The essential front-end artifact Snap.svg bounce effect_jquery
Some people say that front-end developers who don’t know SVG are not called developers, but called enthusiasts. The front-end is not just Angularjs, it will be too late if you don’t learn SVG at this time! (If you only know jQuery, just pretend I didn’t say it...) Here I will share with you a high-end SVG effect that I saw elsewhere a few days ago. The menu on the left will pop up and say something. Click here for the link. .
I was shocked at the time. I took the time to find out the source code today, and here is the demo I made after painstaking research. Although it is rough, it still feels very foreign. Let me share with you this DEMO.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
This case requires some knowledge of paths in PS or AI. The following are the knowledge points and tools involved in this case:
snap.svg
svg path data
Adobe Illustrator
animation timing
First give the principle: transform coordinates according to time. As shown in the figure below, this example is actually a conversion between three lines A, B, and C. A is the initial state. After clicking, it passes through B and finally forms C. There are two animations, A-B and B-C, and the timing function and time of these two animations are different.

Step One: Draw a Draft
The first step before making animation is to draw a draft (as shown above). I usually use AI to draw, because AI can accurately control the size and position of elements, and its principle is the same as SVG.
Then some students will say, "Lao Shi, should I save it in SVG format and then make modifications?"
Wrong
The purpose of drawing a rough diagram is just to conveniently determine the coordinates of each point. Calculating it yourself is too troublesome and easy to make mistakes. Beyond that the AI does nothing. The AI-generated SVG file cannot be used in this example because the road points are too confusing, as will be explained in detail below.
What? You don’t know how to use AI?
If you still want to continue on the front-end road, then learn it now. (Here I want to complain. PS is used to process bitmap images and is not suitable for making design drawings. In contrast, AI is for this. All the metric design layout templates provided by Google are in AI format. Yes. But no matter what company they are in China, they seem to be very happy using PS. I don’t know why)
Step 2: Calculate the path
This step is more complicated. As mentioned above, this animation is actually a conversion between coordinates. The conversion from a quadrilateral to an arc is not only a coordinate displacement, but also a conversion of the arc of the curve. The above design drawing is directly saved as SVG and the code is as follows:
We only need to pay attention to the d attribute of the path. It can be seen that the two paths AB can still be converted to each other, but they cannot be converted to the C path (the path with arcs). The drawing commands they use are different. Both AB and AB are rectangles. When drawing, they use h and v, which are the horizontal and vertical displacements. What they draw are horizontal and vertical lines. However, C Lu Jin used commands such as s and c, and all he drew were curves. Therefore, we cannot use the picture provided by AI, and have to redraw it ourselves based on svg path data.
The following are three paths I redrawn based on the AI design drawings:
Students with a background in design should understand the meaning of the above code, which is to convert all anchor points to smooth, and then change the position of the handle. The shape has not changed, although there is a lot more code, but the drawing commands have been changed to S , so that the only difference between the three paths is the numerical value. The animation process is the conversion between values.
Step 3: Timing
This step is to set the time point and timing function of the animation. The time points are easier to say. I set A-B and B-C to 300 milliseconds and 400 milliseconds respectively.
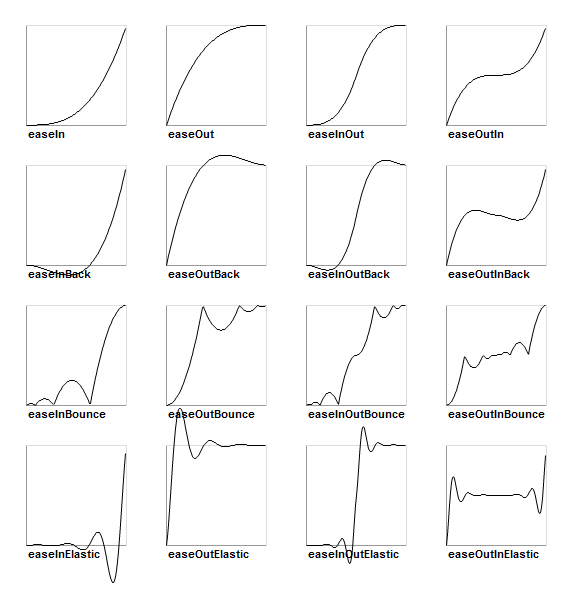
Timing function is the animation-timing-function attribute we use in CSS animation. The more common ones are ease, linear, and easein. We can also customize it ourselves using Bezier curves. However, the timing function of CSS is relatively simple and can only define a uniform curve. The ease-out is used for A-B conversion, but in order to reflect the bouncing effect of B-C, the timing-function used is not as simple as a uniform curve.

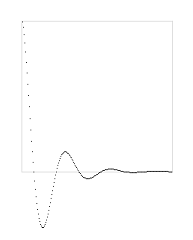
The above lists some commonly used timing-functions, which are roughly divided into three categories: ease, bounce, and elastic. Ease is generally used for decelerating or accelerating animation. Bounce, like its curve, is generally used for the dynamic effect of a ball landing. Elastic is generally used for dynamic effects like strings. One feature of this dynamic effect is that it is partially offset to the negative coordinate, and B-C uses this, as shown below.

According to the path drawn above, combined with animation, the code comes out:
var svg=Snap("#svg");
var pathes=[
"M37.5,37.5S87.5,37.5,87.5,37.5S137.5,37.5,137.5,37.5S137.5,87.5,137.5,87.5 S137.5,137.5,137.5,137.5S87.5,137.5,87.5,137.5S37.5,137.5,37.5,137.5S37.5,87.5,37.5,87.5S37.5,37.5,37.5,37.5z",
"M 37.5,37.5 S47.5,12.5,87.5,12.5 S127.5,25,137.5,37.5 S162.5,47.5,162.5,87.5 S150,127.5,137.5,137.5 S127.5,162.5,87.5,162.5 S47.5,150,37.5,137.5 S12.5,127.5,12.5,87.5 S25,47.5,37.5,37.5z",
"M12.5,12.5S87.5,12.5,87.5,12.5S162.5,12.5,162.5,12.5S162.5,87.5,162.5,87.5S162.5,162.5,162.5,162.5S87.5,162.5,87.5,162.5S12.5,162.5,12.5,162.5S12.5,127.5,12.5,127.5S12.5,12.5,12.5,12.5z"
];
var path=svg.path(pathes[0]);
path.attr({
fill:"#2E70FF"
});
function animateIn(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.elastic,callback)
});
};
function animateOut(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.elastic,callback)
});
};
Snap 是 Adobe 出品处理 SVG 的库,mina是 Snap 自带的一个动画工具集,其中有很多预设的动画。
结语
用 Snap 制作的动画可以兼容 IE9 ,而且速度也不错,自定义功能很强大。相信不久的将来还会有更多狂拽酷炫屌炸天的动效会用 Snap 制作出来。
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
How to solve cross-domain issues? A brief analysis of common solutions
Apr 25, 2023 pm 07:57 PM
Cross-domain is a scenario often encountered in development, and it is also an issue often discussed in interviews. Mastering common cross-domain solutions and the principles behind them can not only improve our development efficiency, but also perform better in interviews.
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
Learn more about Buffers in Node
Apr 25, 2023 pm 07:49 PM
At the beginning, JS only ran on the browser side. It was easy to process Unicode-encoded strings, but it was difficult to process binary and non-Unicode-encoded strings. And binary is the lowest level data format of the computer, video/audio/program/network package
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.




