 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 ExtJS4 Grid changes cell background color and Column render learning_extjs
ExtJS4 Grid changes cell background color and Column render learning_extjs
ExtJS4 Grid changes cell background color and Column render learning_extjs
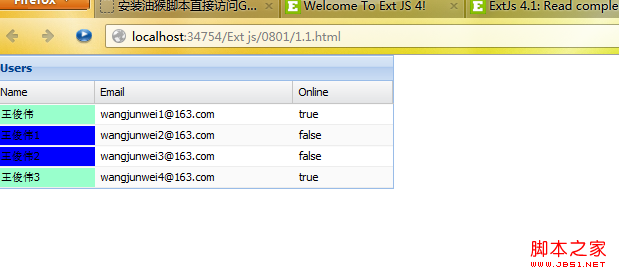
Using the render of Column
Look at the renderings first:

The code is as follows:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to implement menu drop-down box in vue3 through render function
May 10, 2023 pm 04:28 PM
How to implement menu drop-down box in vue3 through render function
May 10, 2023 pm 04:28 PM
Technical solution: First write a drop-down box component. First, we first write a component to display the content of the drop-down box. The component name starts with: Select.vue Welfare Mall Saas Platform Activity Customized Rendering Component We want to render this component on the web page. The operation should be like this: when the mouse moves to the product service, render the drop-down box component as a component instance in appropriate location on the page. In vue3, rendering a Vonde, the core logic is as follows: import{createVNode,h,render,VNode}from'vue'importcomponentfrom"./component.
 Mpeppe (MPEPE) Coin: A New Contender in the Cryptocurrency Market Attracting Investors from Render (RNDR) and Internet Computer (ICP)
Sep 03, 2024 pm 02:03 PM
Mpeppe (MPEPE) Coin: A New Contender in the Cryptocurrency Market Attracting Investors from Render (RNDR) and Internet Computer (ICP)
Sep 03, 2024 pm 02:03 PM
The world of cryptocurrencies is always in flux, with new tokens capturing the attention of seasoned investors looking for the next big opportunity.
 Take you step by step to implement 3D dice using CSS Flex and Grid layout (with code)
Sep 23, 2022 am 09:58 AM
Take you step by step to implement 3D dice using CSS Flex and Grid layout (with code)
Sep 23, 2022 am 09:58 AM
In front-end interviews, we are often asked how to implement dice/mahjong layout using CSS. The following article will introduce to you how to use CSS to create a 3D dice (Flex and Grid layout implement 3D dice). I hope it will be helpful to you!
 HMD Slate Tab 5G leakes as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia design
Jun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G leakes as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia design
Jun 18, 2024 pm 05:46 PM
With the Skyline, HMD Global is set to unveil a mid-range smartphone in the style of the Nokia Lumia 920 on July 10. According to the latest information from the leaker @smashx_60, the Lumia design will soon also be used for a tablet, which will be c
 Does render mean rendering?
Feb 02, 2023 pm 02:52 PM
Does render mean rendering?
Feb 02, 2023 pm 02:52 PM
Render means rendering and is a drawing term. Rendering is the last process of CG, and it is also the stage that finally makes the image conform to the 3D scene. Rendering is called Render in English, and some people will call it shading, but generally Shade is called For shading, Render is called rendering.
 CSS adaptive layout property optimization tips: flex and grid
Oct 21, 2023 am 08:03 AM
CSS adaptive layout property optimization tips: flex and grid
Oct 21, 2023 am 08:03 AM
CSS adaptive layout attribute optimization tips: flex and grid In modern web development, implementing adaptive layout is a very important task. With the popularity of mobile devices and the diversification of screen sizes, it is an essential requirement to ensure that the website can be displayed well on various devices and adapt to different screen sizes. Fortunately, CSS provides some powerful properties and techniques for implementing adaptive layout. This article will focus on two commonly used properties: flex and grid, and provide specific code examples.
 Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
Learn about five commonly used CSS layout frameworks
Jan 16, 2024 am 09:20 AM
CSS layout framework: Explore the five commonly used layout frameworks Introduction: In web design, layout is a crucial part. The CSS layout framework can help us quickly build web pages with different layout styles. This article will introduce five commonly used CSS layout frameworks and provide specific code examples to help readers better understand and use these frameworks. 1. Bootstrap: Bootstrap is one of the most popular CSS layout frameworks currently. It has rich components and powerful responsive features that can
 Is Render coin worth holding for the long term? Is Render Coin worth investing in?
Mar 06, 2024 am 08:31 AM
Is Render coin worth holding for the long term? Is Render Coin worth investing in?
Mar 06, 2024 am 08:31 AM
Render Coin: An investment opportunity worthy of long-term holding Render Coin is a cryptocurrency based on the Ethereum blockchain and is designed to pay for rendering services on the decentralized rendering network Render. The goal is to address the high cost and inefficiency of traditional rendering solutions and provide artists and creators with an affordable and convenient rendering option. The advantage of Render coin is decentralization: Render coin is based on the Ethereum blockchain and has decentralized characteristics, avoiding the single point of failure and high costs of centralized rendering service providers. High efficiency: Render coins use distributed rendering technology to allocate rendering tasks to idle GPUs around the world, greatly improving rendering efficiency. Low cost: Render coin reduces the cost of rendering by eliminating the middleman.



