Summary of 21 JavaScript Events Properties_Basic Knowledge
1. JS events are usually used in combination with functions, so that the execution of the function can be driven by the events that occur, thereby causing different effects in the HTML.
2. Attributes (when the attributes of these events occur, the functions of function{} will be triggered):
1) onabort: When the image loading is interrupted, the function within the function will be triggered.
2) onbur: when the element loses focus;
3) onfocus: When the element gets focus
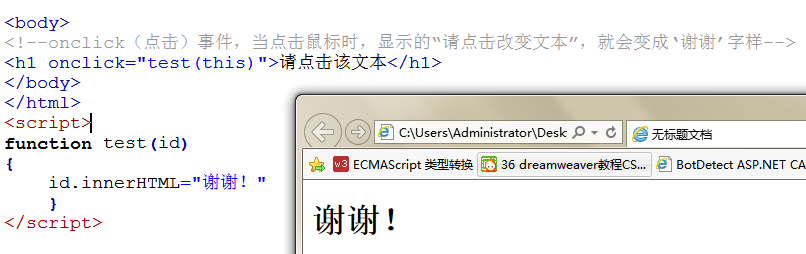
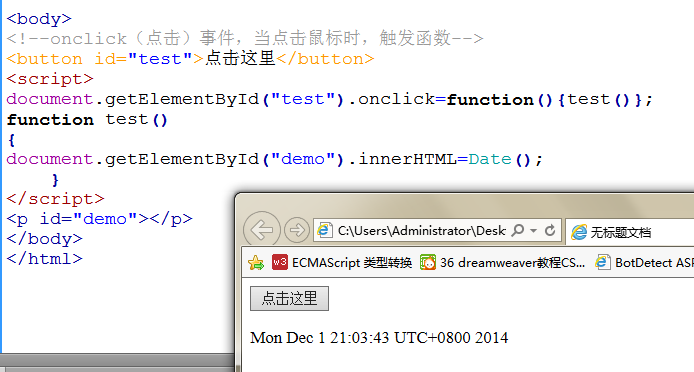
4) onclick: The mouse clicks on an object


5) ondbclick: double-click an object with the mouse
6) onerror: An error occurred when loading a document or image
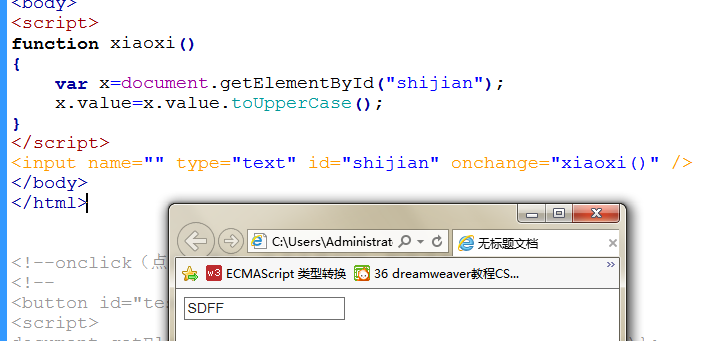
7) onchange: When the user changes the content of the domain (the onchange event is often used in conjunction with input field verification, commonly used forms verify whether the format of ID card, email registration and login, area code, etc. is correct)

8) onkeydown: A certain keyboard key is pressed
9) onkeypress: A certain keyboard key is pressed or held
10) onkeyup: A certain keyboard key is released
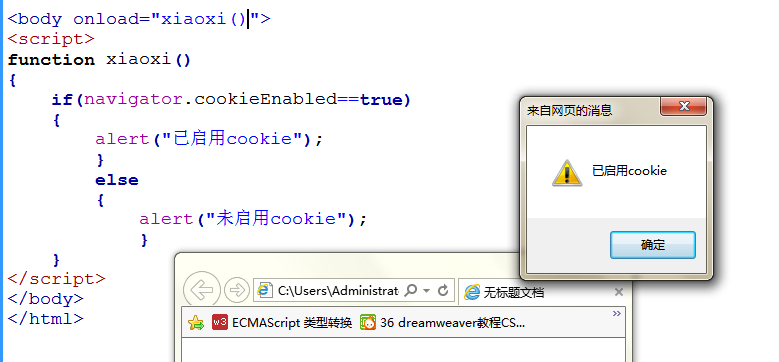
11) onload: A page or image is loaded

