 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 The Power of Dark Theme and Performance Optimization: A Simple Guide
The Power of Dark Theme and Performance Optimization: A Simple Guide
The Power of Dark Theme and Performance Optimization: A Simple Guide
In today's digital age, user experience is key. One way to enhance this experience is by implementing a dark theme on your website or app. Not only does it look stylish, but it can also improve performance and save battery life on modern devices. Let's explore how you can optimize your website with a dark theme and boost performance.
Why Choose a Dark Theme?
Reduced Eye Strain: Dark themes can be gentler on the eyes, especially in low-light conditions. This makes it easier for users to spend more time on your site without discomfort.
Battery Savings: On OLED and AMOLED screens, black pixels are essentially turned off, which saves battery life. This is a big win for mobile users.
Modern Aesthetic: A dark theme gives a sleek and modern look to your website or app, making it visually appealing.
Performance Optimization Tips
Reduce Re-renders: Unnecessary re-renders can slow down your site. Use techniques like memoization and efficient state management to minimize these.
Lazy Loading: Load images, videos, and other resources only when they are needed. This reduces initial load time and saves bandwidth.
Efficient CSS: Use lightweight CSS and avoid complex selectors. CSS variables can help manage themes efficiently.
Examples of Dark Theme Websites
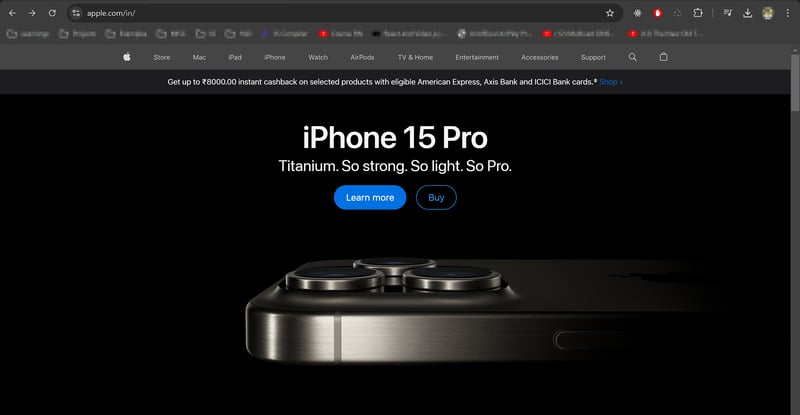
- Apple: Apple’s website uses dark themes effectively, especially on product pages for devices like the iPhone and MacBook Pro. Check it out at Apple.

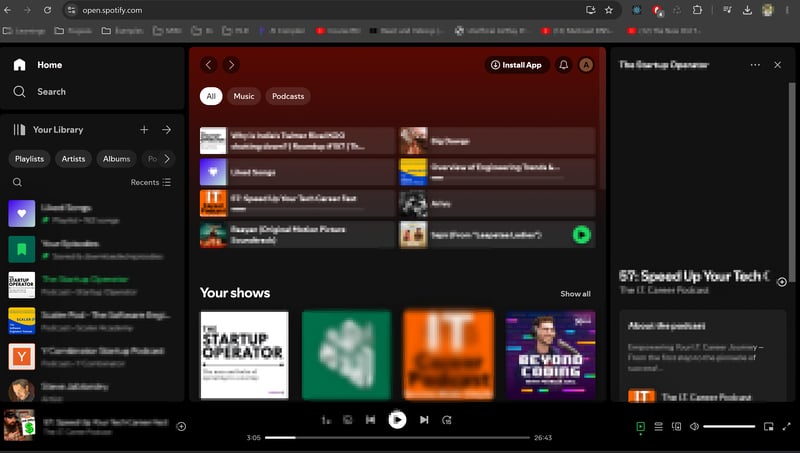
- Spotify: Spotify’s dark theme enhances the visual appeal and makes album artwork stand out. Visit Spotify to see it in action.

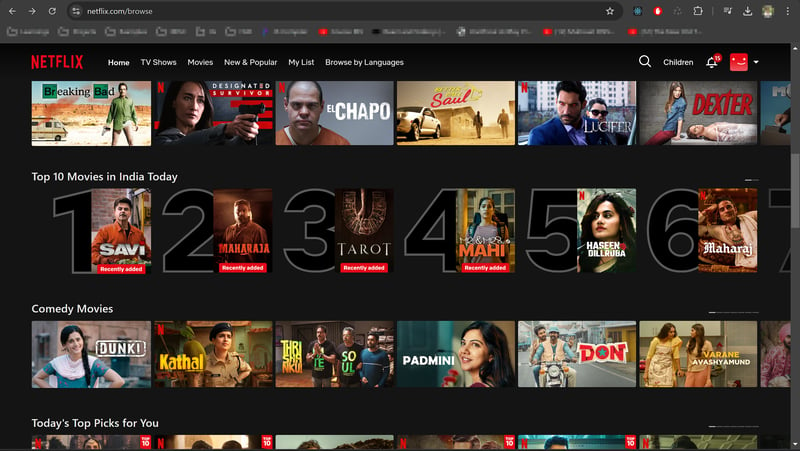
- Netflix: Netflix’s dark theme provides a cinema-like experience, perfect for watching movies and shows. Explore it at Netflix.

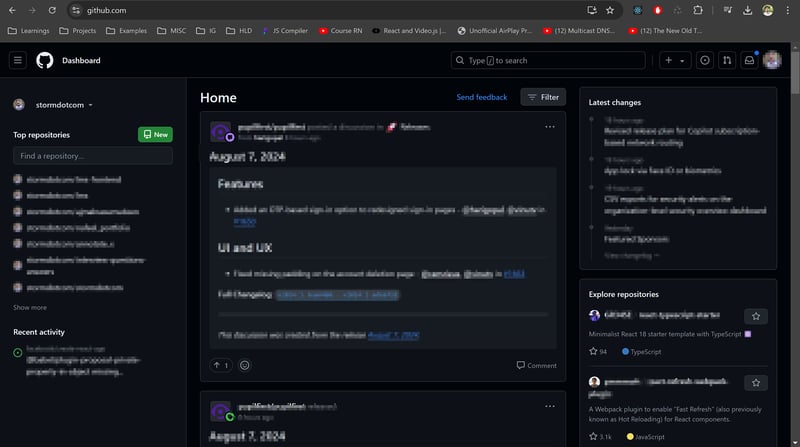
- GitHub: GitHub offers a dark mode that improves readability of code and reduces eye strain for developers. Visit GitHub to try it.

Best Practices for Dark Themes
Consistency: Ensure the dark theme is applied uniformly across all components and pages.
Accessibility: Maintain high contrast ratios to ensure text is readable and the site is usable for all users.
Regular Testing: Use tools like Lighthouse and browser DevTools to continuously test and optimize your site’s performance.
Conclusion
Implementing a dark theme can significantly enhance the user experience and improve performance, especially on modern high refresh rate LED screens. By following best practices and optimizing resource consumption, you can create a visually appealing and efficient website or app. Embrace the power of dark themes and see the difference it makes!
Happy coding!
The above is the detailed content of The Power of Dark Theme and Performance Optimization: A Simple Guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference





