Common global attributes and their meanings in HTML
HTML Attributes can give meaning and context to elements.
The following global attributes can be used on any HTML5 element.
HTML 5 Global Attributes
NEW: New global attributes in HTML 5.
Attribute Specifies the class name of the element (used to specify the class in the style sheet).
contenteditable Specifies whether the user is allowed to edit content.
ContextMenu specifies the context of the element.
DIR specifies the text direction of the content in the element.
draggable to be allowed to drag the element.
Dropzone stipulates what will happen when the dragged items/data are dragged and dropped into the element.
Hidden stipulates that the element is not related. Hidden elements will not be displayed.
ID specifies the unique ID of the element.
Lang specifies the language code of the content in the element.
spellcheck Specifies whether the element must be checked for spelling or grammar.
Style specifies the line style of the element.
tabindex specifies the tab key control order of the element.
title
The following are commonly used global attributes:
The accesskey attribute specifies the shortcut key for activating elements. accesskey="accesskey", use ALT+accesskey (shinft+alt+accesskey) to access elements with specified shortcut keys.
<a href="http://www.baidu.com" accesskey="h">百度</a><br> <a herf="https://www.sogou.com" accesskey="c">搜狗</a>
Press and hold the shortcut key alt+h to open the Baidu web page. Similarly, press and hold the shortcut key alt+c to open the Sogou web page.
2. The id and class attributes are to name the element a unique id and class name respectively.
3. The tabindex attribute
tabindex attribute specifies the tab key control sequence (the tab key is used for
navigation). When tab is pressed The order in which elements are focused when keyed. tabindex="number", "number" represents the order of focus. <a href="http://www.baidu.com" tabindex="2">百度</a><br>
<a href="https://www.sogou.com" tabindex="1">搜狗</a><br>
<a href="http://www.sina.com.cn" tabindex="3">新浪</a><br><strong>
</strong>
 When the tab key is pressed the second time, the focus is on "Baidu" ,
When the tab key is pressed the second time, the focus is on "Baidu" ,

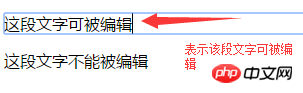
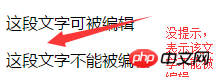
同理,当按第三次tab键时,聚焦于"新浪"上, 4、hidden属性 hidden属性规定元素为隐藏,表示该元素不相关,为布尔值。 5、contenteditable属性 contenteditable属性规定元素内容是否可编辑的,"true"表示可编辑,"false"表示不能编辑。 当鼠标点击第一段文字时,有显示该段文字可编辑的提示,如图: 当鼠标点出第二段文字时,没有显示可编辑的提示,如图: 6、其它的全局属性,如:style、title、lang、spellcheck、translage、dir、draggable、dropzone等 The above is the detailed content of Common global attributes and their meanings in HTML. For more information, please follow other related articles on the PHP Chinese website!
<p contenteditable="true">这段文字可被编辑</p>
<p contenteditable="false">这段文字不能被编辑</p>



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






