 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of jQuery special effects plug-ins commonly used by web front-end designers_jquery
Summary of jQuery special effects plug-ins commonly used by web front-end designers_jquery
Summary of jQuery special effects plug-ins commonly used by web front-end designers_jquery
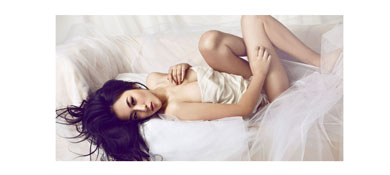
1.jQuery mouse-over text fade-in animation effect
This is a source code for the animation effect of mouse-over text fading in and out based on JQuery. It is a picture that gradually has a transparent mask layer after the mouse is hovered. At the same time, the description text slides in from the left and the mouse leaves. After the text slides out from the right side, the overall effect is beautiful and natural, and the user experience is better. It is a relatively excellent special effects source code. The source code is compatible with the latest mainstream browsers.

2. Image highlighting effects implemented by jquery based on small2big
This is a picture highlighting special effect source code based on Jquery's small2big plug-in. The mouse slides over the picture to achieve the magnification and highlighting effect of the picture. There are three display effects for everyone to choose from.

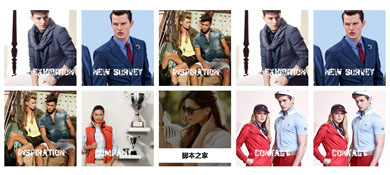
3. The effect of Tmall well-known merchant store navigation summary page implemented by DIV CSS
The Tmall well-known merchant navigation page effect source code implemented by DIV CSS is a code that summarizes the URLs and names of all well-known merchants on Tmall, and displays them in categories for each merchant. It also has an effective search function and real stores. URL.

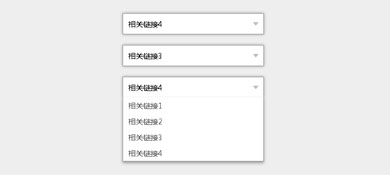
4. The ul li implemented by jquery css imitates the beautification effect of the drop-down box form
The ulli implemented by jquery css imitates the drop-down box form beautification effect source code. It is a drop-down box form beautification special effect source code implemented by DIV CSS and jquery.

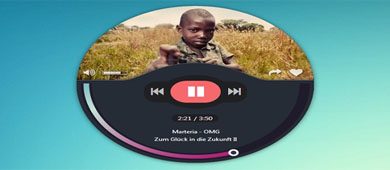
5. A circular music player based on HTML5 that supports controlling playback and adjusting volume
Today I want to share a cooler looking HTML5 music player. The player is circular and has a very beautiful background image. It can control playback, adjust volume and other commonly used functions of the player.

6. Mouseover image text animation effect realized by pure CSS3
The source code for the mouseover image text animation effect implemented purely in CSS3 is implemented using css3, which has faster loading speed, lower memory usage, and is easier to use.

7. Color label picture tab switching effect based on jQuery
The color label image tab switching effect code implemented based on jQuery has faster loading speed, lower memory usage and is easier to use.

8. Source code for the effect of clicking on the original position of the small image to enlarge the image implemented by jquery
The source code for the effect of clicking on a small picture to enlarge the picture at its original position implemented by jquery is a piece of code that allows you to click on a small picture and a large picture will appear at the original position. Just like Sina Weibo, clicking on the small picture will bring it to its original position. The disadvantage of enlarging the picture is that you must add an action. It is best to either automatically add the enlargement code to the image within the specified ID, or automatically enable it to enlarge.

The mouse scrolling control image implemented in 9.js is scaled proportionally to the original position
The source code of mouse scrolling control image scaling in the original position implemented by js is a piece of code that can enlarge or reduce the image in equal proportions by scrolling the mouse axis with the mouse as the center.

10.js implementation of the js special effect of loading gif dynamic pictures after clicking on the gif cover
The js special effects source code implemented by js to load gif dynamic pictures after clicking on the gif cover is a code that loads the content of dynamic pictures in gif format after clicking on the gif cover. This type of code is suitable for all websites.

The above are the 10 jQuery special effects that the editor has compiled that front-end designers must master. They are all very commonly used effects.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute





