 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Verwendung von Kombinationsmustern in Entwurfsmustern bei der JavaScript-Programmerstellung (fortgeschritten)
Die Verwendung von Kombinationsmustern in Entwurfsmustern bei der JavaScript-Programmerstellung (fortgeschritten)
Die Verwendung von Kombinationsmustern in Entwurfsmustern bei der JavaScript-Programmerstellung (fortgeschritten)
Das Kombinationsmuster kombiniert im Allgemeinen eine Reihe ähnlicher kleiner Objekte zu einem großen Objekt. Schauen wir uns das Kombinationsmuster im Entwurfsmuster genauer an 🎜>
in der JavaScript-Programmkonstruktion definiert
Kombination, wie der Name schon sagt, um eine einzelne Entität aus Objekten zu erstellen, die mehrere Komponenten enthalten. Diese einzelne Entität dient als Zugangspunkt für alle diese Teile, und obwohl dies die Dinge erheblich vereinfacht, kann es auch ziemlich irreführend sein, da es keine implizite Möglichkeit gibt, klar zu machen, wie viele Teile die Kombination enthält.Ziel des Kombinationsmusters ist es, das Client-Programm von der internen Architektur komplexer Elemente zu entkoppeln, sodass das Client-Programm alle Unterelemente gleich behandelt.
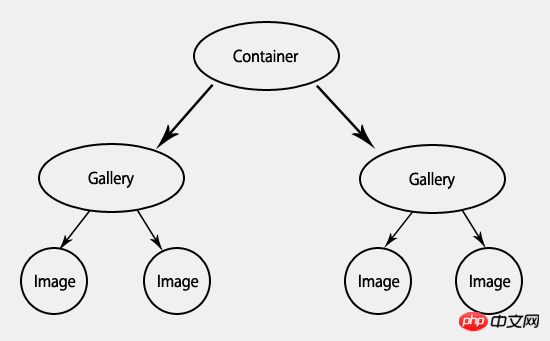
BeispielKombinationen erklären wir am besten anhand von Beispielen. Im Bild unten sehen Sie zwei verschiedene Arten von Objekten: Container und Bibliotheken sind Kompositionen und Bilder sind Blätter. Eine Komposition kann untergeordnete Elemente beherbergen, implementiert jedoch im Allgemeinen kein weiteres Verhalten. Blätter enthalten die meisten Verhaltensweisen, können jedoch keine Kinder beherbergen, zumindest nicht im traditionellen Kompositionsbeispiel.

var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}var container = new GalleryComposite('', 'allgalleries'); var gallery1 = new GalleryComposite('Gallery 1', 'gallery1'); var gallery2 = new GalleryComposite('Gallery 2', 'gallery2'); var image1 = new GalleryImage('image1.jpg', 'img1'); var image2 = new GalleryImage('image2.jpg', 'img2'); var image3 = new GalleryImage('image3.jpg', 'img3'); var image4 = new GalleryImage('image4.jpg', 'img4'); gallery1.add(image1); gallery1.add(image2); gallery2.add(image3); gallery2.add(image4); container.add(gallery1); container.add(gallery2); // Make sure to add the top container to the body, // otherwise it'll never show up. container.getElement().appendTo('body'); container.show();
Vorteile des Kombinationsmodus: Einfache Operationen können auch komplexe Ergebnisse liefern. Sie müssen nur Operationen für das Objekt der obersten Ebene ausführen und jedes Unterobjekt die Operation alleine durchlaufen lassen . Dies ist besonders nützlich bei Vorgängen, die immer wieder ausgeführt werden.
Im Kompositionsmodus ist die Kopplung zwischen einzelnen Objekten sehr locker. Solange sie die gleiche Schnittstelle implementieren, ist es ein Kinderspiel, ihren Standort zu ändern oder sie auszutauschen. Dies fördert die Wiederverwendung von Code und erleichtert auch das Code-Refactoring. Jedes Mal, wenn eine Operation an einem zusammengesetzten Objekt der obersten Ebene ausgeführt wird, wird tatsächlich eine Tiefensuche der gesamten Struktur durchgeführt, um Knoten zu finden, und der Programmierer, der das zusammengesetzte Objekt erstellt hat, hat keine Ahnung davon diese Details. Es ist sehr einfach, Knoten in dieser Hierarchie hinzuzufügen, zu löschen und zu finden.Nachteile des Kompositionsmusters: Die Benutzerfreundlichkeit eines Kompositionsobjekts kann die Kosten für jeden von ihm unterstützten Vorgang verschleiern. Da jede von einem zusammengesetzten Objekt aufgerufene Operation an alle seine untergeordneten Objekte weitergeleitet wird, wird die Leistung des Systems beeinträchtigt, wenn die Hierarchie groß ist. Für den ordnungsgemäßen Betrieb des Composite-Musters ist eine Art Schnittstelle erforderlich.
Wenn zusammengesetzte Objekte und Knotenklassen als Verpackungstools für HTML-Elemente verwendet werden, muss das zusammengesetzte Objekt den Verwendungsregeln von HTML entsprechen. Beispielsweise ist es schwierig, eine Tabelle in ein zusammengesetztes Objekt umzuwandeln. Je strenger die Schnittstellenprüfung, desto zuverlässiger ist die zusammengesetzte Objektklasse. Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Tutorial zur Verwendung von Kombinationsmustern in der Entwicklung von JavaScript-Entwurfsmustern (fortgeschritten)
Das obige ist der detaillierte Inhalt vonDie Verwendung von Kombinationsmustern in Entwurfsmustern bei der JavaScript-Programmerstellung (fortgeschritten). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 Anwendung von Entwurfsmustern im Spring MVC-Framework
Jun 02, 2024 am 10:35 AM
Anwendung von Entwurfsmustern im Spring MVC-Framework
Jun 02, 2024 am 10:35 AM
Das SpringMVC-Framework verwendet die folgenden Entwurfsmuster: 1. Singleton-Modus: verwaltet den Spring-Container; 2. Fassadenmodus: koordiniert Controller-, Ansichts- und Modellinteraktion; 3. Strategiemodus: wählt einen Anforderungshandler basierend auf der Anforderung aus; : Veröffentlicht und wartet auf Anwendungsereignisse. Diese Entwurfsmuster verbessern die Funktionalität und Flexibilität von SpringMVC und ermöglichen Entwicklern die Erstellung effizienter und wartbarer Anwendungen.



