Getting started with RabbitMq using NodeJs
Introduction to RabbitMq
RabbitMq is a message broker that allows sending and receiving messages between different services. It is a message broker that implements the Advanced Message Queuing Protocol (AMQP). Written with Erlang Programming Language.
Installing RabbitMq
RabbitMq can be installed on different operating systems Using there respective package managers. RabbitMQ requires Erlang/OTP to be installed beforehand, please refer to the official documentation for more information.
- Linux
sudo apt-get install rabbitmq-server
- Mac
brew install rabbitmq
Once installed, we can start the RabbitMq server using the following command:
sudo rabbitmq-server

Once the server is started, we can access rabbitmq from our application using the default port 5672.
To enable the RabbitMq management console, we can run the following command:
sudo rabbitmq-plugins enable rabbitmq_management
we can access the RabbitMq management console by visiting http://localhost:15672/ in your browser. The default username and password are guest.

Setting up RabbitMq with NodeJs
To interact with RabbitMq from NodeJs, we can use the amqplib library. We can install the library using the following command:
npm install amqplib
To connect to RabbitMq from NodeJs and create a channel to interact with RabbitMq, we can use the following code:
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.close();
process.exit(0);
});
Now, we have a channel to interact with RabbitMq. We can use this channel to send and receive messages from RabbitMq. let name our queue mq-test-queue and send a message to the queue.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
});
We have created a queue mq-test-queue and sent a message Hello World! to the queue. To create a Queue, we have used the assertQueue method and to send a message to the queue, we have used the sendToQueue method.
To receive a message from the queue, we can use the consume method.
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
});
});
The consume method takes a callback function and passes the message object to the callback function to access the message content using msg.content.toString().
After consuming the message, we need to ack or nack the message to remove the message from the queue. We can use the ack method to acknowledge the message and the nack method to reject the message.
For this example, we will ack the message after consuming the message.
const amqp = require("amqplib");
const connect = async (url) => {
const connection = await amqp.connect(url);
const channel = await connection.createChannel();
return channel;
};
connect("amqp://localhost:5672").then((channel) => {
console.log("Connected to RabbitMQ");
channel.assertQueue("mq-test-queue");
console.log("Queue created");
channel.sendToQueue("mq-test-queue", Buffer.from("Hello World!"));
console.log("Message sent");
channel.consume("mq-test-queue", (msg) => {
console.log("Message received", msg.content.toString());
channel.ack(msg);
});
});

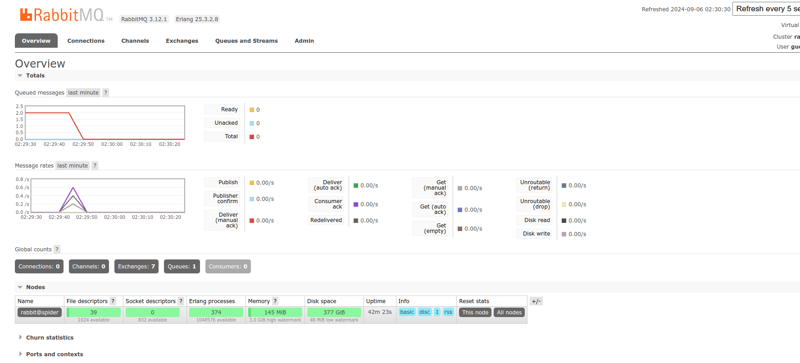
We can see messages sent and received successfully from the queue. using rabbitmq management console.
Conclusion
In this article, we have learned how to set up RabbitMq and interact with RabbitMq from NodeJs using the amqplib library. We have created a queue, sent a message to the queue, and received a message from the queue.
The above is the detailed content of Getting started with RabbitMq using NodeJs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






