The Periodic Table in CSS
Like the Solar System, The Periodic Table has been done in CSS a lot of times … but it has never been done as simply, as I'm about to show you.
Let's start with some basic, semantic markup:
<ol>
<li data-mass="1.0078">
<abbr title="Hydrogen">H</abbr>
</li>
</ol>
We use an ordered list,
- , as this is an ordered system of elements.
- tag for each element, and an tag.
The name of the element is an abbreviation for the word “abbreviation”, which is cute.
— Heydon Pickering.Now, instead of Googling the atomic mass of each element, we just ask ChatGPT to fill out the rest of the markup. We also ask it to add a 3-letter class to each element, indicating which type the element is, ie. a "noble gas" (class="nbl") etc. — and we get 118 elements:
<ol> <li data-mass="1.0078" class="rnm"> <abbr title="Hydrogen">H</abbr> </li> <li data-mass="4.0026" class="nbl"> <abbr title="Helium">He</abbr> </li> <li data-mass="6.941" class="alk"> <abbr title="Lithium">Li</abbr> </li> <!-- etc. --> </ol>Copy after loginIt doesn't look great yet; it's just a numbered list with abbreviations for the elements.
1. H 2. He 3. Li etc.
Copy after loginLet's turn the list into a 18x10 grid:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Copy after loginNow, we set each
- to be a square box and create an internal grid to place the atomic number top-left, the mass (data-mass) in the top-right, and the tag below:
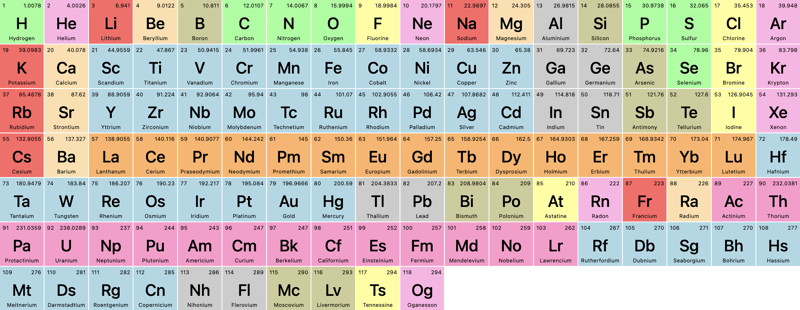
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Copy after loginBefore we see what we've accomplished, let's ask ChatGPT to add some colors to the "element-type"-classes it added earlier. Now we get:

Looks great, but not exactly like the periodic table we learned in school. Let's add some grid-magic.
For Helium, we want it to be pushed to the last column. As we know the grid is 18 columns wide, we simply add:
li { &:nth-of-type(2) { grid-column: 18; } }Copy after loginSince this is an ordered list, the nth-of-type value will always correspond to the atomic number of each element. We want to move Boron and Aluminum to column 13:
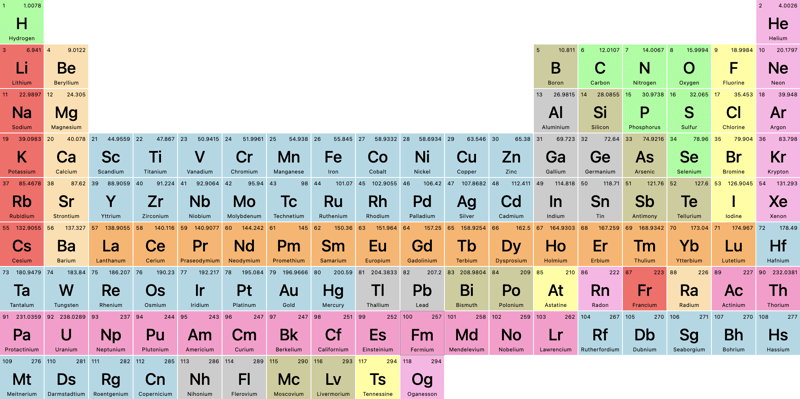
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Copy after loginLet's check it out:

An improvement, for sure, but since grid-column just pushes the grid forward, how can we take elements 58-71 and 90-103 (the lathenides and actinides) completely out of their grid-flow and add them to those 2 rows below the main grid?
For that, we can use grid-area, where we define:
row-start / col-start / row-end / col-end
In our case, that'll be:
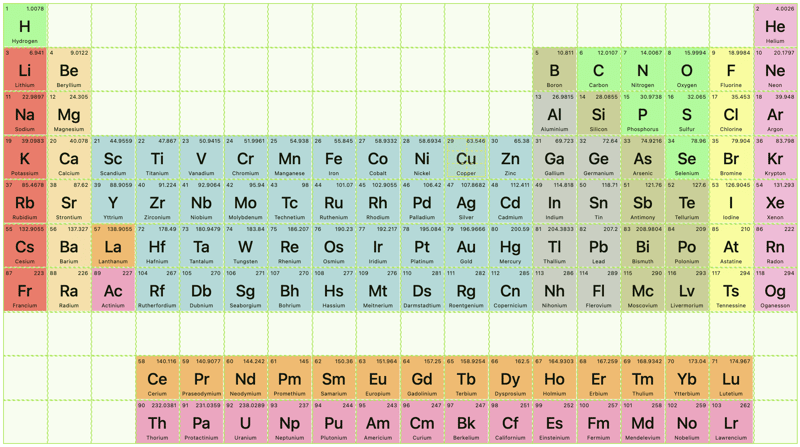
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }Copy after loginAnd now we get (for clarity, I've enabled Dev Tools' grid-visualizer):

