JS CSS implements a bubble prompt box_javascript skills
Share a bubble prompt box. The techniques practiced are: (1) JS responds to mouse events; (2) Pure CSS makes triangles.
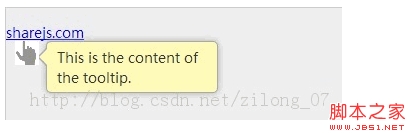
The effect is like this: 
This is the html:
< title>Bubble dialog
Bubble dialog
When the mouse is placed here, a bubble dialog box will pop up.
This is the JavaScript code:
< ;/P>
function showToolTip(e,text){ <br>if(document.all)e = event; <br>var obj = document.getElementById ('bubble_tooltip'); <br>var obj2 = document.getElementById('bubble_tooltip_content'); <br>obj2.innerHTML = text; <br>var st = Math.max(document.body.scrollTop,document.documentElement. scrollTop); <br>if(navigator.userAgent.toLowerCase().indexOf('safari')>=0)st=0; <br>var leftPos = e.clientX 20; //clientX event attribute returns when the event The horizontal coordinate of the mouse pointer relative to the browser page (or client area) when triggered <br>if(leftPos<0)leftPos = 0; <BR>obj.style.left = leftPos 'px'; <BR>obj. style.top = e.clientY st 'px'; <BR>obj.style.display = 'block'; <BR>fadeIn(obj,5,100); <BR>} <br><br>function hideToolTip() <BR>{ <BR>var obj = document.getElementById('bubble_tooltip'); <BR>//obj.style.display = 'none'; <BR>fadeOut(obj,5,0); <BR>} <br><br>//Set element transparency, the transparency value is calculated according to IE rules, that is, 0~100 <BR>function SetOpacity(ev, v){ <BR>ev.filters ? ev.style.filter = 'alpha(opacity =' v ')' : ev.style.opacity = v / 100; <BR>} <br><br>//Fade in effect (including fade in to specified transparency) <BR>function fadeIn(elem, speed, opacity) { <BR>/* <BR>* Parameter description<BR>* elem==> Elements that need to be faded in <br>* speed==>gt; Fade-in speed, positive integer (optional) <br>* opacity== >Fade to the specified transparency, 0~100 (optional) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 100; <br>//Display the element and The element value is 0 transparency (invisible) <br>elem.style.display = 'block'; <br>SetOpacity(elem, 0); <br>//Initialization transparency change value is 0 <br>var val = 0 ; <br>//Loop to increment the transparency value by 2, that is, the fade-in effect <br>(function(){ <br>SetOpacity(elem, val); <br>val = 5; <br>if (val < = opacity) { <BR>setTimeout(arguments.callee, speed) <BR>} <BR>})(); <BR>} <br><br>//Fade out effect (including fade out to specified transparency) <BR>function fadeOut(elem, speed, opacity){ <BR>/* <BR>* Parameter description<BR>* elem==>Elements that need to be faded in<br>* speed==>Fade in speed, positive integer ( Optional) <br>* opacity==> Fade to the specified transparency, 0~100 (optional) <br>*/ <br>speed = speed || 20; <br>opacity = opacity || 0; <br>//Initialize the transparency change value to 0 <br>var val = 100; <br>//Loop to decrease the transparency value by 5, that is, the fade-out effect <br>(function(){ <br>SetOpacity(elem, val); <br>val -= 5; <br>if (val >= opacity) { <br>setTimeout(arguments.callee, speed); <br>}else if (val < 0) { <br>//Hide the element after the element transparency is 0 <br>elem.style.display = 'none'; <br>} <br>})(); <br>}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.




