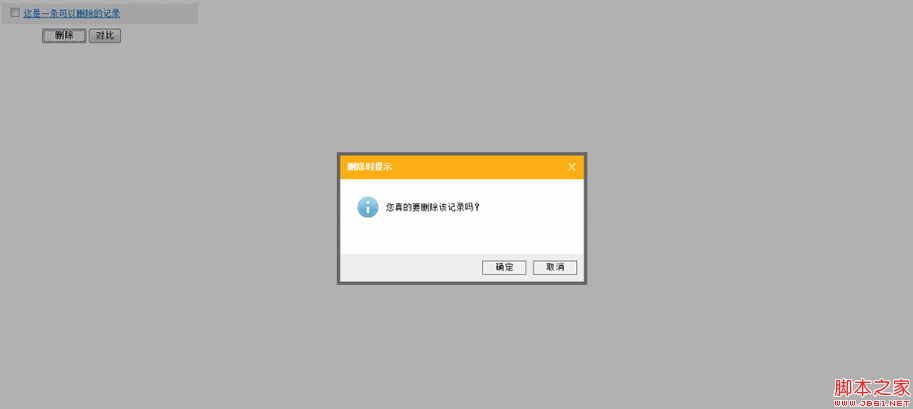
The prompt effect is as shown in the figure: (The delete prompt box is always displayed in the center)

Prompt effect when deleting records< /title> <br><style type="text/css"> <br>body{ font-size:13px;} <br>.divShow{ line-height:32px; height:32px; width:280px; background-color:#eee; padding-left:10px;} <br>.divShow span{ padding-left:50px;} <br>.dialog{ width:360px; border:solid 5px #666; position:absolute; display :none; z-index:101;} <br>.dialog .title{ background-color:#fbaf15; padding:10px; color:#fff; font-weight:bold;} <br>.dialog .title img{ float:right;} <br>.dialog .content{ background-color:#fff; padding:25px; height:60px;} <br>.dialog .content img{ float:left;} <br>.dialog .content span{ float:left; padding-top:10px; padding-left:10px;} <br>.dialog .bottom{ text-align:right; padding:10px 10px 10px 0px; background-color:#eee;} <br>.mask{ width:100%; height:100%; background-color:#000; position:absolute; top:0px; left:0px; <br>filter:alpha(opacity=30); z-index:100 ; display:none;} <br>.btn{ border:solid 1px #666; padding:2px; width:65px; filter:progid.DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff, <br>EndColorStr =#ECE9D8);} <br></style> <br><script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script> <br><script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <br><script type="text/javascript"> <br> $(function () { <br>$("#Button1").click(function () { //Register delete button click event<br>$(".mask").show(); //Show background color <br>showDialog(); //Set the Top and Left of the prompt dialog box <br>$(".dialog").show(); //Show the prompt dialog box <br>}); <br>/*According to The current page and scroll bar position, set the Top and Left of the prompt dialog box*/ <br>function showDialog() { <br>var objW = $(window); //Current window <br>var objC = $(". dialog"); //Dialog <br>var brsW = objW.width(); <br>var brsH = objW.height(); <br>var sclL = objW.scrollLeft(); <br>var sclT = objW.scrollTop(); <br>var cruW = objC.width(); <br>var cruH = objC.height(); <br>var left = sclL (brsW - cruW) / 2; //Calculation dialog box Left margin when centered<br>var top = sclT (brsH - cruH) / 2; //Calculate top margin when the dialog box is centered<br>objC.css({ "left": left, "top": top }) ; //Set the position of the dialog box on the page<br>} <br>$(window).resize(function () { //Page window size change event<br>if (!$(".dialog"). is(":visible")) { <br>return; <br>} <br>showDialog(); //Set the Top and Left of the prompt dialog box <br>}); <br>$(".title img ").click(function () { //Register to close the image click event <br>$(".dialog").hide(); <br>$(".mask").hide(); <br>} ); <br>$("#Button3").click(function () { //Register the cancel button click event <br>$(".dialog").hide(); <br>$(".mask" ).hide(); <br>}); <br>$("#Button2").click(function () { //Register OK button click event<br>$(".dialog").hide() ; <br>$(".mask").hide(); <br>if ($("input:checked").length != 0) { //If deleted line is selected <br>$(". divShow").remove(); //Delete a row of data <br>} <br>}); <br>}); <br></script> <br></head> <br>< ;body> <br><div class="divShow"> <br><input type="checkbox" id="Checkbox" /> <br><a href="#">This is A record that can be deleted</a> <br><span> <br><input type="button" id="Button1" class="btn" value="Delete"/> <br>< ;input type="button" value="Compare" /> <br></span> <br></div> <br><div class="mask"></div> <br><div class="dialog"> <br><div class="title"> <br><img src="Images/close.gif" alt="Click to close" /> Prompt when deleting <br></div> <br><div class="content"> <br><img src="Images/delete.jpg" alt="" /> <br>< ;span>Are you sure you want to delete this record? </span> <br></div> <br><div class="bottom"> <br><input type="button" id="Button2" value="OK" class=" btn" /> <br><input type="button" id="Button3" value="Cancel" class="btn" /> <br></div> <br></div> <br></body> <br></html> <br>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Statement of this Website</div>
<div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797907.html" title="Roblox: Grow A Garden - Complete Mutation Guide" class="phpgenera_Details_mainR4_bottom_title">Roblox: Grow A Garden - Complete Mutation Guide</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797130.html" title="Roblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys" class="phpgenera_Details_mainR4_bottom_title">Roblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796796771.html" title="How to fix KB5055612 fails to install in Windows 10?" class="phpgenera_Details_mainR4_bottom_title">How to fix KB5055612 fails to install in Windows 10?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796796926.html" title="Nordhold: Fusion System, Explained" class="phpgenera_Details_mainR4_bottom_title">Nordhold: Fusion System, Explained</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797896.html" title="Mandragora: Whispers Of The Witch Tree - How To Unlock The Grappling Hook" class="phpgenera_Details_mainR4_bottom_title">Mandragora: Whispers Of The Witch Tree - How To Unlock The Grappling Hook</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot AI Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>AI-powered app for creating realistic nude photos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online AI tool for removing clothes from photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Undress images for free</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI clothes remover</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>Swap faces in any video effortlessly with our completely free AI face swap tool!