what is css baseline
In CSS, the baseline "base line" is not the lower edge of Chinese characters, but the lower edge of English letters. The baseline is always consistent with the tallest element in the row, and the baseline changes with the tallest element in the row.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Basic concepts
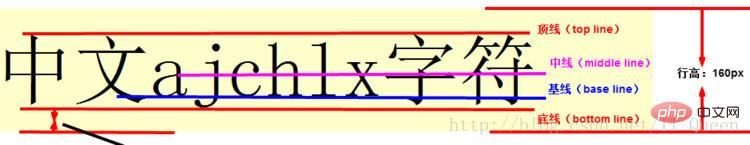
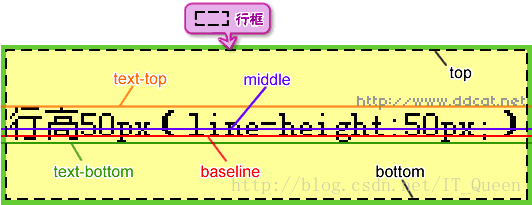
1. Baseline, bottom line, top line, middle line

Note: Baseline (base line) is not The lower edge of the Chinese character text is the lower edge of the English letter "x".
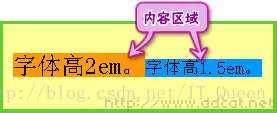
2. Content area

The content area refers to the area wrapped by the bottom line and the top line (inline elements display:inline; can be displayed through the background-color attribute out), you may not necessarily see it in practice, but it does exist. The size of the content area changes based on the value of font-size and the number of words.
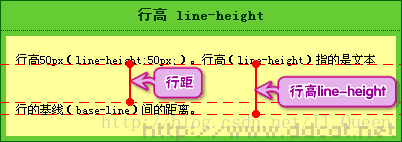
3. Line spacing and line height

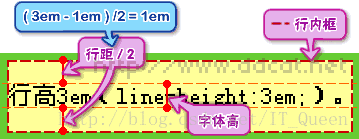
Line-height: includes the content area and the blank area that is symmetrically expanded based on the content area. We call this row height. Generally speaking, it can also be considered as the distance between the baselines of adjacent text lines.
Line spacing: refers to the distance between the baseline of the previous text line and the top line of the next text line between adjacent texts. Of course, I prefer to think of it as (upper text line height - content area height)/2 (lower text line height - content area height)/2.
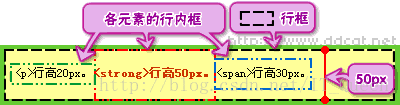
4. Inline box

The inline box is a concept in the browser rendering model. It cannot be displayed, but it does exist. Its height It is the height specified by the row height.
5. Line box

Line box (line box) is a similar concept to the inner box of the same line. The line box refers to a virtual rectangle of the current line. Box is also a concept in browser rendering mode. The height of the line box is equal to the largest value of the inline box among all elements in this line (the inline box with the largest line height value is used as the benchmark, and other inline boxes are aligned to the benchmark using their own alignment methods, and the height of the line box is finally calculated)
2. Vertical-align: Set the vertical alignment of the element.
Line-height is the vertical centering (line-height) of a single line of pure text. If the line contains pictures and text, after the browser renders them, readers can find that the text and pictures are not centered along the center line in the vertical direction. , but aligned along the baseline. This is because the default vertical alignment of elements is baseline alignment (vertical-align: baseline).

CSS syntax: vertical-align
Syntax:
baseline | sub | super | top | text-top | middle | bottom | text-bottom |
Description:
Set the vertical alignment of the element content.
Parameters:
baseline: Baseline alignment;
sub: Subscript display;
super: Superscript display; : Top alignment;
∼ posit text-top: Top alignment of text;
∼ posit middle: Middle alignment; // Not well-studied properties
∼ bottom: Bottom alignment;
## text -bottom: The bottom alignment of the text;## # Percentage and length: CSS2, can be negative.
Initial value: baseline
Inheritance: Not inherited element nodes to correctly handle the vertical-align attribute). Also, this property cannot be inherited.
Detailed explanation of attribute values
In the above section, we introduced the baseline, top line, middle line and bottom line of the text, as well as the content area, inline box and line box. In this section, the vertical Alignment is closely related to these concepts.
1. Baseline alignment (vertical-align: baseline) Baseline alignment (vertical-align: baseline) makes the baseline of the element the same as the base element (take Baseline alignment with the highest row height as the baseline

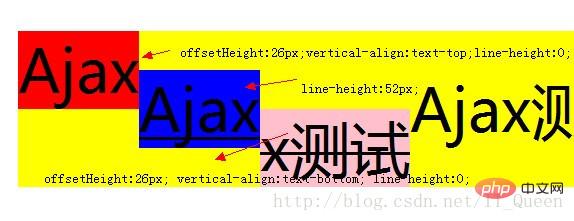
3. Text top alignment (vertical-align: text-top)
Text top alignment (vertical-align: text-top) is to frame the element inline The top is aligned with the top line of the text line

