What is a hierarchical selector in CSS? how to use?
In the previous article "Explain the basic selectors of CSS in detail and talk about selector priority", we learned about the basic selectors in CSS. In this article we will talk about hierarchical selection. Device, hope it helps everyone!

Level selector
CSSLevel selector is a selector usage provided based on the relationship between HTML node trees, so If you want to learn Level Selector well, you must first figure out what the relationship between HMTL elements looks like. [Recommended learning: css video tutorial]
First look at the following HTML code:
nbsp;html> <meta> <meta> <title>HTML测试代码</title> <div> <p></p> <p></p> </div> <div> <span></span> <button></button> <span></span> </div>
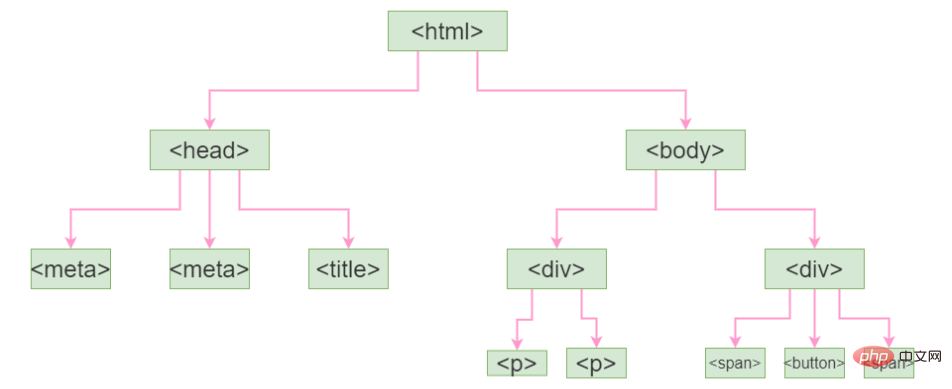
The above code can be drawn into the following node tree, as shown in the figure below

Now let’s look at the relationship between an HTML element. There are three relationships between elements in an HTML page as shown below:
The relationship between parent and child: In the above code, the
<div> element on the left is <code><p>## The parent element of the # element, and conversely </p>is the child element of. Of course, there are many more such parent-child structures.Relationship between brothers: In the above code code,
elements and# The ## element is a sibling element, and the
<span></span>element and the<button></button>element are also sibling elements.- The relationship between ancestors and descendants
: In the above code code, the <p></p> element is
element, and conversely the <code>element is the ancestor element of the<p></p>element.Types of hierarchical selectors According to the three relationships between HTML elements, CSS hierarchical selectors provide The following 4 usages are provided:
<p></p>- Descendant selector: Treat an element as an ancestor element and locate all descendant elements of this element.
- <p></p> Child selector: Treat an element as a parent element and locate all child elements of this element.
- <p></p> Adjacent sibling selector: Use an element as the target element and locate the next specified element that has the same parent element as the target element
- <p></p> Ordinary sibling selector: takes a certain element as the target element and locates any specified element that has the same parent element as the target element.
- <p></p>
The four selectors provided by CSS correspond to the four usages of CSS hierarchical multiple-choice questions, as shown below
<p></p>- A space indicating the descendant relationship ( )
- <p></p> Angle brackets indicating a parent-child relationship (
- >
)
The plus sign indicating the relationship between adjacent brothers ( -
)
The tilde indicating the relationship between brothers ( - ~
)
In Web development, the first two are more commonly used -
and Child Selector . Let’s look at a piece of code first:
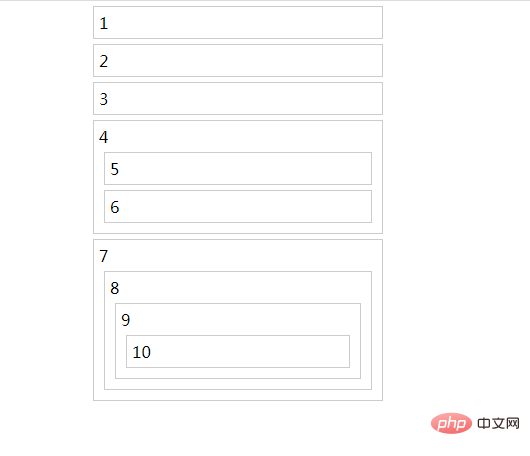
<p></p><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用CSS3层次选择器</title> <style type="text/css"> * {margin:0;padding:0;} body {width: 300px; margin:0 auto;} div{margin:5px;padding:5px;border:1px solid #ccc;} </style> </head> <body> <div>1</div> <div>2</div> <div>3</div> <div>4 <div>5</div> <div>6</div> </div> <div>7 <div>8 <div>9 <div>10</div> </div> </div> </div> </body> </html>Copy after login
Descendant selector
is used to select an element All descendant elements, such as the above html, use the following style, what will be the effect?
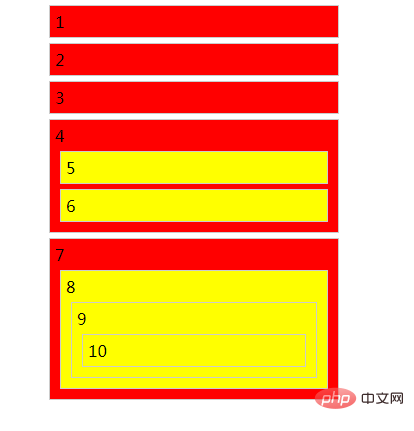
body div { background-color: yellow; }Copy after loginHere, the background color of the descendant div element of the body element is set to yellow. In other words, all divs are dyed yellow.
<p></p>
Subselector
is used to select all first-level child elements under a certain element (possibly multiple elements) . For example, what will be the effect if we use the following selector and style?
body > div { background-color: red; }Copy after loginAfter this setting, the first-level div elements under the body, here are the div elements with content 1, 2, 3, 4, and 7, set the background color to red.
<p></p>
Adjacent sibling selector
is used to select the next element in the same directory of a certain (or some) element. element. For example, what will the effect look like after we use the following style settings here?
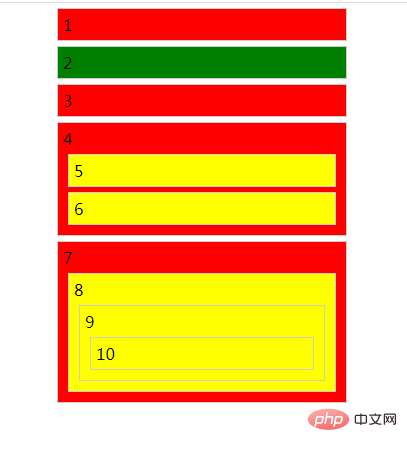
.active + div { background-color: green; }Copy after loginHere we set the adjacent sibling node of the .active selector, which is the second div element, and set its background color to green.
<p></p>
Universal sibling selector
is used to select all following elements in the sibling directory of a certain (or certain) element. mark. It is similar to the adjacent sibling selector and needs to be in the same parent element.
比如使用下面的代码,影响到的样式:
.active ~ div { background-color: pink; }Copy after login这里将类名为"active"的元素(这里为第一个div)的通用兄弟(这里是内容为2、3、4、7的div)设置了背景色为粉红色。
(学习视频分享:web前端入门)
The above is the detailed content of What is a hierarchical selector in CSS? how to use?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-