Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
The jQuery Lightbox plugin lets you display elegant images, videos and other content (using modal windows) for your websites and applications. If you are a developer, you must have the jQuery lightbox plugin collection because there is a section of clients who require their website to look more attractive and visually impactful.
So in this collection, we have compiled a list of 20 best jQuery lightbox plugins that will help developers create and design beautiful websites. You can easily integrate these plugins into your website and you can download them to instantly enrich your plugin library.
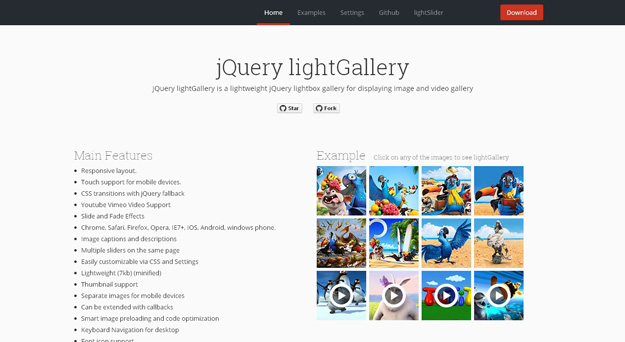
1. lightGallery
jQuery lightGallery is a lightweight jQuery lightbox plugin for displaying image and video galleries. It is full of features such as responsive layout, touch support for mobile devices, sliding and fading effects, image titles and descriptions, and more.
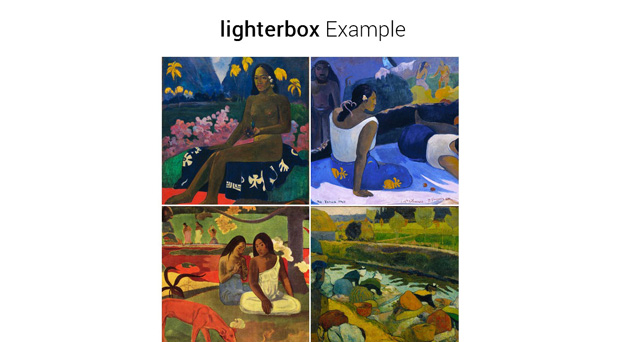
2. Lighterbox
Lighterbox is a more lightweight and customizable jQuery lightbox gallery plugin. A simple plugin supports modern mobile and desktop browsers to reduce configuration and compatibility handling code.
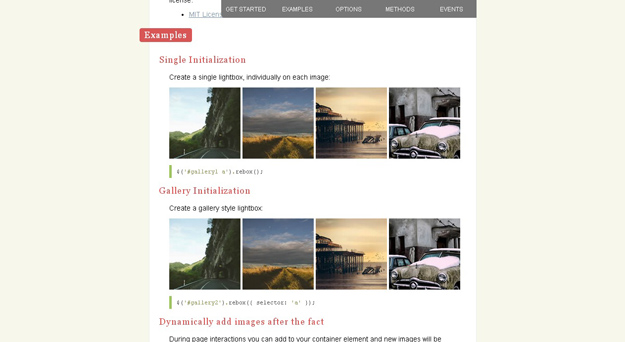
3. Rebox
jQuery-Rebox is a simple, lightweight, responsive, mobile-friendly jQuery lightbox plugin, which is suitable for simplicity and does not require any images.
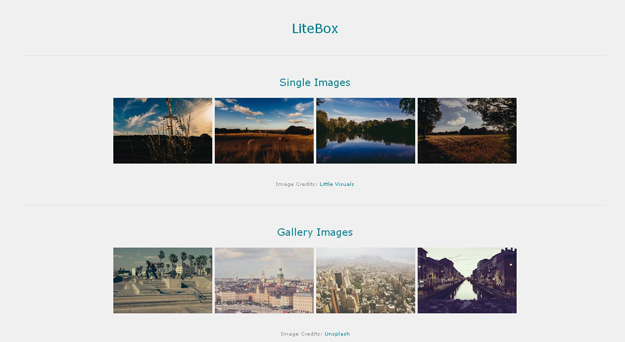
4. LiteBox
LiteBox is a multi-purpose, automatically detecting content for use in favorites/modal windows, images, embedded content, iframes and inline HTML.
5. Image Lightbox
This lightbox plugin is a minimalist, extensible and configurable, responsive and touch-friendly lightbox plugin compatible with iOS, Android and Windows Phone. Automatically preload the next image using CSS transitions and transitions.
6. jQuery TosRus
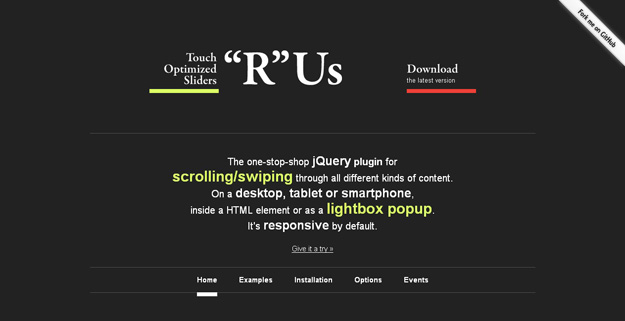
jQuery.TosRUs plugin is a great lightbox plugin that supports scrolling/swiping any content. On desktop, tablet or smartphone, inside an HTML element or as a lightbox popup.
