how to make comfyui node
This article provides a guide on setting up comfyUI in a Node.js application, including steps for installation, initialization, adding UI components, and rendering. It also highlights the features offered by comfyUI for working with UI components, su

How do I set up comfyui in a node.js application?
To set up comfyui in a node.js application, you can use the following steps:
- Install the comfyui package using npm:
<code> npm install @comfyui/core</code>
- Import the comfyui module into your application:
<code>const comfyui = require('@comfyui/core');</code>- Initialize the comfyui instance:
<code>const ui = new comfyui.UI();</code>
- Add UI components to your application by calling the
add()method:
<code>ui.add(new comfyui.Button({ label: 'My Button' }));</code>- Render the UI to the DOM by calling the
render()method:
<code>ui.render('#my-app');</code>What features does comfyui node provide for working with UI components?
comfyui node provides a comprehensive set of features for working with UI components, including:
- Component Creation: Easily create and configure various UI components like buttons, checkboxes, dropdowns, etc.
- Event Handling: Bind event listeners to UI components to respond to user interactions like clicks, changes, etc.
- Data Binding: Connect UI components to data sources to dynamically update their state and display.
- Styling and Theming: Customize the appearance of UI components using CSS and themes.
- Component Reusability: Create reusable UI components and share them across different parts of your application.
- Accessibility Support: Ensure your UI components are accessible to users with disabilities.
Which examples and tutorials are available for using comfyui node?
Here are some examples and tutorials available for using comfyui node:
- [Getting Started with comfyui Node](https://comfyui.com/docs/node/getting-started/)
- [Creating a Simple Node Application with comfyui](https://www.youtube.com/watch?v=sQ430rHFicY)
- [Using comfyui Node for Data Binding and Event Handling](https://medium.com/@comfyui/using-comfyui-node-for-data-binding-and-event-handling-8627974aea8e)
The above is the detailed content of how to make comfyui node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 How to Build MultiModal AI Agents Using Agno Framework?
Apr 23, 2025 am 11:30 AM
How to Build MultiModal AI Agents Using Agno Framework?
Apr 23, 2025 am 11:30 AM
While working on Agentic AI, developers often find themselves navigating the trade-offs between speed, flexibility, and resource efficiency. I have been exploring the Agentic AI framework and came across Agno (earlier it was Phi-
 How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
SQL's ALTER TABLE Statement: Dynamically Adding Columns to Your Database In data management, SQL's adaptability is crucial. Need to adjust your database structure on the fly? The ALTER TABLE statement is your solution. This guide details adding colu
 OpenAI Shifts Focus With GPT-4.1, Prioritizes Coding And Cost Efficiency
Apr 16, 2025 am 11:37 AM
OpenAI Shifts Focus With GPT-4.1, Prioritizes Coding And Cost Efficiency
Apr 16, 2025 am 11:37 AM
The release includes three distinct models, GPT-4.1, GPT-4.1 mini and GPT-4.1 nano, signaling a move toward task-specific optimizations within the large language model landscape. These models are not immediately replacing user-facing interfaces like
 New Short Course on Embedding Models by Andrew Ng
Apr 15, 2025 am 11:32 AM
New Short Course on Embedding Models by Andrew Ng
Apr 15, 2025 am 11:32 AM
Unlock the Power of Embedding Models: A Deep Dive into Andrew Ng's New Course Imagine a future where machines understand and respond to your questions with perfect accuracy. This isn't science fiction; thanks to advancements in AI, it's becoming a r
 Rocket Launch Simulation and Analysis using RocketPy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Rocket Launch Simulation and Analysis using RocketPy - Analytics Vidhya
Apr 19, 2025 am 11:12 AM
Simulate Rocket Launches with RocketPy: A Comprehensive Guide This article guides you through simulating high-power rocket launches using RocketPy, a powerful Python library. We'll cover everything from defining rocket components to analyzing simula
 Google Unveils The Most Comprehensive Agent Strategy At Cloud Next 2025
Apr 15, 2025 am 11:14 AM
Google Unveils The Most Comprehensive Agent Strategy At Cloud Next 2025
Apr 15, 2025 am 11:14 AM
Gemini as the Foundation of Google’s AI Strategy Gemini is the cornerstone of Google’s AI agent strategy, leveraging its advanced multimodal capabilities to process and generate responses across text, images, audio, video and code. Developed by DeepM
 Open Source Humanoid Robots That You Can 3D Print Yourself: Hugging Face Buys Pollen Robotics
Apr 15, 2025 am 11:25 AM
Open Source Humanoid Robots That You Can 3D Print Yourself: Hugging Face Buys Pollen Robotics
Apr 15, 2025 am 11:25 AM
“Super happy to announce that we are acquiring Pollen Robotics to bring open-source robots to the world,” Hugging Face said on X. “Since Remi Cadene joined us from Tesla, we’ve become the most widely used software platform for open robotics thanks to
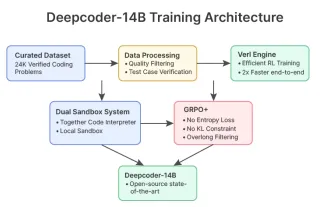
 DeepCoder-14B: The Open-source Competition to o3-mini and o1
Apr 26, 2025 am 09:07 AM
DeepCoder-14B: The Open-source Competition to o3-mini and o1
Apr 26, 2025 am 09:07 AM
In a significant development for the AI community, Agentica and Together AI have released an open-source AI coding model named DeepCoder-14B. Offering code generation capabilities on par with closed-source competitors like OpenAI




