 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery study notes jQuery.extend(), jQuery.fn.extend() analysis_jquery
jQuery study notes jQuery.extend(), jQuery.fn.extend() analysis_jquery
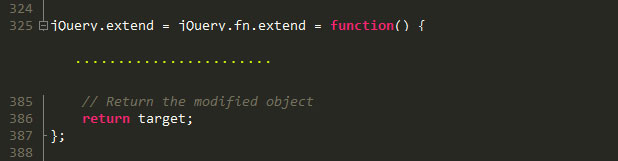
jQuery study notes jQuery.extend(), jQuery.fn.extend() analysis_jquery
deep is a Boolean value, indicating whether to perform deep merging. The default is false, and deep merging is not performed.
In this way, new properties and methods can be added to jQuery or jQuery.fn. Most other modules of jQuery This is how it is achieved.
Use $.extend()
when adding extensions to jQuery, such as: jQuery.extend({add:function(a,b){return a b}})
Use:$.add(1,3)=====>4;
Use $.fn.extend();
when adding extensions to jQuery instance objects$.fn.extend({gys:function(){$(this).css("color","red")}});
Call:$("div.guo").gys();

Because the number of parameters is uncertain, the specific acceptable parameters are not listed.

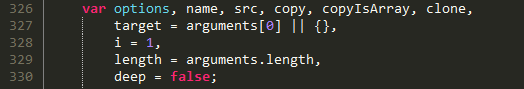
options: points to a certain source object.
name: a certain attribute name of a certain source object.
src: the original value of a certain attribute of the target object.
copy: a certain source object The value of an attribute
copyIsArray: indicates whether the copy is an array
clone: the correction value of the original value during deep copy.
target: the target object.
i: the starting subscript of the source object .
length: the number of parameters, used to modify the variable target.
deep: whether to perform deep copy.

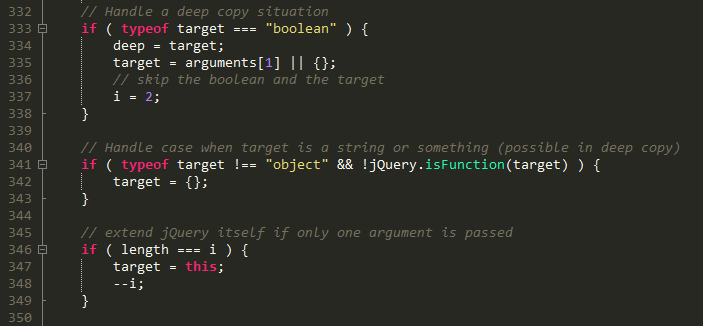
333~338: If the first parameter is a Boolean value, assign the target to deep. The target will re-obtain the value and assign the second parameter to the target.
At this time, the i value will change from 1 at the beginning. It becomes 2. It means that the source object originally started from the second element, and now it becomes the third element. This code combined with
327 lines of code will know why there is this if statement. The original function When extend is executed, regardless of the parameters, it first assigns values to target and i.
and then corrects them later.
341~343: If the target object target is not an object or a function, then targeted={};
346~349: When length is equal to i, it means that no parameters such as objcet1,... are passed in.
At this time, this current object (jQuery or jQuery.fn) is used as the target object, and i is Decrease one. Thus the passed in object is treated as the source object.

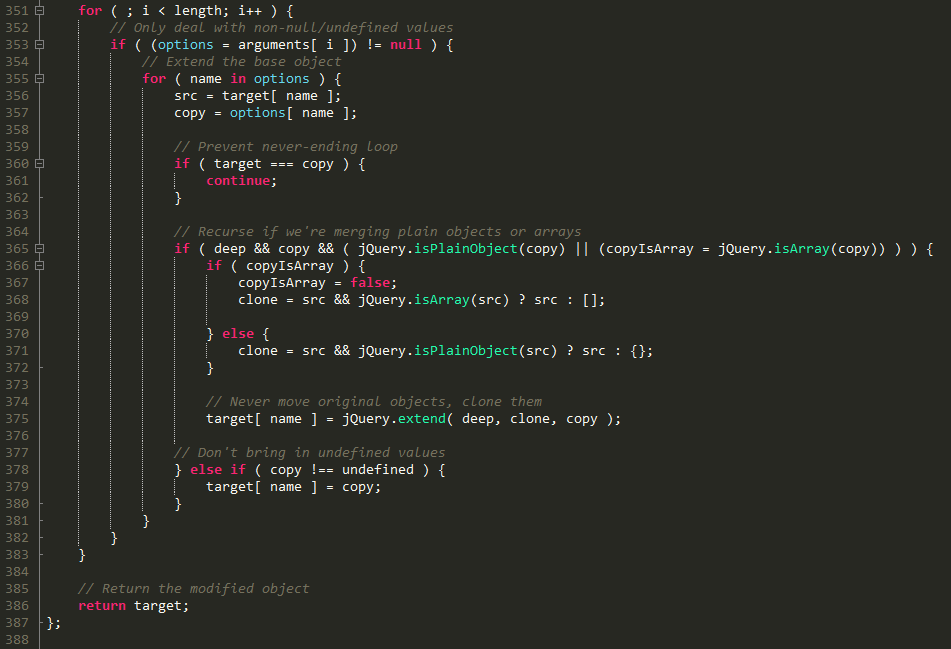
Line 351 starts the loop, i represents the subscript of the starting source object, which is a very clever usage.
Line 353 is also wonderful, it puts the acquisition of the source object and the judgment of the source object in one statement , will be executed only when the source object is not empty.
Lines 354~362, the variable src is the original value, and the variable copy is the copied value. If the target and copy references are the same, an infinite loop will occur during traversal,
so there is no Will overwrite the properties of the target object with the same name. If you comment out line 360, an exception will occur in the following code.
var obj={};
obj.n1=obj;
$.extend(true,obj, {n2:obj});
Different error reports will appear in different browsers, but without exception, the screen will freeze for a long time.
Lines 365~372, if it is a deep merge, and the copy copy is an ordinary JavaScript object or array, then merge recursively.
Lines 378~380, if it is not a deep merge, and the copy is not undefined, the target object will be overwritten directly attribute of the same name.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1428
1428
 52
52
 1333
1333
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications Compared
Apr 21, 2025 am 12:01 AM
Python is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.