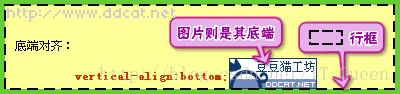
4. Vertical-align : bottom
Vertical-align : bottom ) is the opposite of top alignment (vertical-align : top)

5. Text bottom alignment (vertical-align : text-bottom)

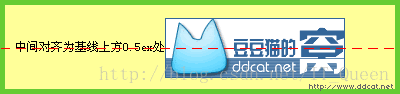
6. Vertical-align: middle
Middle alignment (vertical-align: middle) is usually used on pictures to align the vertical center line of the picture with the line of text. Centerline alignment. (There are some deviations in the processing of words. The specific basis has not been researched yet. Students who have done research can contact me~~)

The definition of the midline is: the midline is located at the baseline. Above, the distance from the baseline is half the height of the lowercase letter Align a quarter of an em above the baseline as the midline.
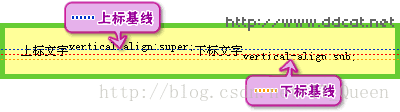
7. Superscript and subscript
Superscript (vertical-align:super) raises the baseline of the element relative to the baseline of the base element, and subscript (vertical-align:sub) Lowering the baseline of the element and moving it by a certain amount are not specified in the CSS specification and are determined by the browser.

Superscript and subscript will not change the size of the element text.
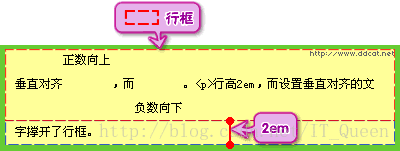
8. Length values and percentages
Similar to superscripts and subscripts, length values and percentage values can make the baseline of an element higher (positive value) or lower (negative value) relative to the baseline of the base element. ).
The moving size of superscripts and subscripts is determined by the browser, and setting the length value or percentage can accurately control the range of text movement up and down.
Percentage is related to line-height. For example, the following code is displayed as shown in the figure below.

My test under @FireFox
Test code:
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML代码
<p>
<span>Ajax测试</span>
<u>Ajax测试</u>
<del>Ajax测试</del>
Ajax测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
</p>Default:

Other instructions:
1. The offsetWidth of SPAN, U, and DEL tags = SUM (character * font-size * correction coefficient) (here, the correction coefficient for Chinese is 1, and the correction coefficient for numbers is 1 0.6, English character correction coefficients vary greatly, for example, ijl is very small, wmk, etc. are relatively large, and the correction coefficients for uppercase English are also not uniform).
2. The offsetHeight of SPAN, U, and DEL tags.
Corollary: The background rendering area of the inline element, that is, the size of the content area, is directly affected by font-size.
For
block-level elements, the calculated height of the block-level element is calculated by adding up the height of the included line boxes, so the height here is 60px;
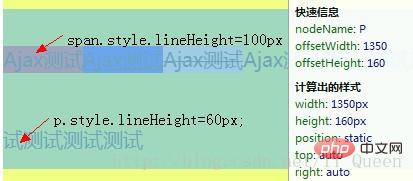
3. Change span.style .lineHeight is set to 15px (changed from 10px to 60px) —-> Found no change
Inference: The size of the content area is not affected by line-height, which is used to handle the gap between the baselines of adjacent text lines distance.
4. Set span.style.lineHeight to 70px (from 61px to 80px) —->The height of the line box begins to adjust with the setting
Corollary 1: The height of the line box is within the line The highest inline box height, adjusted through line-height.
The calculated height value of p element is span.style.lineHeight value, which is not controlled by p.style.lineHeight.
Corollary 2: The calculated height value of
without setting the height attribute is the accumulated value of the line box height.

d) Top and bottom are inline box alignments. Top refers to the alignment of the top of the element's inline box with the top of the base inline box;
# d) Top and text-bottom will also affect the final line box. Height means that the top of the inline box of the element is aligned with the top of the content area of the base element (when line-height=content area height, it is aligned with the top of the base content area. When line-height is less than the height of the content area, the text will continue to rise. The phenomenon of shifting, when line-height is set to 0px, the vertical middle of the content area is exactly aligned with the top of the reference content area.)
The above is the detailed content of what is css baseline. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
Two articles published the exact same day:
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
The first part of this two-part series detailed how we can get a two-thumb slider. Now we'll look at a general multi-thumb case, but with a different and
 How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
GooFonts is a side project signed by a developer-wife and a designer-husband, both of them big fans of typography. We’ve been tagging Google
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its




