Introducing My New Bootstrap olor Palette Generator Tool
Hey Dev.to community! ?
I'm excited to share a new tool I’ve been working on that’s going to make your web design process smoother and more personalized. If you’ve ever found yourself wanting more control over your site’s color scheme, this tool is for you!
? What Does It Do?
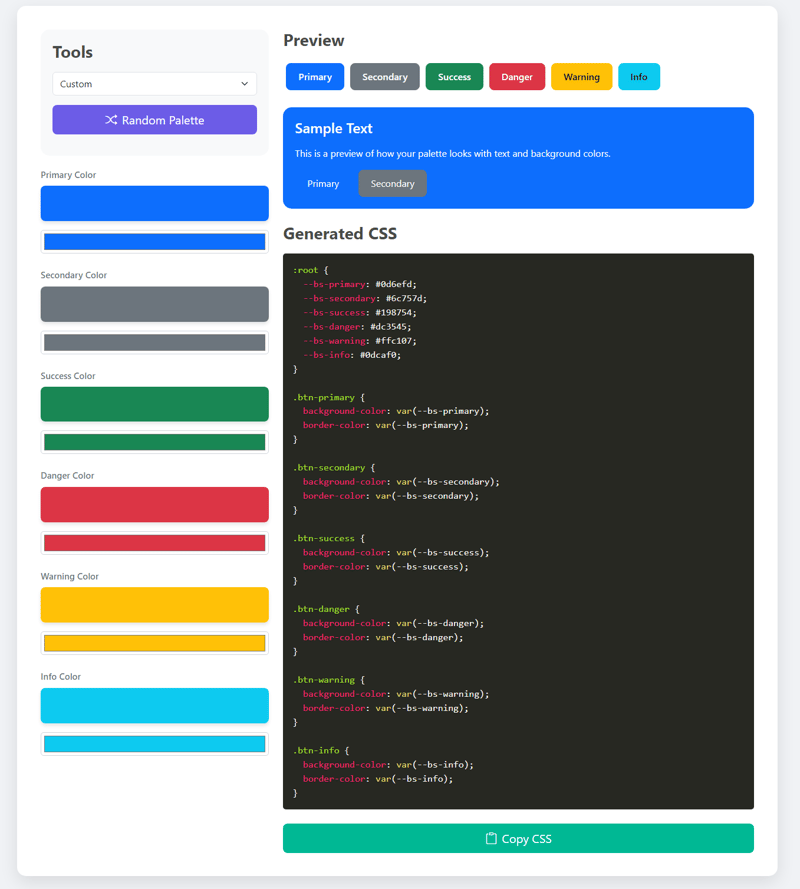
This Bootstrap 5 Color Palette Generator tool allows you to easily set up your own color palette. With just a few clicks, you can define your primary, secondary, success, danger, warning, and info colors, and see a live preview of how these colors will look in your design.

? How It Works
Custom Colors: Define the colors you want for each category—primary, secondary, success, etc.
Live Preview: Instantly see how these colors will look in context with sample text and background colors.
Generated CSS: The tool generates clean, reusable CSS code with variables, making it easy to apply consistent styles across your site.
?️ Why You’ll Love It
Ease of Use: No need to manually update your CSS file whenever you want to tweak your design. The tool does it all for you.
Consistency: By using CSS variables, you ensure that your color scheme remains consistent throughout your entire site.
Quick Customization: See the impact of your changes immediately with the live preview feature.
?️ Ready to Give It a Try?
This Bootstrap 5 Color Palette Generator tool is perfect for anyone looking to add a personal touch to their website without the hassle of manually updating styles. Whether you’re building a new project or updating an existing one, this tool will save you time and effort.
I’d love to hear your feedback! Feel free to drop a comment below or reach out if you have any suggestions or questions.
Happy coding! ?
The above is the detailed content of Introducing My New Bootstrap olor Palette Generator Tool. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1264
1264
 29
29
 1237
1237
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




