How to set dotted border in html_HTML/Xhtml_Web page production
Using CSS styles and HTML tag elements
In order to add dotted borders to different HTML tags, we select several common tags to align and set the dotted border effect.
1. Common html tags
p tag
span
ul li
table tr td
2. The example uses CSS attribute words
border
width
height
3. Key introduction to CSS for realizing dotted lines
border is the border attribute. If you want to achieve the object border effect, you need to set the border width, border color, and border style (solid or dotted line)
border:1px dashed #F00 This is to set the border style width to 1px, dotted line, and the dotted line is red.
4. Example description
We set the same width, same height, and border effects for the above labels.
5. Complete HTML code:
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html边框虚线演示 www.pcss5.com</title> <style> </li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p class="bor">p盒子</p> </li>
<li class="alt"><span class="bor">span盒子</span> <ul class="bor"> </li>
<li class="alt"><li>ul li列表</li> <li>ul li列表</li> </li>
<li class="alt"></ul> <table class="bor"> </li>
<li class="alt"><tr> <td>表格</td> </li>
<li class="alt"><td>表格2</td> </tr> </li>
<li class="alt"><tr> <td>数据</td> </li>
<li class="alt"><td>数据2</td> </tr> </li>
<li class="alt"></table> </body> </li>
<li class="alt"></html> </li>
</ol>The above example sets the same style for different tags in html, including the same border dotted line.
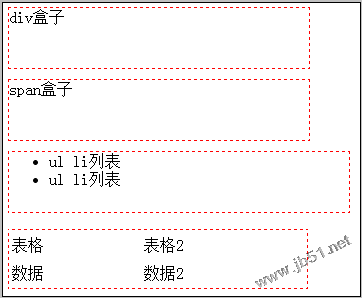
6. Browser screenshots

Screenshots of html dotted border effects for different tags

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