7. Fluidbox
Fluidbox is a jQuery plugin that allows connecting to a larger resolution image. It works on mobile phones, and also the plugin handles higher resolution, elegantly linked images so that it only preloads them when the user clicks on the thumbnail.
8. Swipebox
Swipebox is a jQuery lightbox plugin that has support for touch events and responsive layouts that work well. It can display single items or a group of items (galleries), which can be browsed using swipe gestures, or the keyboard.
9. iLightbox
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery is a fresh alternative to other jQuery lightbox plugins that have a good chance that, although this is a paid resource, it may become your favorite. It can render images, videos, other HTML and has an optional full-screen mode.
10. VenoBox
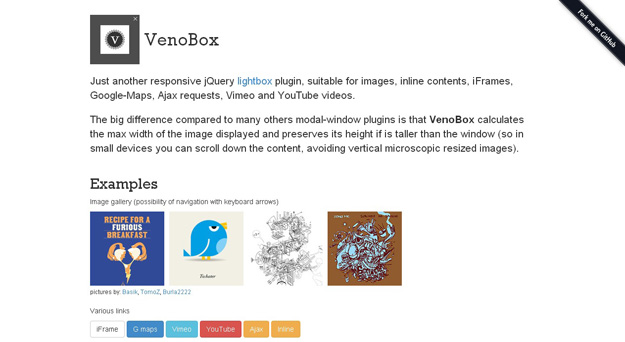
VenoBox is yet another responsive jQuery lightbox plugin, suitable for images, inline content, iFrames, Google Maps, Ajax requests, VIMEO and YouTube videos. Compared to many other modal window plugins, VenoBox calculates the maximum width of the displayed image and retains large differences if its height is greater than the window height.
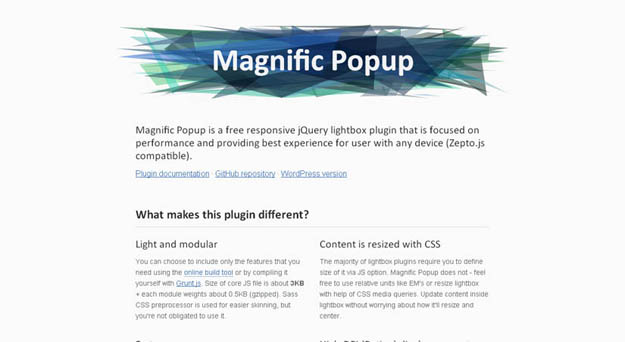
11. Magnificent Popup
This is a free responsive jQuery lightbox plugin that focuses on performance and giving users the best experience on any device. Most favorites plugins require you to define its size via JS options.
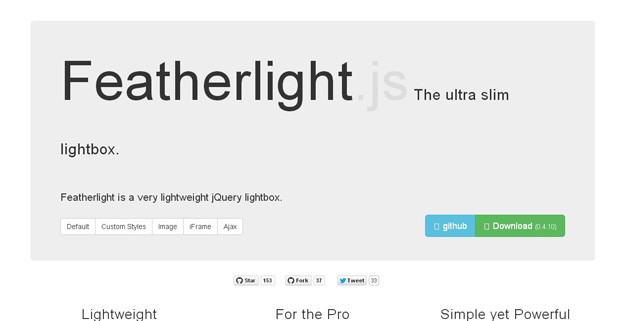
12. Featherlight
Featherlight is a very lightweight jQuery lightbox. Responsive, supports images, AJAX and iframes out of the box and with a range of configuration options you can adapt it to your needs.
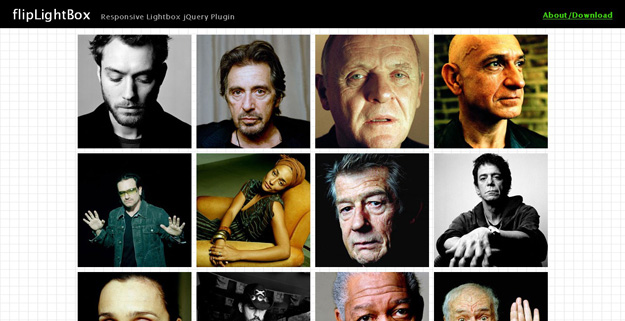
13. Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery is a free responsive lightbox jQuery plug-in that is very easy to implement and does not require any additional style sheets, scripts and libraries. Its main feature is the optional page turning effect as each lightbox image opens and closes.
