Egret Engine Development Guide: Visual Programming_node.js
Display objects and display lists
"Display object", the precise meaning is an object that can be displayed on the stage. Objects that can be displayed include graphics, text, videos, pictures, etc. that can be directly seen, as well as display object containers that cannot be seen but actually exist.
In Egret, visual graphics are composed of display objects and display object containers.

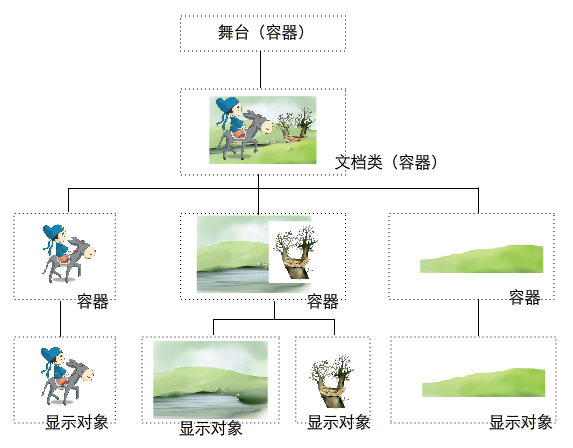
If we want to express the scene in the picture above, how should we describe it through a tree?
Show object hierarchy
In Egret, display objects are divided into two categories: one is a display object container that can include other display objects, referred to as "container" for short. The other is a pure display object that cannot include other display objects except itself, referred to as "non-container object".
In actual operation, we can think of such a structure as a tree structure. Containers can be understood as branches, and non-container objects can be understood as leaves.

In this tree structure, the top level is the "stage". Corresponding to the program, we can see a <font face="NSimsun">stage</font> object. The stage is the most fundamental display container in the Egret display architecture. Each Egret application has one and only one stage object. The stage is the root node of this display tree structure.
In the stage, we also have a main container. This container is the container created by the document class. Each Egret will have a document class, which must be a display object container.
In this scene, we include a scene background, which is composed of a background image and a big tree. The other two elements are composed of figures and a grassy field.
Show list
The tree display object structure diagram we see above is actually Egret’s “display list”.
It is very convenient to use the display list to manage container and non-container objects. When a display object is in the display list, we can see the object in the screen. When we remove the display object from the display list, the object disappears from the screen.
Egret maintains a display list internally. Developers do not need to care about how the list operates. You only need to perform corresponding operations on your own display objects.
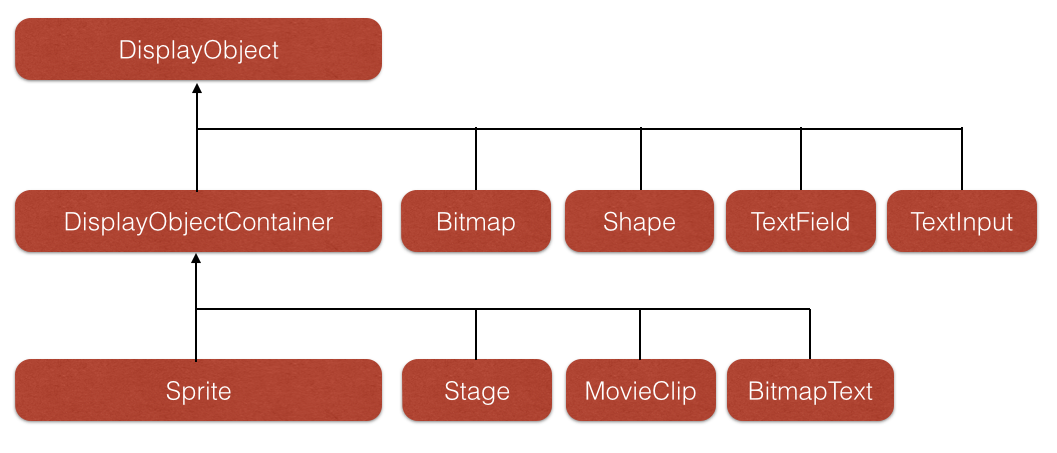
Show object type
Egret strictly encapsulates all objects around the concept of display list during the architectural design process. In Egret, all display objects inherit from the <font face="NSimsun">DisplayObject</font> class. <font face="NSimsun">DisplayObject</font> The class is the "display object" we described earlier. In Egret, all "containers" inherit from <font face="NSimsun">DisplayObjectContainer</font>.
In order to uniformly manage the display list, all display objects are unified into the DisplayObject class. All display objects inherit from DisplayObject, and DisplayObject inherits from EventDispatcher. That is to say, all display objects can send events.
DisplayObjectContainer The parent class of the display object container is also DisplayObject.

We have simplified the concept again in actual operation, which can be summarized into two rules:
Classes that directly inherit from DisplayObject are non-containers. Classes that inherit from DisplayObjectContainer are containers.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