Notice how the grid-elements after the element we've moved out of the flow, continue in the main flow!
Filtering
Now, let's use these "element type"-classes, we had ChatGPT generate earlier, to filter the periodic table.
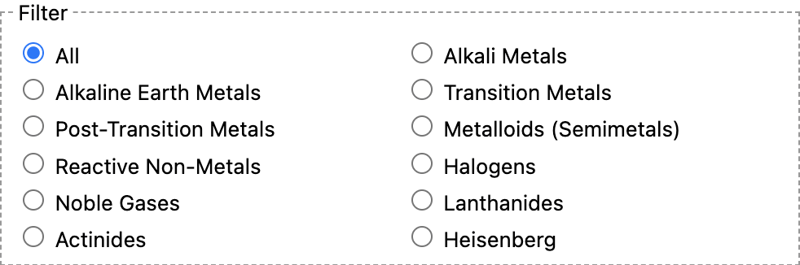
First, let's add some basic HTML:
<fieldset> <legend>Filter</legend> <label> <input type="radio" id="alk" name="filter"> Alkali Metals </label> </fieldset>Copy after loginThen, we ask chatGPT to fill out the rest, and add an "All"-option with no id:

We need a bunch of JavaScript to filter, right? No, we can do this in plain CSS:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }Copy after loginThe logic works like this: If the body contains a checkbox with the id="alk" and it's checked, the styles will be applied to all
- elements that don’t have the .alk class.
Repeat for all the types and classes.
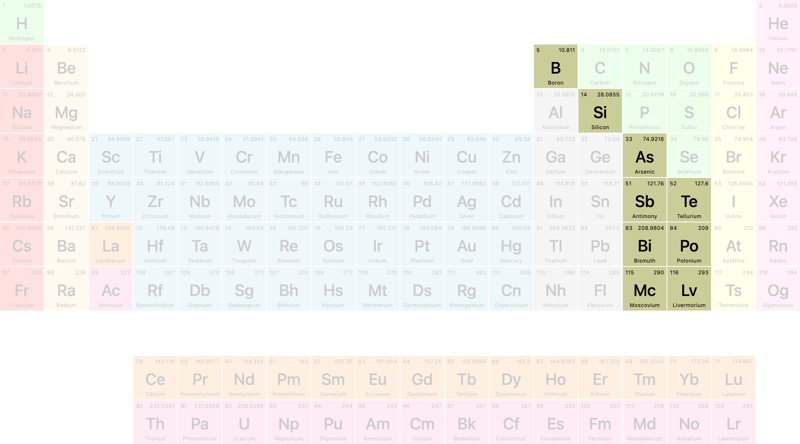
Let's click on "metalloids":

How cool is that?
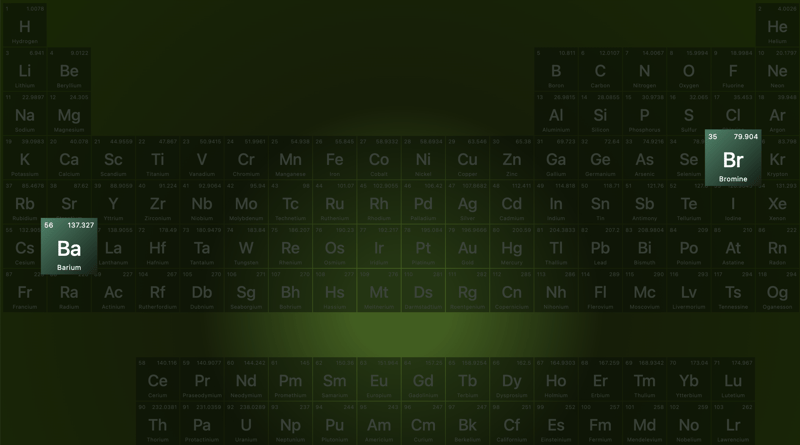
That concludes this tutorial … but wait … what does that Heisenberg filter do? It wasn't in the list of filters from ChatGPT?
Let's click it:

… and now you know my favorite TV-show of all time!
Demo
Here's a Codepen — even though it's fully responsive, I recommend viewing it on larger screens:
The above is the detailed content of The Periodic Table in CSS. For more information, please follow other related articles on the PHP Chinese website!
- to be a square box and create an internal grid to place the atomic number top-left, the mass (data-mass) in the top-right, and the tag below:
We then have a

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used