Deep Dive into React Hooks
React Hooks are a powerful feature introduced in React 16.8 that allows you to use state and other React features without writing a class. They enable you to organize the logic inside a component, making your code cleaner and more reusable. Let's dive deeper into some of the most commonly used React Hooks:
1. useState
- The useState hook in React allows you to add a state to functional components. It returns an array with two elements: the current state value and a function to update that state.
Basic Usage:

state: The current value of the state.
setState: A function to update the state.
Key Points:
Initial State: The initialState can be any data type, such as a number, string, object, or array.
Updating State: You can update the state by passing a new value to setState or by using a function that takes the previous state as an argument.
Re-renders: Updating the state triggers a re-render of the component.
Lazy Initialization: For a complex initial state, you can pass a function to useState to compute the initial value only on the first render.
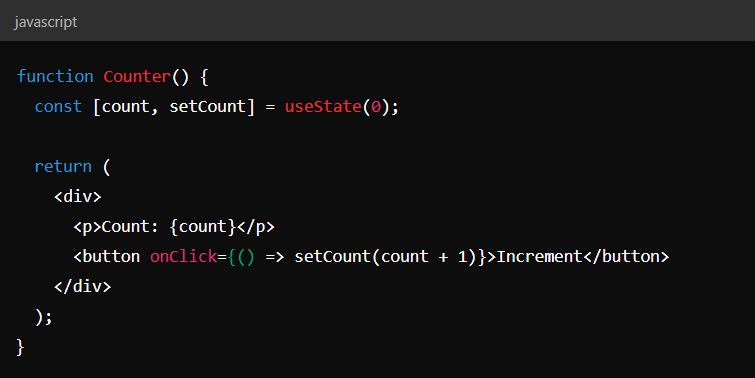
Example:

In this example, useState is used to manage a count state, which is updated when the button is clicked.
2. useEffect
- The useEffect hook in React allows you to perform side effects in your functional components. Side effects could include data fetching, manual DOM manipulation, or subscribing to services.
Basic Syntax:

How it works:
The first argument is a function that contains the side effect code.
The optional return function is used for cleanup, such as unsubscribing from a service to avoid memory leaks.
The second argument is an array of dependencies. The effect runs only when one of the dependencies changes.
Dependency Array:
If the dependency array is empty ([]), the effect runs only once after the initial render.
If omitted, the effect runs after every render.
Common Use Cases:
Fetching data from an API when the component mounts.
Subscribing to events (e.g., WebSocket, window resize) and cleaning up when the component unmounts.
Updating the document title or interacting with the DOM.
Example:

Understanding useEffect is crucial for managing side effects and ensuring that your components behave as expected across renders.
3. useContext
- The useContext hook in React allows you to access and consume context values in your functional components. Context provides a way to share values (like a global state) between components without having to pass props down manually at every level.
Basic Syntax:

How it works:
You first create a context using React.createContext(), which returns a context object.
This context object comes with two components: Provider and Consumer.
The Provider component supplies the context value, which can be accessed by any nested components that use the useContext hook.
Example:

When to use:
Use useContext when you need to pass data deeply through a component tree without prop drilling.
It's particularly useful for themes, user authentication, language settings, or any global state management.
Important Note:
- useContext will trigger a re-render whenever the context value changes, so use it judiciously to avoid unnecessary renders in your component tree.
useContext simplifies the consumption of context values, making it easier to manage global state across your application.
4. useReducer
- The useReducer hook in React is used for managing more complex state logic in functional components. It provides an alternative to useState and is particularly useful when state changes depend on previous state values or involve multiple sub-values.
Basic Syntax:

How it works:
reducer: A function that determines how the state should change based on the action received. It takes the current state and an action, and returns the new state.
initialState: The initial value of the state.
Example:

When to use:
Use useReducer when you have complex state logic that involves multiple sub-values or when state updates depend on previous state values.
It’s also useful when you need to handle multiple actions that can affect the state in different ways.
useReducer helps in managing state in a more predictable and maintainable manner, especially in scenarios with complex state interactions or when the state logic needs to be encapsulated in a single function.
5. useMemo
- The useMemo hook in React is used to optimize performance by memoizing the results of expensive computations, ensuring that they are only recalculated when their dependencies change. It helps avoid unnecessary recalculations on every render.
Basic Syntax:

