JavaScript Study Notes (7) Ajax and Http Status Code_Basic Knowledge
Ajax and how it works
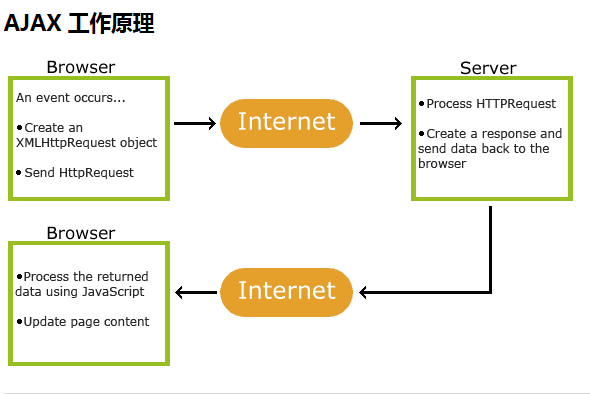
AJAX is a technology that exchanges data with the server without refreshing the web page. It was first used by Google in Google Maps and quickly became popular.
AJAX cannot cross domain. If you need to cross domain, you can use document.domain='a.com'; or use a server proxy to proxy the XMLHttpRequest file
AJAX is based on existing Internet standards and uses them in conjunction:
XMLHttpRequest object (asynchronously exchange data with the server)
JavaScript/DOM (information display/interaction)
CSS (define styles for data)
XML (as a format for transforming data)

Create XMLHttpRequest object
All modern browsers (IE7, Firefox, Chrome, Safari and Opera) have built-in XMLHttpRequest objects.
Create Ajax object:
//IE6 and above
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Connect to server
oAjax.open(method, url, whether asynchronous)
We all know that Ajax means "Asynchronous Javascript And XML" (asynchronous JavaScript and XML), which refers to a web development technology for creating interactive web applications. Therefore, Ajax naturally works in asynchronous mode (asynchronous is true, synchronous is false)
Synchronous and asynchronous
Synchronization refers to the communication method in which the sender sends data and waits for the receiver to send back a response before sending the next data packet.
Asynchronous refers to the communication method in which the sender sends data, waits for the receiver to send back a response, and then sends the next data packet.
(To put it simply: synchronization means that you can only do one thing, while asynchronous means that you can do multiple things at the same time)
Send request send()
GET or POST?
Compared to POST, GET is simpler and faster, and works in most cases.
However, please use POST requests in the following situations:
Cache files (updating files or databases on the server) cannot be used
Send large amounts of data to the server (POST has no data size limit)
POST is more stable and reliable than GET when sending user input containing unknown characters
Receive return information
oAjax.onreadystatechange = function(){ //Event handler to be called when the request state changes
alert(oAjax.readystate);
}
As long as the value of the readyState attribute changes, a readyStatechange event will be triggered. This event can be used to detect the value of readyState after each state change. Typically, we are only interested in the stage with a readyState value of 4, since all data is ready at this time, however, the onreadystatechange event handler must be specified before calling open() to ensure cross-browser compatibility. Let’s look at an example:
var xhr = createXHR();
xhr.onreadystatechange = function () {
If (xhr.readyState == 4) {
If ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.statusText);
} else {
alert("Request was unsuccessful: " xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR Object
When the XHR object sends an HTTP request to the server, it will go through several states until the request is processed and then receives a response. readyState is the status attribute of the XHR request. It has 5 attribute values:
0 (not initialized) The open() method has not been called yet
1 (Loading) The send() method has been called and the request is being sent
2 (Loading completed) The send() method is completed and all response content has been received
3 (Parsing) Parsing response content
4 (Complete) The response content is parsed and can be used on the client
status
The status attribute represents the response status code returned from the server. For example: 200 means success, 404 means not found.
1 prefix: message. This type of status code means that the request has been accepted and needs to continue processing.
2 prefix: success. This type of status code means that the request has been successfully received, understood, and accepted by the server.
Prefix 3: Redirect. This type of status code indicates that the client needs to take further action to complete the request.
Prefix 4: client error. This type of status code represents an error that appears to have occurred on the client side, preventing the server from processing it.
Prefix 5: Server error. This type of status code represents that an error or abnormal state occurred during the server's processing of the request
Attached: Detailed explanation of http status code
statusText
StatusText is the text information returned by the response, which can only be used when the readyState value is 3 or 4. When readyState is other values, the view's access to the statusText property will throw an exception.
XHR method
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: explore its definition and application
Feb 18, 2024 pm 10:12 PM
Introduction to HTTP 525 status code: Understand its definition and usage HTTP (HypertextTransferProtocol) 525 status code means that an error occurred on the server during the SSL handshake, resulting in the inability to establish a secure connection. The server returns this status code when an error occurs during the Transport Layer Security (TLS) handshake. This status code falls into the server error category and usually indicates a server configuration or setup problem. When the client tries to connect to the server via HTTPS, the server has no
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming in C++? Create an SSL stream socket using Boost.Asio and the asiohttps client library. Connect to the server and send an HTTP request. Receive HTTP response headers and print them. Receives the HTTP response body and prints it.




