Building an Interactive Map Application with React and Node.js
Building an Interactive Map Application with React and Node.js: A Beginner's Journey
Creating an interactive map application can be an exciting project for any budding developer. It's a fantastic way to learn how to integrate various technologies and create something visually appealing and functional. In this blog post, I'll walk you through the key moments of developing an interactive map application, focusing on the challenges and solutions I encountered along the way.

The Idea
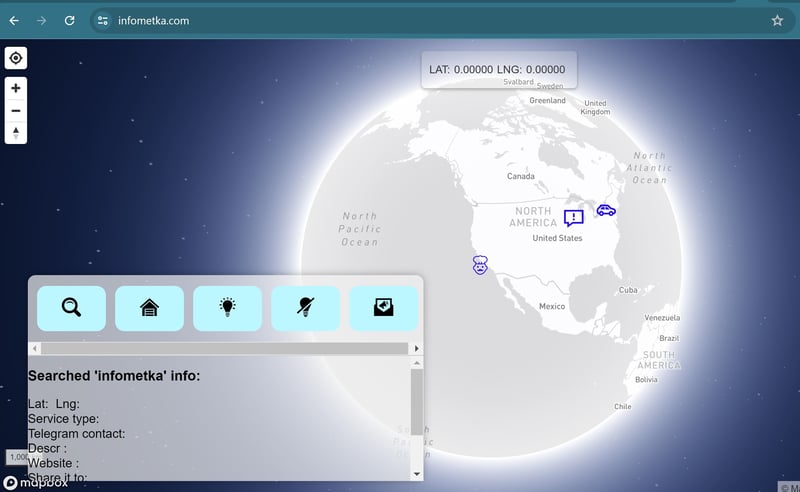
The idea behind this app is a useful tool I've created to help people share and find information about services. This app is designed to be a convenient place for individuals and companies to share details about their offerings, with a particular focus on local services. Actually it is a service that helps find other services. It's a platform for exchanging contact and advertising information about both local and global services, presented on an easy-to-use map. Users can zoom in to see individual points and zoom out to see clusters. Additionally, a Telegram bot allows users to submit data directly to the app, making it a dynamic and interactive experience.
Why a Web Application?
You may have a question - why did I do this not as an application but as a web application - a site. The answer is that nowadays it is difficult for a newbie to promote an app to other people. Because the application requires installation, and there are issues of trust and security, few people trust beginners. That is why I abandoned the application and made its analogue in the form of a website. In which even the need for registration was removed. The user, if desired, adds content using telegrams. It seems to me that I bypassed the need to register on the site in a rather original way. At least I haven't seen this anywhere.
Technology Stack
Here's a brief overview of the technology stack used in this project:
- Frontend: React, react-map-gl, Axios
- Backend: Node.js, Express, MongoDB
- Telegram Bot: node-telegram-bot-api
- Deployment: Linode VDS, Debian
Key Steps in Development
-
Setting Up the Map
- react-map-gl: We used the react-map-gl library to integrate Mapbox GL JS into our React application. This allowed us to render a map and handle interactions such as zooming and panning.
-
Fetching and Formatting Data
- Data Fetching: Using Axios, we fetched geographical data from our backend API.
- GeoJSON Formatting: The data needed to be in GeoJSON format to be used with react-map-gl. We formatted the data accordingly and stored it in the state.
-
Conditional Rendering with Zoom Levels
- Source and Marker Components: Depending on the zoom level, we rendered data points either as clusters (using the Source component) or individual markers. This required handling zoom changes and conditional rendering logic.
- useEffect and useState: React hooks were essential for managing state and side effects, such as fetching data and updating the viewport.
-
Handling Click Events
- Cluster and Point Clicks: I have implemented click handlers to zoom into clusters or show details for individual points. This involved querying rendered features and updating the viewport dynamically.
-
Telegram Bot Integration
- node-telegram-bot-api: I have set up a Telegram bot using this library, allowing users to submit data directly via Telegram messages. This data was then processed and added to our map.
-
Error Handling and Debugging
- Common Issues: Handling errors such as missing data or network issues was crucial. Debugging involved checking console logs and ensuring data was formatted correctly.
-
Deployment
- Linode VDS and Debian: The application was deployed on a Linode Virtual Private Server running Debian. This involved setting up the server environment, deploying the Node.js application, and ensuring it ran smoothly.
Key Challenges and Solutions
- Data Formatting: Ensuring the data was correctly formatted in GeoJSON was a common challenge. This required careful mapping of fetched data to the required format.
- Conditional Rendering: Handling different rendering logic based on zoom levels required a good understanding of React hooks and state management.
- Click Handling: Implementing precise click handling for map features, especially distinguishing between clusters and individual points, was tricky but rewarding once mastered.
- Telegram Bot Integration: Setting up the Telegram bot and ensuring it communicated correctly with our backend was a learning curve, but it added a unique interactive element to the app.
Conclusion
Building this interactive map application was a rewarding experience that taught me a lot about integrating different technologies and handling dynamic data. For beginner programmers looking to master various technologies, this project is a great way to learn how to use React for frontend development, Node.js for backend services, and additional libraries for specialized functionalities like map rendering and Telegram bot integration.
The key to mastering these technologies is to break down the project into manageable steps, tackle challenges one at a time, and continuously test and debug your code.
https://infometka.com/
The above is the detailed content of Building an Interactive Map Application with React and Node.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




