 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
INTRODUCTION
''In the rapidly evolving landscape of desktop application development, Microsoft Teams have recently made a significant shift in their underlying technology. Both applications, which were initially built on the Electron framework, have transitioned to using Microsoft’s WebView2 control. This move marks a pivotal change, offering notable improvements in performance, integration, and user experience. In this blog, we’ll explore why this migration matters and what it means for developers and users alike.
Direct Insight from Rish Tandon
In a tweet, Rish Tandon, CEO of Microsoft Teams, highlighted the significance of this transition:
"With this change, we are taking a major step in #MicrosoftTeams architecture. We are moving away from Electron to Edge WebView2. Teams will continue to remain a hybrid app but now it will be powered by #MicrosoftEdge. Also, Angular is gone. We are now 100% on WebView2."
Architecture Overview
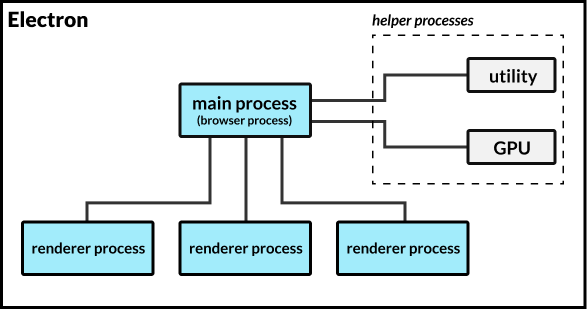
ElectronJS Process Model:
Electron is a framework that allows you to create cross-platform desktop applications by wrapping a web application. It serves as a bridge between the web application and the desktop environment, handling interactions like showing popups or responding to device connections. While Electron manages the interface with the desktop, the core functionality of the application is implemented in JavaScript.

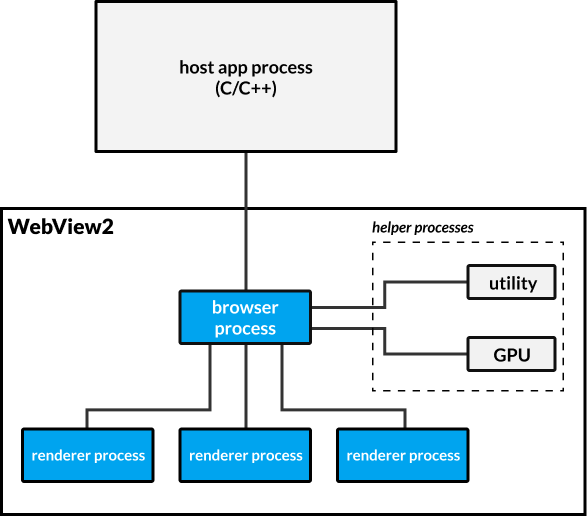
WebView2 Based Application Process Model:
WebView2 is a versatile control similar to a text box or button, but designed for rendering web page experiences using the Chromium engine integrated into Edge. It replaces the older WebView control, which itself replaced the Web Browser control from the Win32 era. While WebView used the original Edge (Trident) rendering engine and was limited to Windows 10, WebView2 utilizes the updated Edge engine and is compatible with a broader range of Windows platforms.

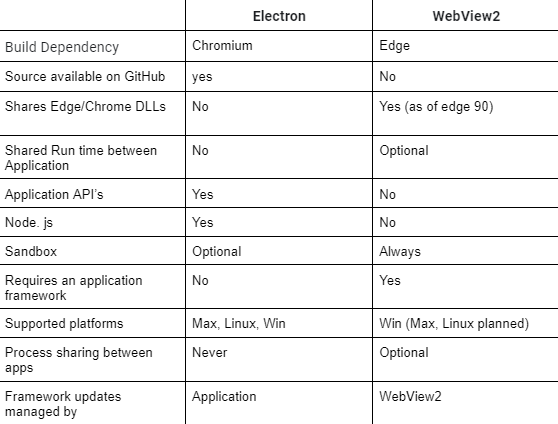
Quick Summary:

Why the Shift from Electron JS to WebView2?
Transition Reasons
Performance Improvements: WebView2 is more lightweight and faster than Electron, leading to reduced memory usage and quicker load times.
Better Integration with Windows: WebView2 integrates seamlessly with Windows, enhancing performance and user experience.
Reduced Overhead: WebView2 is less resource-intensive, avoiding the need to bundle a full Chromium browser instance, which lowers the application's footprint.
Enhanced Security: WebView2 benefits from ongoing security updates for Microsoft Edge, offering a more secure environment than Electron.
Transition Results
Performance:
Memory Usage: WebView2 significantly reduces memory consumption, leading to smoother performance.
Load Times: Faster load times and quicker response rates due to optimized rendering and reduced overhead.
User Experience:
Stability: Improved stability with fewer crashes and bugs.
User Interface: More responsive interface and smoother interactions.
Integration and Compatibility:
Windows Features: Enhanced integration with Windows features like notifications and file handling.
Application Updates: Simplified updates through Edge’s update mechanism.
Developer Impact:
Development Efficiency: Streamlined framework and better debugging tools.
Code Maintenance: Easier maintenance with standardized web content handling.
Security:
Enhanced Security: Improved protection from vulnerabilities with Edge’s security features.
What This Means for Developers and Users
For Developers:
Transition Complexity: Migrating from Electron to WebView2 involves reworking the application’s architecture. Developers need to replace Electron-specific features with WebView2 equivalents, often requiring significant changes to how web content is handled and how communication between native code and web content is managed.
New Opportunities: WebView2 opens up new possibilities for integrating with native Windows features and leveraging the latest web standards. Developers can explore these opportunities to enhance their applications further and deliver more powerful features.
For Users:
Improved Performance: Users will experience faster and more responsive applications. This is particularly beneficial for high-demand applications like Microsoft Teams, which rely on real-time communication, which handles complex design tasks.
Seamless Experience: With better integration into the Windows environment, users can expect a more cohesive and fluid experience. This includes smoother interactions with the operating system and enhanced support for Windows-specific features.
Conclusion
Microsoft Teams' migration from Electron JS to WebView2 marks a key shift towards better performance, integration, and adherence to modern web standards. This change highlights a trend of optimizing desktop applications to enhance user experience and security. As technology evolves, we can expect more applications to adopt similar advancements, showcasing how strategic updates can drive innovation and improve everyday tools.
The above is the detailed content of Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.



