 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Center a Div with JavaScript and change it as the page size changes_javascript tips
Center a Div with JavaScript and change it as the page size changes_javascript tips
Center a Div with JavaScript and change it as the page size changes_javascript tips
When using Java as the backend, I always create a login page, but my page is too ugly. It needs to be centered but not centered, and it needs to be colored but not colored. But no matter what, the login box must be centered! The previous idea was to center the div through CSS Div, but now the idea has changed. Through JavaScript, you can simply center the Div on the page and make corresponding changes as the size of the web page changes. And as long as you understand the principle of centering, it can be achieved easily.
Let’s take a look at the principle of centering first!
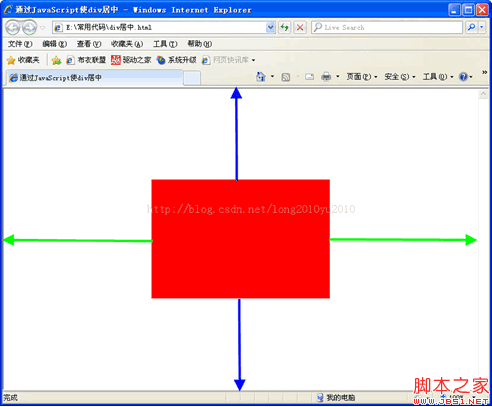
Look at a picture first. 
What do you see in the picture? You can see that the red box is centered. Why is it centered? Through observation, you can find that the blue spacing lines above and below the red frame are the same length, which ensures vertical centering, and the green spacing lines on the left and right of the red frame are also the same length, which ensures horizontal centering.
But how to make the upper and lower spacing equal? Are the left and right spacing equal?
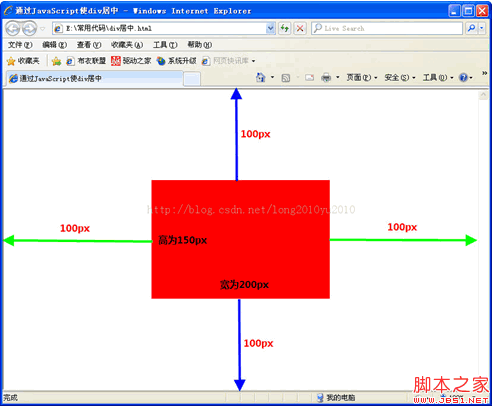
Looking at a picture: 
Assume that the height of the current webpage is 350px and the width is 400px, and the height of the red box is 150px and the width is 200px. We can find that the height of the webpage is subtracted from The height of the red frame element is 200px pixels, and these 200px pixels are the sum of the upper and lower margins. The upper and lower margins are each 100px. Similarly, the left and right are the same.
Did you feel anything?
If we know the height or width of the web page element, subtract the height or width of the element, and then divide by 2, we will get the distance between the top, bottom, left and right margins. How do we usually determine the positioning of elements? Aren't they all determined by the coordinates of top and left? So what are the coordinates of the red box now?
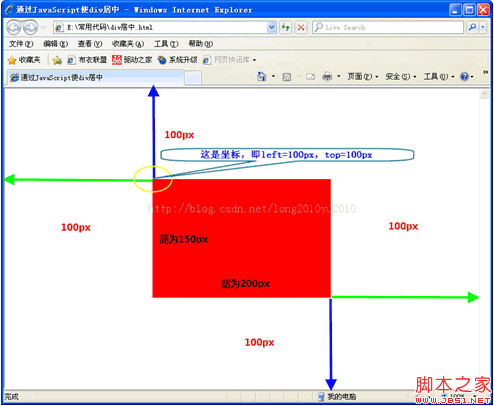
Look at another picture: 
The coordinates of the red box are the blue upper line 100px and the green left line 100px, which are the values of left and top. These two values are not calculated. Of?
A formula can be summarized:
The top of the centered element = (height of the webpage – the height of the element) / 2;
The left of the centered element = (width of the webpage – the width of the element) /2;
The syntax converted to JavaScript is:
top = (document.body.clientHeight - element.offsetHeight)/2;
left = (document.body.clientWidth - element.offsetWidth)/2
Get The coordinates of top and left are not centered.
The following is the complete code for centering:
There are several issues to pay attention to here. You need to set the position attribute of the element to absolute, that is, absolute positioning, and then add two events onload and onresize, and add the px string. , offsetHeight is to get the height of the element itself, and offsetWidth is to get the width of the element itself. This means that the div will be centered when the web page is loaded and when the size is changed. However, this approach is centered on the element and the web page. If you want one element to be centered inside another element, the principle is the same. We just need to change the width and height code of the web page to the width and height code of another element. The width and height of another element can be obtained from the height and width of the parent element of the current element. This can also be centered. If you use the jquery framework, the code will be simpler.
Please indicate the source for reprinting.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.



