 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript implements tabs switching effect (self-written native js)_javascript skills
Javascript implements tabs switching effect (self-written native js)_javascript skills
Javascript implements tabs switching effect (self-written native js)_javascript skills
There are many various page effects on today's pages. Commonly used ones include pop-up layer effects, seamless scrolling effects, and tab switching effects. Today I will share a tab switching effect written by myself using native javascript. Due to my limited skills, please point out any problems.
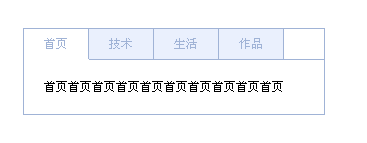
The rendering is as follows: 
html code:
Homepage
< ;a href="javascript:;">Technology
Life
Works
HomepageHomepageHomepageHomepageHomepageHomepageHomepage
11111
22222
33333
1111111111111111111111111111111111
-content hide">222222222222222222222222222222222222my CSS framework - base.css.
javascript code:
var tabsBtn = document.getElementById(id).getElementsByTagName('h2')[0].getElementsByTagName('a');
var tabsContent = document.getElementById(id) .getElementsByTagName('p');
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].index = i;
if(trigger == 'click'){
tabsBtn[i].onclick = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}else if(trigger == 'mouseover'){
tabsBtn[i].onmouseover = function(){
clearClass();
this.className = 'on';
showContent(this.index);
}
}
}
function showContent(n){
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsContent[i].className = 'hide';
}
tabsContent[n].className = 'tabs-content';
}
function clearClass() {
for(var i = 0,len = tabsBtn.length; i < len; i ){
tabsBtn[i].className = '';
}
}
}
Note:
1. Titles such as homepage, technology, life and works are in h2 tags.
2. Use the class named on to display the current title. If you change it to another class such as selected, you need to modify the corresponding content in tabs.js.
3. The content corresponding to the title is in the p tag. There can be no more p tags within p tags.
PS: These are some effects I wrote casually based on the javascript knowledge I learned when I was bored.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Several Windows users have complained that when they try to access some websites on Google Chrome browser on their systems, they are unable to access the web pages. It also displays a message on the browser saying "The site cannot be reached" with error code ERR_ADDRESS_UNREACHABLE. There could be many potential reasons behind this issue, it could be due to website server issues, proxy server settings, unstable internet connection, etc. If you encounter similar problems, don't panic. After deeply analyzing the problem in this article, we got a bunch of solutions. Before proceeding, try the following workarounds: Try checking if the user is trying to access the site from other devices and there are no issues, then this
 Fix: VAN 1067 error when running Valorant on Windows 11
May 22, 2023 pm 02:41 PM
Fix: VAN 1067 error when running Valorant on Windows 11
May 22, 2023 pm 02:41 PM
The operating system looks much better than its predecessor and has gamer-oriented features like AutoHDR and DirectStorage, but Valorant players have had some trouble launching the game. This is not the first issue faced by gamers earlier, Valorant not opening on Windows 11 is another issue plaguing them but we have covered the ways to fix it. Now it seems that Valorant players who switched to Windows 11 are facing issues due to Secure Boot and TPM2.0 services, which causes the game menu to only show an exit option while running. Many users are getting the VAN1067 error, but it shouldn't be a cause for alarm
 DirectX function GetDeviceRemovedReason fails with error
May 17, 2023 pm 03:38 PM
DirectX function GetDeviceRemovedReason fails with error
May 17, 2023 pm 03:38 PM
Almost every high-end game we play relies on DirectX to run efficiently. However, some users reported encountering the DirectX function GetDeviceRemovedReasonfailedwith followed by the error reason. The above reasons are not self-evident to the average user and require some level of research to determine the root cause and the most effective solution. To make things easier, we've dedicated this tutorial to this problem. In the following sections, we will help you identify the potential causes and walk you through the troubleshooting steps to eliminate the DirectX function GetDeviceRemovedReasonfailedwitherror. what causes
 How to change font color on iPhone
May 13, 2023 pm 01:01 PM
How to change font color on iPhone
May 13, 2023 pm 01:01 PM
Color helps how we process things visually, so using a variety of colors in documents, emails, lock screens, and other elements looks better. As with font styles, choosing different font colors can be a good way to avoid text on your phone looking monotonous. How to Change Font Color in Pages App You can change the text color of a document on your iPhone, or you can do it by opening the Pages app on iOS. Within Pages, click the document you want to open. If the document is open in screen view, click the Edit button in the upper right corner. The selected document will now enter editing mode. To change the font color of text in this document, click the desired text to highlight it. Highlight
 How to add/remove watermark in Word document
May 24, 2023 pm 12:52 PM
How to add/remove watermark in Word document
May 24, 2023 pm 12:52 PM
Basically, a watermark is a phrase or image in a light gray shade that is added as a background to any page or part of a document. It is placed in such a way that it has a light shadow so that it does not interfere with the visibility of the content in the document. Typically, you must see documents with a company logo, brand name, or phrases like Draft or Confidential as watermarks. Using watermarks in your documents helps protect your content or any other items that you don't want others to claim as theirs. Therefore, watermarks can be used to prevent copying/forgery of your document content. Are you considering adding a watermark to protect your documents or removing the existing watermark once it has served its purpose? In this article, we discussed how to add and remove watermarks in Word documents. How to add watermark in Word 1. Click
 You'll soon be able to close tabs in Microsoft Edge with a double-click
May 20, 2023 am 10:16 AM
You'll soon be able to close tabs in Microsoft Edge with a double-click
May 20, 2023 am 10:16 AM
Microsoft Edge has received another update in the Canary channel, which brings a few new features, including a new feature that lets you close Microsoft Edge tabs with a double-click. For those who don’t know, EdgeCanary is a raw and unfinished browser compared to the stable, beta, and development versions. Canary's experience is often a bit bumpy compared to the stable browsers you're used to. Bugs and features can appear at any time, and one of the new features is the ability to close tabs with a double click. Microsoft has been making various changes to tab management in the browser to make it feel faster and easier to use and manage. You can now use
 Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
Operation tutorial for switching from win11 home version to professional version_Operation tutorial for switching from win11 home version to professional version
Mar 20, 2024 pm 01:58 PM
How to convert Win11 Home Edition to Win11 Professional Edition? In Win11 system, it is divided into Home Edition, Professional Edition, Enterprise Edition, etc., and most Win11 notebooks are pre-installed with Win11 Home Edition system. Today, the editor will show you the steps to switch from win11 home version to professional version! 1. First, right-click on this computer on the win11 desktop and properties. 2. Click Change Product Key or Upgrade Windows. 3. Then click Change Product Key after entering. 4. Enter the activation key: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB and select Next. 5. Then it will prompt success, so you can upgrade win11 home version to win11 professional version.
 How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
How to switch between 4g and 5g on Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra is one of the most popular Xiaomi models this year. Xiaomi 14Ultra not only upgrades the processor and various configurations, but also brings many new functional applications to users. This can be seen from the sales of Xiaomi 14Ultra mobile phones. It is very popular, but there are some commonly used functions that you may not know yet. So how does Xiaomi 14Ultra switch between 4g and 5g? Let me introduce the specific content to you below! How to switch between 4g and 5g on Xiaomi 14Ultra? 1. Open the settings menu of your phone. 2. Find and select the "Network" and "Mobile Network" options in the settings menu. 3. In the mobile network settings, you will see the "Preferred network type" option. 4. Click or select this option and you will see



