 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript cookie cross-domain access advertising promotion_javascript skills
JavaScript cookie cross-domain access advertising promotion_javascript skills
JavaScript cookie cross-domain access advertising promotion_javascript skills
In practical applications, cross-domain use of weather forecast components can be implemented using the above method. Another common method is to display advertisements from certain e-commerce companies. This advertisement will scroll through the products you have visited or the associations you want to recommend to your product.
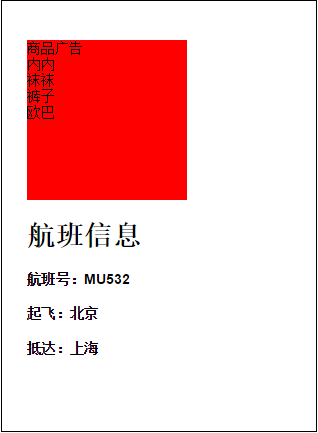
For example, two types of advertisements are displayed on a webpage A:
Some things displayed in Dongdong’s advertisements have been visited by Didi and related things have been recommended

The advertisements of a certain product are basically presented in the same way.

When accessing a product of Dongmoubao, the information will be placed in the cookie, and the presentation will be based on the product information in the cookie.
Here comes the problem.
The site where the A web page is located and the site of Dongbao must be two independent domain names. When you access the cookie of Dongbao on the A web page, you cannot get it because they are from different sources, then
It is impossible and inappropriate to present product information on web page A itself.
Of course, product information must be presented in a cross-domain manner. The problems that need to be solved are:
1. Cookies cannot be obtained from scripts generated by cross-domain services. Cookies can only be obtained from cross-domain servers
Why? , the script generated by the cross-domain service will eventually be run on web page A. The cookie accessed in the script generated by the cross-domain service can only be the cookie of the site where web page A is located, which is wrong
2. The cross-domain service background can obtain cookies
The answer is yes. As long as the browser makes a request to a certain domain name/address, it will bring the corresponding cookie.
So, let’s implement a simple demo
Demo architecture: node.js+express
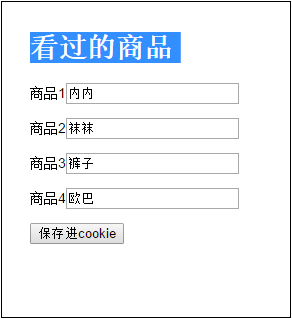
1. In cross-domain services, it can be understood as an e-commerce company that provides a page for inputting product information, simulating things that have been visited, and saving it to a cookie after input.
Page

The code is to save the input plus an expiration time into the cookie. Of course, simply code it first.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
2. On the cross-domain service, write a piece of code for the server to generate a script. When generating the script, decode the data in the cookie brought by the browser and put it into the script.
Here, the cookie is retrieved through the request object. The method may be different on other platforms, but the principle is the same, and the browser will bring it over.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
3. Make a script request to the cross-domain service in the A web page of the local website.
Among them, the address of the script provided on the cross-domain service is referenced through the script tag.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
After the page is run, as shown in the picture below, the visited product information will be listed, which looks like a small advertisement.

That’s it, done.
This is all the relevant knowledge about JavaScript cookie cross-domain access and advertising promotion. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.



