Egret Engine Development Guide - Running Project_node.js
This is an exciting summary, because in this summary you can finally see the running effect of your first Demo.
1. Use Egret tool to run the game
To run the Egret project, we need a running HTTP server. In the previous tutorial on installing Egret, we have recommended an HTTP server for everyone. Now let's take a look at how to use the simplest HTTP server provided by our egret to run our project.
Similar to the previous tutorial, we will locate our project in the terminal and use the <font face="NSimsun">cd</font> command.
Then we execute a simple command to start Egret’s HTTP server, the command is as follows:
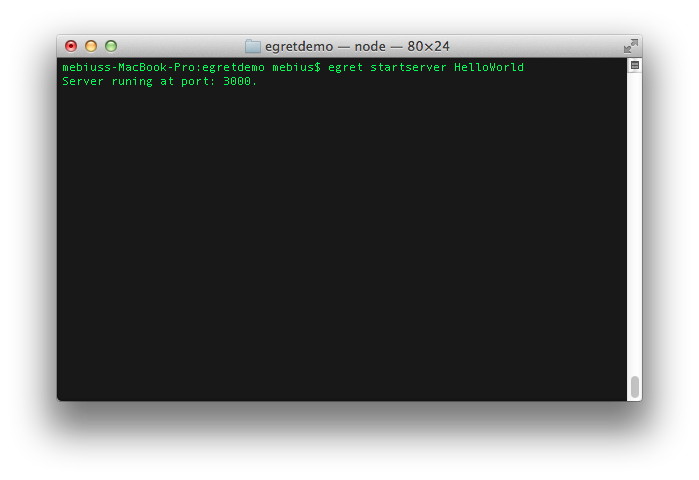
<font face="NSimsun">egret startserver HelloWorld</font>
In this command, <font face="NSimsun">egret startserver</font> is the command to start the egret internal server, and the following <font face="NSimsun">HelloWorld</font> is our project name.
When the command is run, you will see the effect as shown in the picture.

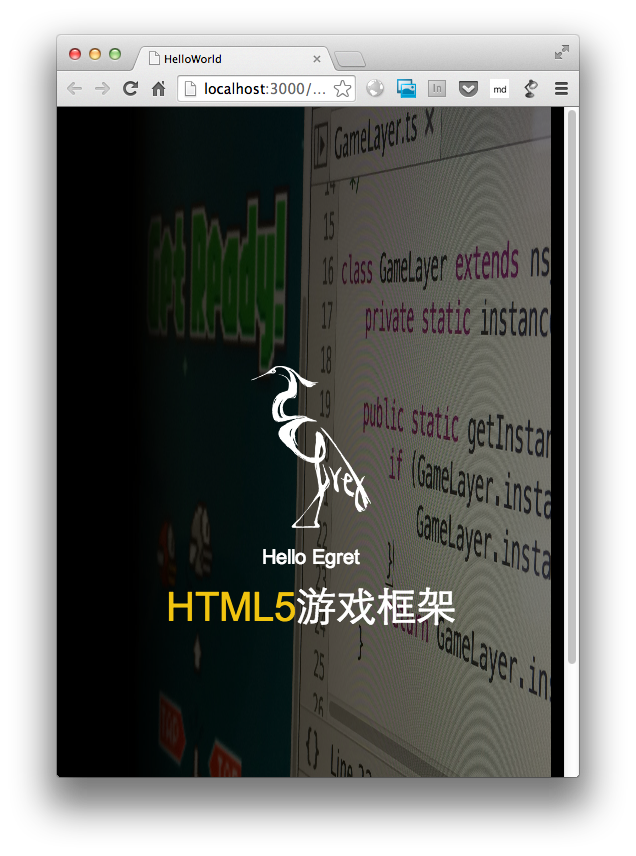
Subsequently, the egret tool will launch your browser, and the launched browser will be the default browser of the current operating system. After the egret tool starts Chrome, it will open the specified web page. The default web page is http://localhost:3000/HelloWorld/launcher/index.html
At this point you will see a Hello World effect with a simple animation in Chrome, as shown below:

Here we simply explain the server address as follows. The default server address is <font face="NSimsun">http://localhost:3000/HelloWorld/launcher/index.html</font>. The HTTP server access address started by egret for us is <font face="NSimsun">http://localhost:3000/</font>, where <font face="NSimsun">http://localhost</font> is the local access address, <font face="NSimsun">3000</font> is the port number we use, and the default port number used by egret is "3000" . Please make sure that port 3000 is unused before starting the server.
2. Use third-party HTTP server tools to run the game
If you have other HTTP tools installed, you can now open them and run them
Copy the <font face="NSimsun">bin-debug</font>, <font face="NSimsun">launcher</font>, and <font face="NSimsun">resources</font> folders in the game project to the root directory or the same level directory of the HTTP server. Access your server address to run the game.
The access address rule is <font face="NSimsun">http://你的服务器地址/launcher/index.html</font>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