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797907.html" title="Roblox: Grow A Garden - Complete Mutation Guide" class="phpgenera_Details_mainR4_bottom_title">Roblox: Grow A Garden - Complete Mutation Guide</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797130.html" title="Roblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys" class="phpgenera_Details_mainR4_bottom_title">Roblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796796771.html" title="How to fix KB5055612 fails to install in Windows 10?" class="phpgenera_Details_mainR4_bottom_title">How to fix KB5055612 fails to install in Windows 10?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796796926.html" title="Nordhold: Fusion System, Explained" class="phpgenera_Details_mainR4_bottom_title">Nordhold: Fusion System, Explained</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796797896.html" title="Mandragora: Whispers Of The Witch Tree - How To Unlock The Grappling Hook" class="phpgenera_Details_mainR4_bottom_title">Mandragora: Whispers Of The Witch Tree - How To Unlock The Grappling Hook</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Easy-to-use and free code editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Chinese version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Chinese version</h3>
</a>
<p>Chinese version, very easy to use</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Zend Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Zend Studio 13.0.1</h3>
</a>
<p>Powerful PHP integrated development environment</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visual web development tools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac version</h3>
</a>
<p>God-level code editing software (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Topics</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/java-tutorial" title="Java Tutorial" class="phpgenera_Details_mainR4_bottom_title">Java Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1664</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/cakephp-tutor" title="CakePHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1423</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/laravel-tutori" title="Laravel Tutorial" class="phpgenera_Details_mainR4_bottom_title">Laravel Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1321</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/php-tutorial" title="PHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">PHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1269</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/c-tutorial" title="C# Tutorial" class="phpgenera_Details_mainR4_bottom_title">C# Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1249</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>24</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/faq/zt">Show More</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/707205.html" title="What should I do if Google Chrome prompts that the content of this tab is being shared?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/171032043433385.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What should I do if Google Chrome prompts that the content of this tab is being shared?" />
</a>
<a href="https://www.php.cn/faq/707205.html" title="What should I do if Google Chrome prompts that the content of this tab is being shared?" class="phphistorical_Version2_mids_title">What should I do if Google Chrome prompts that the content of this tab is being shared?</a>
<span class="Articlelist_txts_time">Mar 13, 2024 pm 05:00 PM</span>
<p class="Articlelist_txts_p">What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/721250.html" title="How to delete all data from Xiaomi cloud service" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/171127298273394.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to delete all data from Xiaomi cloud service" />
</a>
<a href="https://www.php.cn/faq/721250.html" title="How to delete all data from Xiaomi cloud service" class="phphistorical_Version2_mids_title">How to delete all data from Xiaomi cloud service</a>
<span class="Articlelist_txts_time">Mar 24, 2024 pm 05:36 PM</span>
<p class="Articlelist_txts_p">Xiaomi cloud service will record a lot of data, so how to delete all the data? Users can find the Xiaomi cloud disk in the file management of Xiaomi mobile phones, and then delete the data in the managed cloud storage space. This introduction to the installation package location of the Xiaomi App Store can tell you the specific operation. The following is a detailed introduction, hurry up and read it. Take a look. Xiaomi mobile phone tutorial: How to delete all data in Xiaomi cloud service? Answer: Find the Xiaomi cloud disk in the file management, and delete the data in the managed cloud storage space. The specific method: Mobile version: 1. First enter the file management interface of the Xiaomi mobile phone, and then click on the upper right Three points. 2. Click Xiaomi Cloud Disk inside. 3. After entering, click My on the lower right. 4. Find the management cloud storage space inside. 5. Then select the data that needs to be deleted</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/692694.html" title="How to use PUT request method in jQuery?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170910433346845.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to use PUT request method in jQuery?" />
