 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
Detailed explanation of window.open() and discussion of browser compatibility issues_javascript skills
1. Basic syntax:
window.open(pageURL,name,parameters)
Where:
pageURL is the path of the sub-window
name is the name of the sub-window
parameters is the window parameters (each parameter is Comma separated)
2. Example
page.html will be in the new form newwindow Open in center, width is 800, height is 500, 0 pixels from the top of the screen, 0 pixels from the left of the screen,
No toolbar, no menu bar, no scroll bar, no resizing, no address bar, No status bar.
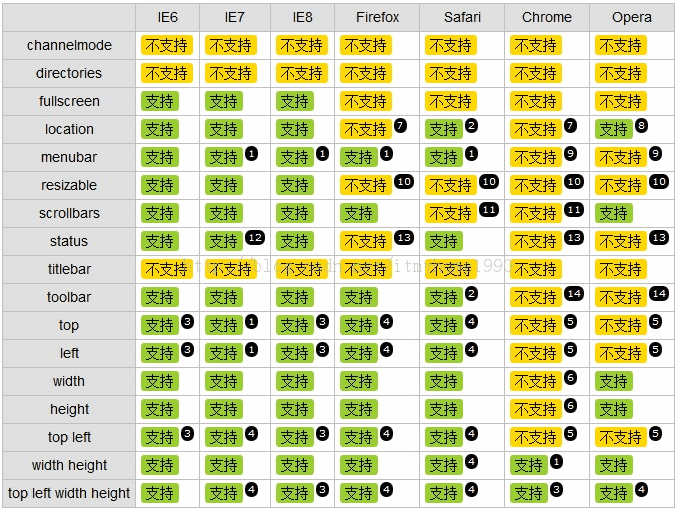
Each browser has different support for the window features sFeatures parameter of window.open()
Summary of running results of each browser:

Up The table shows the support level of each browser for each parameter option of features. The ones that require special explanation are as follows:
[Note 1]: In IE7 IE8 Firefox Chrome Safari, when the "menubar" option is "yes" , the menu bar is not displayed by default, and the menu bar can be displayed only after pressing the ALT key; on the contrary, when the "menubar" option is "no", the menu bar will not be displayed even if the ALT key is pressed.
【Note 2】: In Safari, the display effect when turning on the "location" option is the same as turning on the "toolbar" option.
【Note 3】: In IE6 IE8 Chrome, use "top" and "left" positioning. If the set coordinate value is too large, the pop-up window may be displayed outside the visible range of the screen.
【Note 4】: In IE7 Firefox Safari Opera, use "top" and "left" positioning. If the set coordinate value is too large, the window will automatically adjust the "top" and "left" values to ensure that the window Normally displayed within the visible area of the screen.
【Note 5】: In Chrome Opera, it is not supported to use "left" and "top" independently without setting the "width" and "height" values. At this time, the "left" and "top" setting values are None of them take effect.
【Annotation 6】: In Chrome, it is not supported to use "width" and "height" independently without setting the "left" and "height" values. At this time, the "width" and "height" setting values are both Does not take effect. Combined with the description of [Annotation 5], it can be seen that whether you want to set one or several values in width, height or position of a pop-up window in Chrome, you must assign them all, otherwise it will not work.
【Annotation 7】: In Firefox Chrome, the address bar will always be displayed.
【Annotation 8】: In Opera, the address bar is not displayed by default, but you can click on the top bar of the page to display it. After setting "location=yes", the address bar will be displayed automatically.
【Note 9】: In Chrome Opera, no matter how the "menubar" value is set, the menu bar will never be displayed.
【Annotation 10】: No matter how the "resizable" value is set in Firefox Safari Chrome Opera, the window can always be resized by the user.
【Annotation 11】: In Safari Chrome, when there are scroll bars on the page, no matter how the "scrollbars" value is set, the scroll bars are always visible.
【Note 12】: IE7 can support the "status" parameter to hide the status bar by default in Windows XP SP3 system; however, in the default environment of Windows Vista system, the "status" parameter is not supported and the status bar is always visible. This is consistent with the two The default IE7 minor version numbers in the system are different. The former has a lower version number, while the latter has a higher version number.
【Annotation 13】: In Firefox, no matter how the "status" value is set, the status bar is always visible, while in Chrome Opera, contrary to the former, the status bar is always invisible.
【Annotation 14】: In Chrome Opera, no matter how the "toolbar" value is set, the toolbar is never displayed.
To sum up, it can be seen that there is a huge difference in the support level of the sFeatures parameter of the window.open method, and you must be careful when using it.
Generally, when we use window.open to open a page, it needs to be displayed in the center. Sample code:
var width=800; //The width of the pop-up window;
var height=500; //The height of the pop-up window;
var top = (window.screen.availHeight- height)/2; //The vertical position of the window;
var left = (window.screen.availWidth-width)/2; //The horizontal position of the window;
window.open('page.html', 'newwindow','height=' height ',width=' width ',top=' top ',left=' left ',
toolbar=no,menubar=no,scrollbars=no, resizable=no,location= no, status=no')
The difference between availHeight and height
window.screen.width returns the current screen width (resolution value)
window.screen.height returns the current screen height (resolution value)
screen.availWidth,screen.availHeight Refers to the length and width excluding the taskbar (taskbar)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.