How it works:
useMemo takes a function that computes a value and a dependency array.
The function is only re-evaluated when one of the dependencies changes.
It returns the memoized result of the computation.
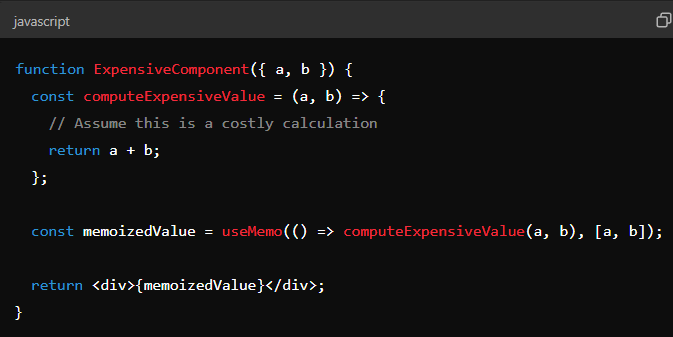
Example:

When to use:
Use useMemo when you have expensive calculations that don’t need to be recalculated on every render.
It's particularly useful for optimizing performance in components with heavy computations or large data transformations.
Important Note:
useMemo doesn’t guarantee that the value won’t be recalculated; it just ensures that it’s recalculated only when dependencies change.
Overusing useMemo or using it for trivial calculations might add unnecessary complexity without significant performance gains.
useMemo is a powerful tool for performance optimization, but it should be used judiciously to strike a balance between performance and complexity.
6. useCallback
- The useCallback hook in React is used to memoize callback functions, preventing them from being recreated on every render unless their dependencies change. This can help optimize performance by avoiding unnecessary re-renders of child components that depend on these callbacks.
Basic Syntax:

How it works:
useCallback takes a function and a dependency array.
The function is memoized and will only be recreated if one of the dependencies changes.
It returns the memoized version of the callback function.
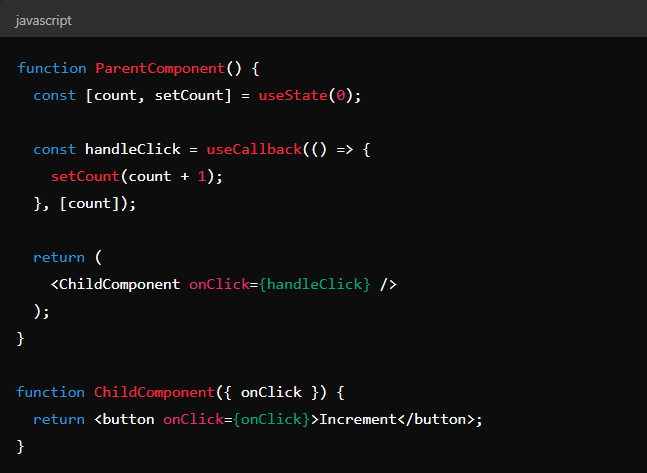
Example:

When to use:
Use useCallback to memoize callback functions that are passed as props to child components to prevent unnecessary re-renders.
It's useful when a child component relies on reference equality to prevent unnecessary renders or to avoid recreating functions inside components that trigger expensive operations.
Important Note:
- useCallback helps in maintaining stable function references across renders, which can improve performance in components that rely on these functions.
7. useRef
- The useRef hook in React is used to persist mutable values across renders without causing re-renders. It can be used to access and interact with DOM elements directly or to store mutable values that don't trigger re-renders when updated.
Basic Syntax:

How it works:
useRef returns a mutable object with a current property.
initialValue is assigned to current on the first render.
You can update current without causing a re-render.
Example:

Common Use Cases:
Accessing DOM Elements: To directly interact with DOM nodes, such as focusing an input or measuring an element’s size.
Persisting Values: To keep values that need to be retained across renders without triggering a re-render, such as keeping track of previous state values or timers.
Important Note:
Updates to current do not trigger a re-render of the component.
useRef is useful for cases where you need to manage or interact with values or DOM elements without affecting the component's rendering logic.
useRef provides a way to maintain mutable references that persist across renders, making it a versatile tool for managing both DOM interactions and non-render-related values.
Conclusion
React Hooks simplifies state management, side-effects handling, and other logic in functional components. They promote code reuse and better organization by enabling you to extract logic into reusable hooks. Understanding these hooks and their proper usage can significantly enhance your React development skills.
Please share your views on this. Happy coding!
The above is the detailed content of Deep Dive into React Hooks. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.




