What is HTML?
HyperText Markup Language, or HTML, is a language that allows the creation of websites viewable by anyone connected to the internet. According to a survey, over 55% of respondents stated they used HTML.
Moreover, learning HTML is usually the first step in any web developer’s journey. An average web developer earns $61,718 annually, with top developers crossing the $103,000 mark.
HyperText is the way to go online by clicking on a text called hyperlinks that will take one to the next page.

Key Takeaways
- The basic code consists of a doctype declaration, HTML tag, head tag, title tag, and body tag.
- It can run on any OS, such as Windows, Mac, and Linux, and any browser, such as Google Chrome, Mozilla Firefox, and Safari.
- It also has various applications, such as creating personal blogs, detail tables, registration forms, landing pages, newsletters, and online portfolios.
- The advantages are that it is an open standard, easy to learn, beginner-friendly with excellent community support, and search engine friendly.
- The disadvantages include poor security, lack of design flexibility, inconsistent output on various browsers, and limited functionality.
Subsets of HTML
1. XHTML (Extensible Hypertext Markup Language)
- XHTML is an XML-based markup language, which means it adheres to strict syntax and semantic rules.
- XHTML was a successor to HTML 4, aiming to make the language more modular and extensible.
- XHTML documents must be well-formed and valid, making them more difficult to create and more consistent and accessible to a wider range of devices.
2. SGML (Standard Generalized Markup Language)
- SGML is a metalanguage used for defining markup languages, including HTML.
- SGML provides a standard syntax for describing the structure and content of a document, making it useful for exchanging information between different systems.
- SGML is a complex and powerful system, but its syntax and complexity have made it less widely used than simpler markup languages like HTML.
3. DHTML (Dynamic HTML)
- DHTML refers to using HTML, CSS, and JavaScript to create dynamic, interactive web pages.
- DHTML allows for manipulating a web page’s content, layout, and behavior in response to user actions without requiring a page refresh.
- DHTML is widely used for creating dynamic effects, such as drop-down menus, tooltips, and slide shows.
- It can also create simple animations and games.
4. TTML2 (Timed Text Markup Language 2)
- TTML2 is a markup language used for representing timed text content, such as captions and subtitles, in a standardized way.
- TTML2 provides a comprehensive set of features for formatting and styling timed text, including support for multiple languages and font styles.
- TTML2 is an important tool for ensuring the accessibility of multimedia content for deaf and hard-of-hearing users and for improving the usability of video content for all users.
HTML Template
Every HTML page has a basic template. It consists of the following sections:
Document Type Declaration: The first line of an HTML document is the doctype or document type declaration, which defines the version of HTML used.
Syntax:
<!DOCTYPE html>
Element: The element is the root element of an HTML document, containing all other elements.
Syntax:
<html>...</html>
Head Element: The head element contains information about the document, such as the title, metadata, and links to external resources such as stylesheets.
Syntax:
<head>...</head>
Title Element: The title element defines the document’s title, which shows in the browser’s title bar.
Syntax:
<title>Name of Web Page</title>
Body Element: The body element contains the main content of the document, including text, images, and other media.
Syntax:
<body>...</body>
Apart from these basic tags, several other elements can help add content to create a great website. These are-
Headings: Headings (H1, H2, H3, etc.) help to structure the content and provide a hierarchy of information.
Syntax:
<h1>Main Heading</h1>
Paragraphs: Paragraphs (
) assist in defining blocks of text.
Syntax:
<p>Hello World</p>
Links: Links () allow users to navigate to other web pages or to other resources.
Syntax:
<a href="https://www.EDUCBA.com">Link to EDUCBA website</a>
Images: Images () can provide visual content in a document.
Syntax:
<img src="image.jpg" alt="Image Description">
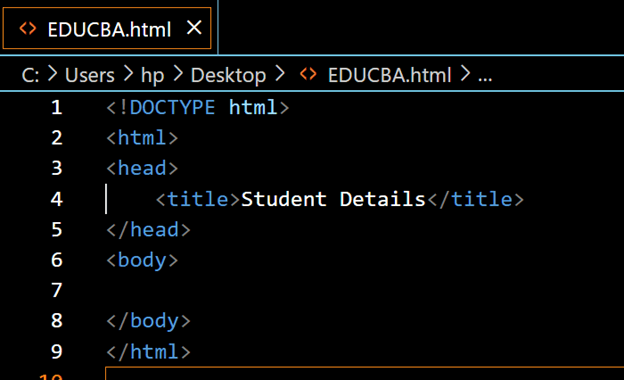
Code:
<!DOCTYPE html>EDUCBA’s Page Hello World! This is EDUCBA’s first web page.
Output:

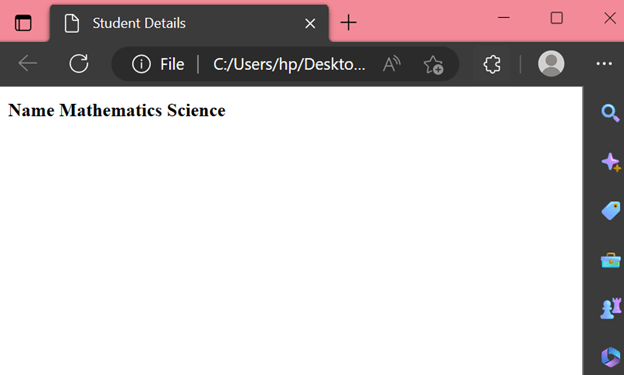
How to Create an HTML Table?
There are specific table tags to create a table – mainly,
| , | |||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.
Pre-requisites for HTML TableFor an absolute beginner, it is essential to know what the different table tags do before writing a basic code.
|