</a>
<a href="https://www.php.cn/faq/692694.html" title="How to use PUT request method in jQuery?" class="phphistorical_Version2_mids_title">How to use PUT request method in jQuery?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 03:12 PM</span>
<p class="Articlelist_txts_p">How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/731668.html" title="Baidu Tieba app prompts that the operation is too frequent, what's the matter?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/171196241175090.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Baidu Tieba app prompts that the operation is too frequent, what's the matter?" />
</a>
<a href="https://www.php.cn/faq/731668.html" title="Baidu Tieba app prompts that the operation is too frequent, what's the matter?" class="phphistorical_Version2_mids_title">Baidu Tieba app prompts that the operation is too frequent, what's the matter?</a>
<span class="Articlelist_txts_time">Apr 01, 2024 pm 05:06 PM</span>
<p class="Articlelist_txts_p">Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/693182.html" title="jQuery Tips: Quickly modify the text of all a tags on the page" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170912557218266.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="jQuery Tips: Quickly modify the text of all a tags on the page" />
</a>
<a href="https://www.php.cn/faq/693182.html" title="jQuery Tips: Quickly modify the text of all a tags on the page" class="phphistorical_Version2_mids_title">jQuery Tips: Quickly modify the text of all a tags on the page</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 09:06 PM</span>
<p class="Articlelist_txts_p">Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/692928.html" title="Use jQuery to modify the text content of all a tags" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170911333171493.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Use jQuery to modify the text content of all a tags" />
</a>
<a href="https://www.php.cn/faq/692928.html" title="Use jQuery to modify the text content of all a tags" class="phphistorical_Version2_mids_title">Use jQuery to modify the text content of all a tags</a>
<span class="Articlelist_txts_time">Feb 28, 2024 pm 05:42 PM</span>
<p class="Articlelist_txts_p">Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/692099.html" title="How to remove the height attribute of an element with jQuery?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170908075260378.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to remove the height attribute of an element with jQuery?" />
</a>
<a href="https://www.php.cn/faq/692099.html" title="How to remove the height attribute of an element with jQuery?" class="phphistorical_Version2_mids_title">How to remove the height attribute of an element with jQuery?</a>
<span class="Articlelist_txts_time">Feb 28, 2024 am 08:39 AM</span>
<p class="Articlelist_txts_p">How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/708131.html" title="What should I do if it says that the monitor driver has stopped responding and has been restored?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/171039601119945.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What should I do if it says that the monitor driver has stopped responding and has been restored?" />
</a>
<a href="https://www.php.cn/faq/708131.html" title="What should I do if it says that the monitor driver has stopped responding and has been restored?" class="phphistorical_Version2_mids_title">What should I do if it says that the monitor driver has stopped responding and has been restored?</a>
<span class="Articlelist_txts_time">Mar 14, 2024 pm 02:00 PM</span>
<p class="Articlelist_txts_p">When playing a game, a message "The monitor driver has stopped responding and has been restored" suddenly pops up. What's going on? The display driver has stopped responding and has recovered. This means that the display driver in the system has experienced an abnormal situation and cannot work normally, causing the display to become unresponsive or have a black screen. Common reasons: 1. Monitor driver error: There may be program logic errors or data transmission errors in the driver, causing the driver to fail to work properly. 2. Insufficient hardware configuration: The computer hardware configuration is insufficient to meet the requirements of high-performance applications, resulting in problems such as system pauses and lags. 3. System file damage: damage to computer system files</p>
</div>
</div>
<a href="https://www.php.cn/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Public welfare online PHP training,Help PHP learners grow quickly!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/about/us.html">About us</a>
<a href="https://www.php.cn/about/disclaimer.html">Disclaimer</a>
<a href="https://www.php.cn/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1746985472"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>