A brief overview and application of jQuery event binding.on()_jquery
I was reading "JQuery Basics Tutorial" a few days ago. When I saw event delegation, the live() method was not very detailed, so I searched about live() and delegate().
Then I saw that live() has been removed somewhere. Sorry, then I went to see the latest jq source code. Sure enough, it has been removed. It is now version 1.9.1. I don’t know where live() was before. Which version was removed? Sorry, I didn't notice it before.
Looking at the source code, I found that bind() and delegate() are both implemented by on(). The description of on() is as follows:
.on( events [ , selector ] [, data ], handler(eventObject) )
A simple event binding such as $('button').on('click',function(){}); with bind() is no different.
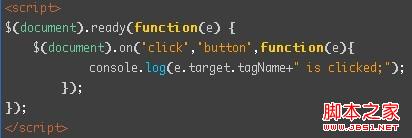
When you need to bind events to more elements, give priority to event delegation, which can bring performance benefits. For example:


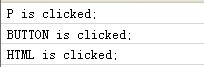
As shown in the picture above, bind the click event to the document object. Click events that occur on any element on the page will bubble up to the document object and be processed.
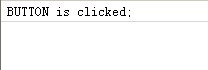
Notice the second optional parameter in the description of .on(): selector. As shown below, a second parameter is added, selector button:

Result: 
When an event bubbles up to the document object, detect the target of the event. If it matches the incoming selector (button here), the event will be triggered, otherwise it will not be triggered.
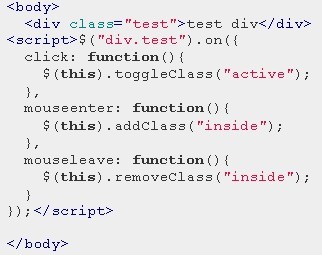
Note that .on() can also receive an object parameter. The attribute of the object is the event type, and the attribute value is the event processing function. Here is an example from the official documentation:

One final point is that the original live() method and processing function are bound to the document object by default and cannot be changed. If the DOM nested structure is very deep, event bubbling through a large number of ancestor elements will cause a large performance loss. . With the .on() method, the event will only be bound to the element matched by the selector expression of the $() function (in my example above, it is bound to the document for simplicity), so it can be accurately positioned on the page. part, and the overhead of event bubbling can also be reduced. delegate() is the same as on(), after all, it is implemented using on():


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How many ways are there to bind events in jquery?
Nov 09, 2020 pm 03:30 PM
How many ways are there to bind events in jquery?
Nov 09, 2020 pm 03:30 PM
There are 4 ways to bind events in jquery, namely: bind(), live(), delegate() and on() methods; the bind() method can only bind events to existing elements, while the live() ), on(), and delegate() all support event binding for newly added elements in the future.
 Solve the problem of UniApp error: 'xxx' event is not bound
Nov 25, 2023 am 10:56 AM
Solve the problem of UniApp error: 'xxx' event is not bound
Nov 25, 2023 am 10:56 AM
When developing applications using UniApp, you may encounter the following error message: 'xxx' event is not bound. This is caused by UniApp's event binding mechanism, which needs to be set correctly to solve this problem. 1. Cause of the problem In UniApp, event binding of page components is completed through the v-on instruction. For example, add a button component to the template: <button@click="onClick">Click me</butto
 How to add events to elements? Three ways to parse JS binding events
Aug 04, 2022 pm 07:27 PM
How to add events to elements? Three ways to parse JS binding events
Aug 04, 2022 pm 07:27 PM
As a scripting language, JavaScript can bind events to elements on the page, so that when a specified event occurs, the corresponding event handler can be automatically called to handle the event. So how to add events to elements? The following article will introduce to you three ways to bind events in JS. I hope it will be helpful to you!
 What is the function of jquery binding event
Mar 20, 2023 am 10:52 AM
What is the function of jquery binding event
Mar 20, 2023 am 10:52 AM
The function of jquery binding event: Bind ordinary events to DOM nodes. When the DOM node is selected, bind the event to it to facilitate users to provide corresponding operations. jQuery provides four event binding methods, namely bind, live, delegate, and on, and the corresponding unlistening functions are unbind, die, undelegate, and off.
 An in-depth discussion of jQuery event binding technology
Feb 26, 2024 pm 07:36 PM
An in-depth discussion of jQuery event binding technology
Feb 26, 2024 pm 07:36 PM
jQuery is a popular JavaScript library that is widely used to handle interactivity in web pages. Among them, event binding is one of the important functions of jQuery. Through event binding, responses to user interactions can be achieved. This article will explore jQuery event binding technology and give specific code examples. 1. The basic concept of event binding Event binding refers to adding an event listener on a DOM element to perform specified operations when a specific event occurs. In jQuery, select the desired
 What is the difference between on, in, as, and where in Mysql?
Jun 03, 2023 am 11:37 AM
What is the difference between on, in, as, and where in Mysql?
Jun 03, 2023 am 11:37 AM
The difference between Mysqlon, in, as, and where Answer: Where query conditions, use on for internal and external connections, as as an alias, in to query whether a certain value creates 2 tables in a certain condition: student, scorestudent: score: whereSELECT*FROMstudentWHEREs_sex=' Male'For example: onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id; combination of on and where: SELECT*FROMstudentLEFTJOINs
 What should I do if the 'click' event binding is invalid in my Vue application?
Jun 24, 2023 pm 03:51 PM
What should I do if the 'click' event binding is invalid in my Vue application?
Jun 24, 2023 pm 03:51 PM
Vue is a popular JavaScript framework for building modern web applications. In Vue, we usually use directives to operate DOM elements. Among them, the "click" event is one of the commonly used instructions. However, in Vue applications, we often encounter situations where the "click" event binding is invalid. This article explains how to solve this problem. The first step in checking whether an element exists is to confirm whether the element to which you want to bind a "click" event exists. If the element does not exist,
 How to use event binding function parameters in Vue documentation
Jun 20, 2023 pm 02:06 PM
How to use event binding function parameters in Vue documentation
Jun 20, 2023 pm 02:06 PM
Vue is a popular JavaScript framework that uses data-driven ideas to simplify the development process. Vue's event binding function is very powerful and can handle various interactions on the page. In the development process of Vue, event binding function parameters are often used. This article will introduce the use of this function in detail. In Vue, you can use the v-on directive to bind events. The v-on directive is followed by the event name and event handling function, for example: <bu






