parts:
- Retriever: A dense retriever model (e.g., based on BERT) that searches a large corpus of documents to find relevant passages or information related to a given query.
- Generator: A sequence-to-sequence model (e.g., based on BART or T5) that takes the query and the retrieved text as input and generates a coherent, contextually enriched response.
The retriever finds relevant documents, and the generator uses them to create more accurate and informative responses. This combination allows the RAG model to leverage external knowledge effectively, improving the quality and relevance of the generated text.
How does LlamaIndex implement RAG?
To implement a RAG system using LlamaIndex, follow these general steps:
Data Ingestion:
- Load your documents into LlamaIndex.ts using a document loader such as SimpleDirectoryReader, which helps in importing data from various sources like PDFs, APIs, or SQL databases.
- Break down large documents into smaller, manageable chunks using the SentenceSplitter.
Index Creation:
- Create a vector index of these document chunks using VectorStoreIndex, allowing efficient similarity searches based on embeddings.
- Optionally, for complex datasets, use recursive retrieval techniques to manage hierarchically structured data and retrieve relevant sections based on user queries.
Query Engine Setup:
- Convert the vector index into a query engine using asQueryEngine with parameters such as similarityTopK to define how many top documents should be retrieved.
- For more advanced setups, create a multi-agent system where each agent is responsible for specific documents, and a top-level agent coordinates the overall retrieval process.
Retrieval and Generation:
- Implement the RAG pipeline by defining an objective function that retrieves relevant document chunks based on user queries.
- Use the RetrieverQueryEngine to perform the actual retrieval and query processing, with optional post-processing steps like re-ranking the retrieved documents using tools such as CohereRerank.
For a practical example, we have provided a sample application to demonstrate a complete RAG implementation using Azure OpenAI.
Practical RAG Sample Application
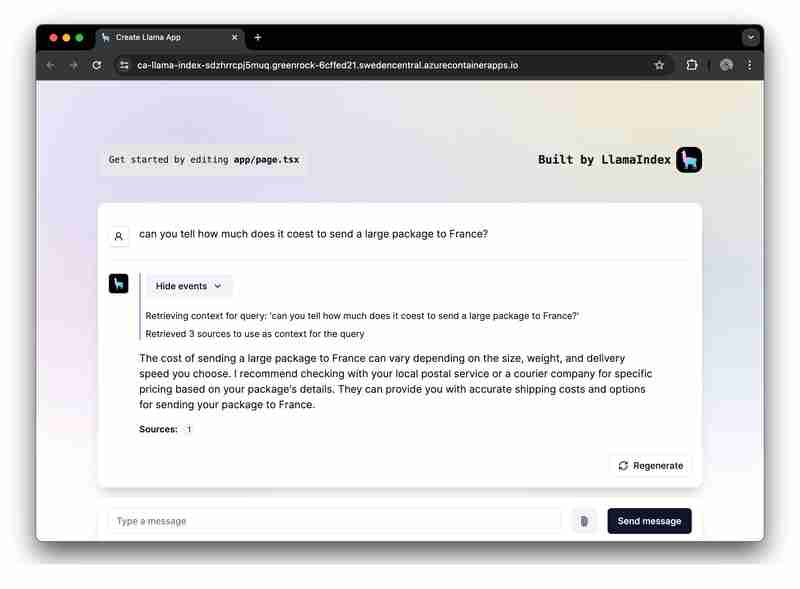
We'll now focus on building a RAG application using LlamaIndex.ts (the TypeScipt implementation of LlamaIndex) and Azure OpenAI, and deploy on it as a serverless Web Apps on Azure Container Apps.
Requirements to Run the Sample
- Azure Developer CLI (azd): A command-line tool to easily deploy your entire app, including backend, frontend, and databases.
- Azure Account: You'll need an Azure account to deploy the application. Get a free Azure account with some credits to get started.
You will find the getting started project on GitHub. We recommend you to fork this template so you can freely edit it when needed:

High-Level Architecture
The getting started project application is built based on the following architecture:
- Azure OpenAI: ユーザーのクエリを処理する AI プロバイダー。
- LlamaIndex.ts: コンテンツ (PDF) の取り込み、変換、ベクトル化と、検索インデックスの作成を支援するフレームワーク。
- Azure Container Apps: サーバーレス アプリケーションがホストされるコンテナー環境。
- Azure マネージド ID: 最高のセキュリティを確保し、資格情報や API キーを処理する必要性を排除します。

デプロイされるリソースの詳細については、すべてのサンプルで利用可能な infra フォルダーを確認してください。
ユーザーワークフローの例
サンプル アプリケーションには、2 つのワークフローのロジックが含まれています。
-
データ取り込み: データがフェッチされ、ベクトル化され、検索インデックスが作成されます。 PDF や Word ファイルなどのファイルをさらに追加したい場合は、ここに追加する必要があります。
npm run generate
Copy after login プロンプト リクエストの処理: アプリはユーザー プロンプトを受信し、Azure OpenAI に送信し、ベクトル インデックスを取得者として使用してこれらのプロンプトを拡張します。
サンプルの実行
サンプルを実行する前に、必要な Azure リソースがプロビジョニングされていることを確認してください。
GitHub コードスペースで GitHub テンプレートを実行するには、
をクリックするだけです

Codespaces インスタンスで、ターミナルから Azure アカウントにサインインします。
azd auth login
単一のコマンドを使用して、サンプル アプリケーションをプロビジョニング、パッケージ化し、Azure にデプロイします。
azd up
アプリケーションをローカルで実行して試すには、npm の依存関係をインストールしてアプリを実行します。
npm install npm run dev
アプリは、Codespaces インスタンスのポート 3000、またはブラウザの http://localhost:3000 で実行されます。
結論
このガイドでは、LlamaIndex.ts と Azure OpenAI を使用して、Microsoft Azure にデプロイされたサーバーレス RAG (Retrieval-Augmented Generation) アプリケーションを構築する方法を説明しました。このガイドに従うことで、Azure のインフラストラクチャと LlamaIndex の機能を活用して、データに基づいてコンテキストに応じて強化された応答を提供する強力な AI アプリケーションを作成できます。
この入門用アプリケーションで皆さんが何を構築するか楽しみにしています。最新のアップデートや機能を受け取るには、お気軽にフォークして GitHub リポジトリに「いいね!」してください。
The above is the detailed content of Building a RAG app with LlamaIndex.ts and Azure OpenAI: Getting started!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.