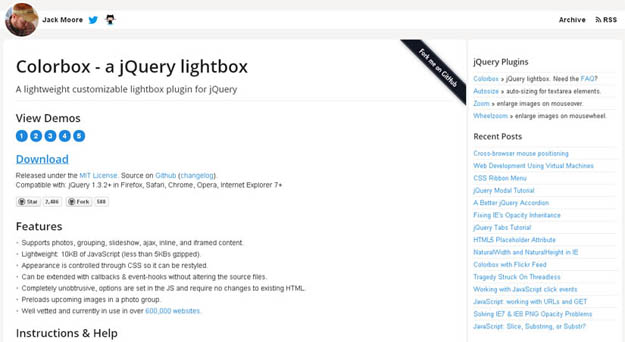
14. Colorbox
ColorBox is another jQuery lightbox plug-in, lightweight (9KB), supports photos, photo groups, slideshows, AJAX, inline and iframe content. Lightbox has a very beautiful interface that can be improved or customized with CSS.
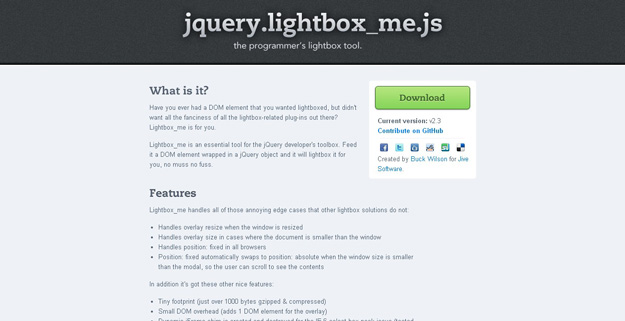
15. Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery is an essential tool in the jQuery developer toolbox. Giving it a DOM element wrapped in a jQuery object will give you the lightbox effect.
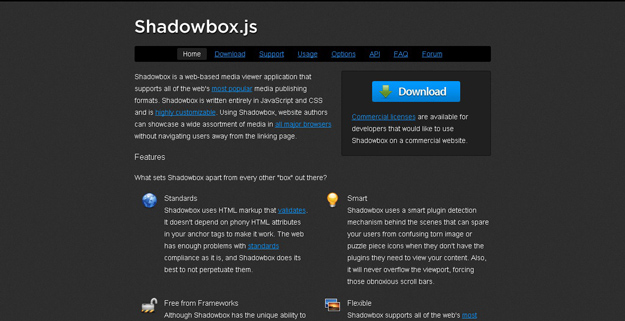
16. Shadowbox
Shadowbox Shadowbox is a lightbox plugin that supports all the most popular media publishing formats on the web. Tai Chi is highly customizable and website authors can display a wide variety of media in all major browsers without the user having to navigate away from the linked page.
17. Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
SuperBox is the latest jQuery plug-in that loads images and lightboxes at the same time, reducing dependence on JavaScript and image loading. It uses HTML5 data attributes, responsive layout and jQuery. This is SuperBox.
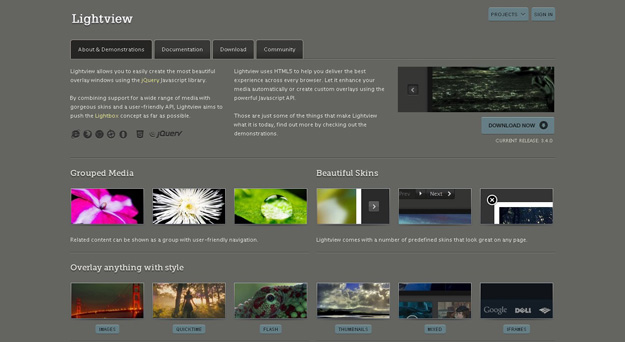
18. Lightview
Lightview lets you easily create the most beautiful window overlays using the jQuery library. By combining support for a wide range of media with a gorgeous look and user-friendly API, Lightview uses HTML5 to help you achieve the best experience in every browser. Let it automatically enhance your media or create custom overlays using the powerful JavaScript API.
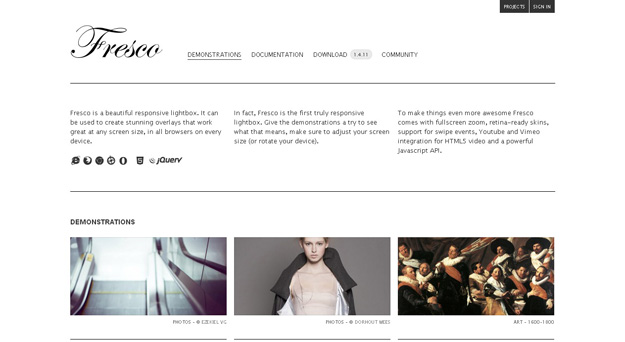
19. Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery
Share 20 jQuery Lightbox lightbox plug-ins for beautifying websites_jquery is a beautiful responsive lightbox that can be used to create screens that work great on any size, with stunning overlays in all browsers on every device. To make things even more awesome Mural comes with full screen magnification, retina ready skin, Youtube and Vimeo integration HTML5 videos and a powerful JavaScript API.
20. Topup
Topup is an easy-to-use Javascript library capable of displaying images and pop-ups in web pages in a Web 2.0 manner. The library is jQuery and jQuery UI driven to maintain cross-browser compatibility and compactness.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute