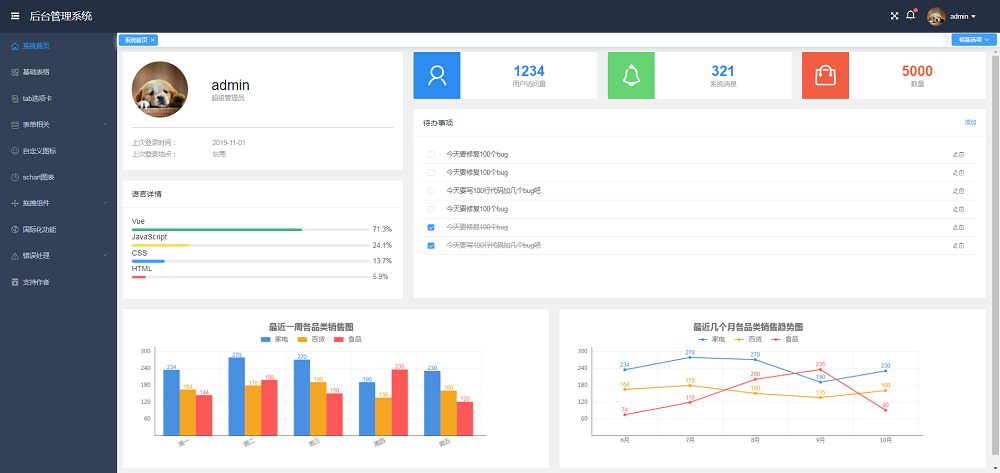
Vue + Element UI-Hintergrundverwaltungssystem-Framework
Eine Reihe multifunktionaler Backend-Framework-Vorlagen, die für die meisten Backend-Managementsysteme geeignet sind. Basierend auf vue.js entwickelt, unter Verwendung des vue-cli3-Gerüsts und unter Bezugnahme auf die Element UI-Komponentenbibliothek, ist es bequem, schnelle, prägnante und schöne Komponenten zu entwickeln. Separate Farbstile, Unterstützung des manuellen Wechsels der Designfarben und die Verwendung benutzerdefinierter Designfarben ist sehr praktisch.

Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 VUE- und Element-UI-Kaskaded Dropdown-Box-Daten Echo
VUE- und Element-UI-Kaskaded Dropdown-Box-Daten Echo
07 Apr 2025
Die folgenden Schritte sind erforderlich, wenn Daten von VUE- und Element-UI-Kaskadierungs-Dropdown-Boxen wiedergegeben werden: Stellen Sie sicher, dass die Daten vor dem Echo asynchron geladen werden. Schreiben Sie die GetCascaDervalue-Funktion basierend auf der Backend-Datenstruktur, um die Backend-ID in das für das Dropdown-Box des Kaskaden erforderliche Wertarray umzuwandeln. Behandeln Sie Fehler ordnungsgemäß, um Programmabstürze zu vermeiden.
 Vue und Element-UI Cascaded Dropdown-Box Remote-Suche
Vue und Element-UI Cascaded Dropdown-Box Remote-Suche
07 Apr 2025
Der Schlüssel zum effizienten Remote -Search -Kaskadierungs -Auswahlfeld ist: Eine angemessene Anfragestrategie: Daten auf Bedarf laden, vermeiden Sie alle Daten gleichzeitig. Datenverarbeitung: Die vom Backend zurückgegebene Datenstruktur sollte standardisiert sein, und die Eingabeaufforderungen für Fehlerbehandlungen und Ladestatus sollten gut erfolgen. Leistungsoptimierung: Erwägen Sie Paging, Caching und Codeoptimierung, um die Belastungseffizienz zu verbessern.
 Vue und Element-UI Cascaded Dropdown Box benutzerdefinierte Vorlage
Vue und Element-UI Cascaded Dropdown Box benutzerdefinierte Vorlage
07 Apr 2025
Durch das Anpassen der Dropdown-Box-Vorlage von Vue und Element-UI-Kaskadierung umfasst die folgenden Schritte: Verstehen Sie, wie der Kaskadenwähler und der Slot-Mechanismus von Vues funktioniert. Verwenden Sie Scoped-Slot in El-Cascader, um benutzerdefinierte Vorlagen zu definieren. Verwenden Sie Knoten- und Datenvariablen, um die aktuellen Knoteninformationen und die Originaldaten zu erhalten. Zeigen Sie Daten flexibel entsprechend Ihren Anforderungen wie Symbolen oder verschiedenen Stilen an. Beachten Sie, dass die Datenstruktur den Anforderungen der Elemente-UI entspricht und den Scoped-Slot korrekt verwendet. In Verbindung mit dem staatlichen Management -Tool zur Verarbeitung asynchroner Datenbelastungen. Verwenden Sie Browser -Entwickler -Tools, um Probleme zu finden.
 Vue und Element-UI Cascade Dropdown-Box Deaktivieren Optionen
Vue und Element-UI Cascade Dropdown-Box Deaktivieren Optionen
07 Apr 2025
Der Kernpunkt der Deaktivierung von Optionen für VUE- und Element-UI-Kaskaden-Dropdown-Boxen: Verwenden Sie die deaktivierte Eigenschaft des Optionsattributs, um eine einzelne Option zu deaktivieren. Generieren Sie Optionen -Arrays dynamisch, basierend auf Backend -Daten oder Benutzeroperationen, einschließlich Deaktivierung von Informationen. Vermeiden Sie direkte Änderungen der Optionen Arrays, erstellen Sie jedoch neue Arrays und kopieren Sie Änderungen. Verwenden Sie berechnete Eigenschaften, um Optionen -Arrays dynamisch zu aktualisieren, um reaktionsschnelle Updates zu erreichen. Anpassen Sie Deaktivierungslogik und optimieren Sie Algorithmen und Lesbarkeit.
 Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
Wie verstecke ich die Frontend- und Backend-Verzeichnisse vor URLs auf einer Yii2-Website?
30 Oct 2024
Ausblenden von Frontend-/Web- und Backend-/Web-Verzeichnissen auf Yii2-Websites mit .htaccessProblem: In der Yii2 Advanced-Vorlage sind Frontend und Backend...
 Vue- und Element-UI-Kaskaded Dropdown-Box-Komponentenverpackung
Vue- und Element-UI-Kaskaded Dropdown-Box-Komponentenverpackung
07 Apr 2025
Die Packaged Vue und Element-UI Cascading Pulldown Box-Komponenten sind so konzipiert, dass sie eine hohe Anpassung, eine einfache Wartung und eine hervorragende Leistung erzielen. Zu den Kernfunktionen gehören: Verarbeitung flexibler Datenformat, asynchroner Ladeunterstützung, kundenspezifisches Rendering und Fehlerbehandlung. Während des Verpackungsprozesses müssen Sie auf häufige Fehler und Leistungsoptimierung achten und den Prinzipien der Code -Lesbarkeit und der Wartbarkeit befolgen, um die Wiederverwendbarkeit, Skalierbarkeit und Integration von Komponenten zu verbessern.
 Vue- und Element-UI-Kaskaded Dropdown-Box-Datenbindung
Vue- und Element-UI-Kaskaded Dropdown-Box-Datenbindung
07 Apr 2025
Die kaskadierte Datenbindung von Element-UI nimmt eine Baumstruktur an und unterstützt die Verschachtelung. Achten Sie auf die folgenden häufigen Fehler: Datenstruktur -Nichtübereinstimmung, asynchrones Laden von Daten wird nicht abgeschlossen, die Array -Modifikation wird direkt geändert und der Wert ist nicht eindeutig. Die korrekte Möglichkeit, Daten zu aktualisieren, besteht darin, die von VUE bereitgestellte API wie diese zu verwenden. $ Set oder vue.set. Bei großen Daten können virtuelle Scrollen oder faules Laden verwendet werden, um die Leistung zu optimieren und gleichzeitig auf die Lesbarkeit der Code, die Wartbarkeit und die Organisationsstruktur zu achten.
 Vue- und Element-UI-Kaskaded Dropdown-Box-Datenüberprüfung
Vue- und Element-UI-Kaskaded Dropdown-Box-Datenüberprüfung
07 Apr 2025
Häufige Probleme bei der Datenüberprüfung von VUE- und Element-UI-kaskadierten Dropdown-Boxen umfassen: Baumähnliche Datenstrukturen, Eltern-Kind-Beziehungen und asynchrone Überprüfung. Die Lösung lautet: Schreiben Sie die Überprüfungslogik in die übergeordnete Komponente, hören Sie sich Änderungenereignisse an und schreiben Sie benutzerdefinierte Regeln. Achten Sie auf eine asynchrone Überprüfung, rufen Sie manuell das Validatefield auf oder validieren Sie Methoden, um den Verifizierungsstatus zu aktualisieren. Leistung optimieren, um komplexe Berechnungen zu vermeiden; Ausnahmen behandeln, wie z. B. Fehler bei der Netzwerkanforderung; Folgen Sie dem Lesbarkeitsprinzip und schreiben Sie prägnante und leicht verständliche Code.
 Vue und Element-UI Cascaded Dropdown Box Baumstruktur
Vue und Element-UI Cascaded Dropdown Box Baumstruktur
07 Apr 2025
Antwort: Verwenden Sie die El-Cascader-Komponente von Element-UI, um die Kaskadierungsauswahl von Baumstrukturen zu implementieren. Detaillierte Beschreibung: Datenstruktur: Eine Baumstruktur erfordert eine bestimmte Array -Struktur, und jeder Knoten enthält Wert-, Etiketten- und Kinderattribute. Leistungsoptimierung: a. Faules Laden: Nur die aktuell sichtbaren Knoten werden geladen. B. Virtuelle Scrollen: Verbesserung der Leistung langer Listen. C. Datenvorverarbeitung: Datenformate konvertieren, um das Rendering zu optimieren. Lesbarkeit und Wartbarkeit: Klare Codestruktur und Kommentare sind für das Verständnis und die Wartung unerlässlich.


Heiße Werkzeuge

Blaue exquisite und prägnante MUI-Hintergrundverwaltungsvorlage
Die blaue, exquisite und prägnante MUI-Backend-Verwaltungsvorlage verfügt über eine einfache Benutzeroberfläche und einen vollständigen Satz an Vorlagen, einschließlich Anmeldung, Backend-Homepage, Passwortänderung, Einzelseitenverwaltung, Homepage-Karussell, Nachrichtenverwaltung, Spaltenverwaltung, Inhaltsverwaltung, Hinzufügen von Inhalten und Kategorieverwaltung und andere Backend-Vorlagenseiten.

Vorlage für das Amaze UI Admin-Hintergrundverwaltungssystem
Vorlage für das Amaze UI Admin-Hintergrundverwaltungssystem kostenlos herunterladen

Einfache und universelle Backend-Management-Framework-Vorlage
Einfache und universelle Vorlage für ein Hintergrundverwaltungs-Framework, einschließlich Anmeldeseite und Hintergrund-Homepage.

Schöne Vollbild-Hintergrund-UI-Framework-Schnittstellenvorlage
Exquisite Vollbild-Hintergrund-UI-Framework-Schnittstellenvorlage zum kostenlosen Download

Vorlage für bildschirmübergreifendes Amaze UI-Backend-Managementsystem
Vorlage für bildschirmübergreifendes Amaze UI-Hintergrundverwaltungssystem, kostenloser Download