HTML Border Style
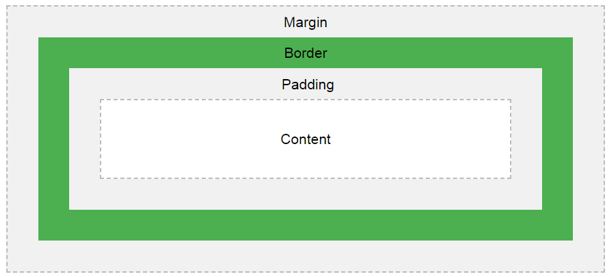
The space around padding and margin is called a border. Border style property can take one to four values depending on the requirement. If a client wants all sides same border style, it can be done by one value with border-style property. If the client wants a different border design at the top and bottom, left and right has the same border style, 3 values can do it with border-style property. If the client wants to have the same border style on the top and bottom sides, and the left and right sides have the same border type, 2 border-style values can be used. If a client wants all four sides of different borders, it can be done by 4 values with border-style property. We can also apply only one border style at a time using border-left, border-right, border-top and border-bottom properties.
The difference between the padding, margin, and border.

As we know common styles in all the pages, we always preferred CSS over HTML.
How does Border Style work in HTML?
- Get border around the content or image used border-style property.
- You can use referrer below syntaxes for demonstration.
Syntax 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}Syntax 1 Explanation:
If we apply border-style with 4 values, then the first value is for the top, second value is for the right, the third value is for bottom, and fourth value is for the left applied, respectively.
Syntax 2:
div
{
border-style: value1, value2, value3; //border style values
}Syntax Explanation:
If we apply border-style with 3 values, then the first value is for the top, second value is for left and right, the third value is for the bottom applied, respectively.
Syntax 3:
div
{
border-style: value1, value2; //border style values
}Syntax Explanation:
If we apply border-style with 2 values, then the first value is for top and bottom, and second value is for left and right applied, respectively.
Syntax 4:
div
{
border-style: value//border style value
}Syntax Explanation:
- If we apply border-style with only a single value, then apply it for all four sides equally.
If we want to add border-style only to one side as we mentioned in the introduction, like top or right or bottom or left. You can use syntaxes underneath.
Syntax 1:
div
{
border-top-style: value//border top side value
}Syntax 2:
div
{
border-right-style: value//border right side value
}Syntax 3:
div
{
border-bottom-style: value//border bottom side value
}Syntax 4:
div
{
border-left-style: value//border left side value
}Examples of HTML Border Style
Given below are the examples of HTML Border Style:
Example #1
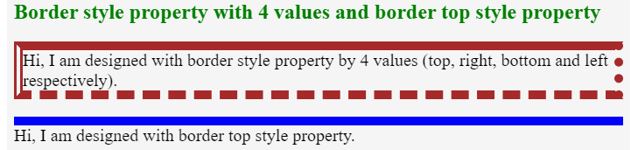
Border style property with 4 values and border-top style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 4 border styles to the border like a top as a solid line, right as a dotted line, bottom as a dashed line and left as double line respectively.
- In style2 class is for border-top style property, it is applied to top border-style value to solid.
Example #2
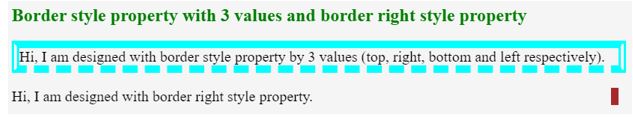
Border style property with 3 values and border-right style property.
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 3 border styles to the border like a top as a solid line, right and left as a double line, bottom as a dashed line, respectively.
- In style2 class is for border-right style property, it is applied right border-style value to solid.
Example #3
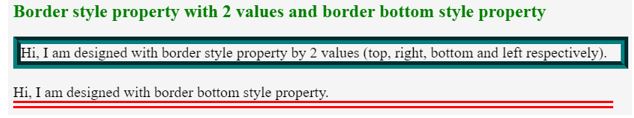
Border style property with 2 values and border-bottom style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>Output:

Explanation:
- As you can see in the above CSS code style1 class is for the border-style property, it is applied to all 2 border styles to the border, like top and bottom as groove line, right and left as ridgeline respectively.
- In style2 class is for border-bottom style property, it is applied to bottom border style value to double.
Example #4
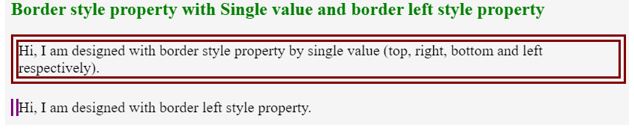
Border style property with a single value and border-left style property.
Code:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>Output:

Explanation:
- 上記の CSS コードでわかるように、style1 クラスはボーダー スタイル プロパティ用で、上、右、下、左がそれぞれ二重線のように、単一のボーダー スタイルを境界線に適用しています。
- style2 クラスは border-left スタイル プロパティ用で、left border-style の値を double に適用しました。
結論
border-style プロパティは 1、2、3、4 つの値で適用でき、border-top-style、border-right-style、border-bottom-style、border-left-style は一度に 1 つの境界線を適用できます。 .
The above is the detailed content of HTML Border Style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






