 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Introduction to Javascript knowledge points you must know: 'Literals and corresponding types'_javascript skills
Code example:
var date1 = new Date( 2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //The execution result is false
num1 === num2; //The execution result is false
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
The reason why I want to write this topic is because unexpected errors often occur when comparing date types. Almost every Developers who are exposed to JavaScript will encounter this problem.
Why on earth
Rule 1
Everything in JavaScript is an object (reference type), except for these types of literals (value types): Boolean (eg: true), Number (eg: 100) ), undefined, null.
Rule 2
When comparing reference types with "==" or "===", as long as the two do not point to the same memory address, false will be returned.
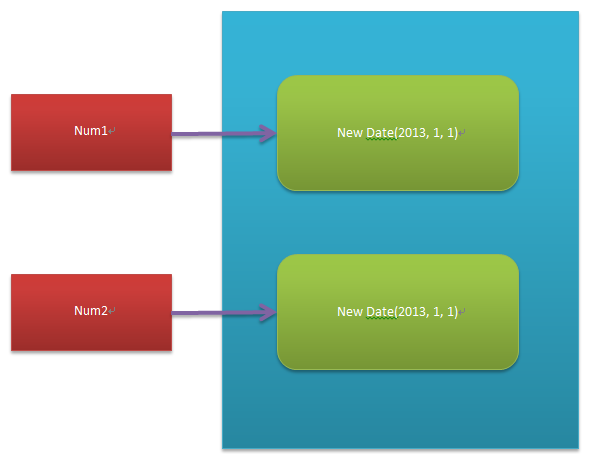
Code example
var date1 = new Date(2013 ,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //The execution result is false
date1 === date2; //The execution result is false
Picture representation

Rule 3
When using "==" to perform a comparison operation between a reference type and the corresponding value type, type conversion will be performed first, and then comparison will be performed.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 == 10; //The execution result is true
10 == num2; //The execution result is true
Rule 4: When the comparison operation "===" is used between a reference type and the corresponding value type, false will always be returned.
Code example
var num1 = new Number(10 );
var num2 = new Number(10);
num1 === 10; //The execution result is false
10 === num2; //The execution result is false
Special String type
String is a special reference type. When the JavaScript interpreter encounters two identical literals, they will allocate the same memory address to them. JavaScript itself also maintains value semantics (it cannot be modified once created).
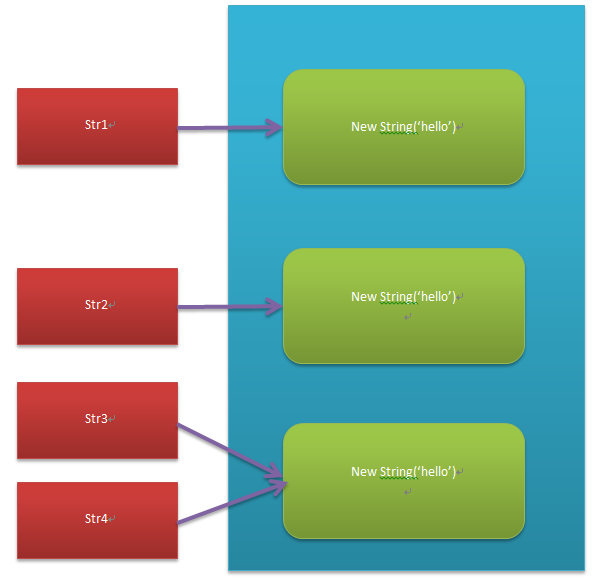
Code example
var str1 = new String(' hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 // The pointing result is false
str1 === str2 //The pointing result is false
str3 == str4 //The pointing result is true
str3 === str4 //The pointing result is true
str2 = = str4 //The pointing result is true
str2 === str4 //The pointing result is false
Picture representation

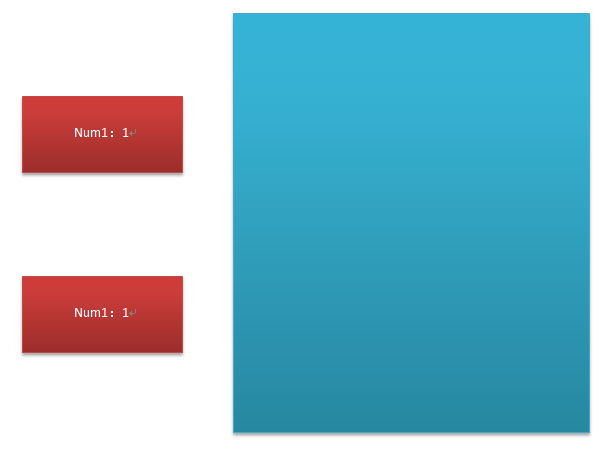
Memory layout of value types
Code Example
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;
Pictures

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.