12) onmousedown: A mouse button is pressed (onmousedown, onmouseup and onclick constitute all parts of the mouse click event. First, when the mouse button is clicked, the onmousedown event will be triggered. When the mouse button is released, onmouseup will be triggered. event, finally, when the mouse click is completed, the onclick event will be triggered)
.13) onmousemove: The mouse is moved
14) onmouseout: The mouse moves away from an element
15) onmouseover: The mouse is moved over an element
16) onmouseup: A mouse button is released (different from onkeyup)
17) onreset: The reset button is clicked
18) onresize: The window or frame is resized
19) onselect: The text is selected
20) onsubmit: The submit button is clicked
21) onunload: User exit page
The above is all the content about JavaScript event attributes summarized in this article. I have summarized some knowledge points. If there are any omissions, please correct me and make progress together.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1319
1319
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Introduction to the attributes of Hearthstone's Despair Thread
Mar 20, 2024 pm 10:36 PM
Introduction to the attributes of Hearthstone's Despair Thread
Mar 20, 2024 pm 10:36 PM
Thread of Despair is a rare card in Blizzard Entertainment's masterpiece "Hearthstone" and has a chance to be obtained in the "Wizbane's Workshop" card pack. Can consume 100/400 arcane dust points to synthesize the normal/gold version. Introduction to the attributes of Hearthstone's Thread of Despair: It can be obtained in Wizbane's workshop card pack with a chance, or it can also be synthesized through arcane dust. Rarity: Rare Type: Spell Class: Death Knight Mana: 1 Effect: Gives all minions a Deathrattle: Deals 1 damage to all minions
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom attribute syntax and code examples in CSS In CSS, the bottom attribute is used to specify the distance between an element and the bottom of the container. It controls the position of an element relative to the bottom of its parent element. The syntax of the bottom attribute is as follows: element{bottom:value;} where element represents the element to which the style is to be applied, and value represents the bottom value to be set. value can be a specific length value, such as pixels
 How to build event-based applications using PHP
May 04, 2024 pm 02:24 PM
How to build event-based applications using PHP
May 04, 2024 pm 02:24 PM
Methods for building event-based applications in PHP include using the EventSourceAPI to create an event source and using the EventSource object to listen for events on the client side. Send events using Server Sent Events (SSE) and listen for events on the client side using an XMLHttpRequest object. A practical example is to use EventSource to update inventory counts in real time in an e-commerce website. This is achieved on the server side by randomly changing the inventory and sending updates, and the client listens for inventory updates through EventSource and displays them in real time.
 A Deep Dive into Close Button Events in jQuery
Feb 24, 2024 pm 05:09 PM
A Deep Dive into Close Button Events in jQuery
Feb 24, 2024 pm 05:09 PM
In-depth understanding of the close button event in jQuery During the front-end development process, we often encounter situations where we need to implement the close button function, such as closing pop-up windows, closing prompt boxes, etc. When using jQuery, a popular JavaScript library, it becomes extremely simple and convenient to implement the close button event. This article will delve into how to use jQuery to implement close button events, and provide specific code examples to help readers better understand and master this technology. First, we need to understand how to define
 A practical guide to quickly replacing web page tag attributes with jQuery
Feb 23, 2024 am 09:54 AM
A practical guide to quickly replacing web page tag attributes with jQuery
Feb 23, 2024 am 09:54 AM
A practical guide to using jQuery to quickly replace web page tag attributes. In web development, you often encounter situations where you need to replace web page tag attributes, such as changing the text content of a button from "Click Me" to "Submit", or changing the text content of an image. The link address is changed from "image.jpg" to "new_image.jpg", etc. Using jQuery can make these replacement operations simple and fast. This article will introduce you to how to use jQuery to quickly replace web page tag attributes and provide specific code examples.




