 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to achieve image rotation display effect with css (code example)
How to achieve image rotation display effect with css (code example)
How to achieve image rotation display effect with css (code example)
The content of this article is to use code examples to introduce the use of css js to rotate images and create a manually operated "infinite" photo carousel. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s start with how to achieve the effect.
1. Build the image carousel framework
The first is HTML. It's a little harder to read because we removed any spaces or carriage returns between elements. This way we can reference different images more easily using JavaScript - spaces or lines create new nodes in some browsers.
<div id="stage"> <div id="rotator"><a href="snow1.jpg"><img src="/static/imghw/default1.png" data-src="snow1.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow2.jpg"><img src="/static/imghw/default1.png" data-src="snow2.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow3.jpg"><img src="/static/imghw/default1.png" data-src="snow3.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow4.jpg"><img src="/static/imghw/default1.png" data-src="snow4.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow5.jpg"><img src="/static/imghw/default1.png" data-src="snow5.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow6.jpg"><img src="/static/imghw/default1.png" data-src="snow6.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow7.jpg"><img src="/static/imghw/default1.png" data-src="snow7.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a><a href="snow8.jpg"><img src="/static/imghw/default1.png" data-src="snow8.jpg" class="lazy" style="max-width:90%" alt="How to achieve image rotation display effect with css (code example)" ></a></div> </div> <p id="controls"><a href="#" onclick="rollLeft(document.getElementById('rotator')); return false;">←</a> <a href="#" onclick="rollRight(document.getElementById('rotator')); return false;">→</a></p>
As you can see, there's not much to explain there. The gallery is contained in a DIV and includes the photos/links listed and then some navigation links with onclick events.
2. Arranging photos in 3D space
The shape is more complicated. What we're doing here is shaping the first five photos into a concave shape and hiding any additional photos (for now). External photos are rotated 60 degrees and adjacent photos are rotated 30 degrees. The central photo is lifted off the page.
#stage {
margin: 1em auto;
height: 120px;
}
#rotator {
position: absolute;
white-space: nowrap;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
}
#rotator a img {
position: relative;
padding: 10px;
border: 1px solid #ccc;
vertical-align: middle;
}
#rotator a:nth-child(1) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(-60deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(-60deg);
}
#rotator a:nth-child(2) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(-30deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(-30deg);
}
#rotator a:nth-child(3) img {
-webkit-transform: translateZ(220px);
-moz-transform: translateZ(220px);
}
#rotator a:nth-child(4) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(30deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(30deg);
}
#rotator a:nth-child(5) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(60deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(60deg);
}
#rotator a:nth-child(n+6) {
display: none;
}In order to reference a single photo/link, we used the nth-child pseudo-class (if it is unclear, in the previous article [css pseudo-class nth-child() example detailed explanation] (Introduced here). In this case, link (A) is a child of the parent DIV. Without links, the children will be IMG elements.
3. Rotate photos
The little JavaScript (onclick) you saw before calls the following function. All they do is take an element from one end of the photos array in the DOM and move it to the other end:
<script type="text/javascript">
function rollRight(el)
{
el.insertBefore(el.lastChild, el.firstChild);
}
function rollLeft(el)
{
el.appendChild(el.firstChild);
}
</script>The JavaScript code should (almost always) be placed at the bottom of the page.
The first function will take the node containing the last photo/link (visible or hidden) and place it before the first photo/link. The second function takes the first photo/link and moves it to the end of the row. Using onclick isn't the most elegant approach, but for now it's enough.
As nodes move, they take on the style assigned to the new position (1,2,3,4,5 or 6), so all we need to do is change their position without worrying about moving or Rotate.
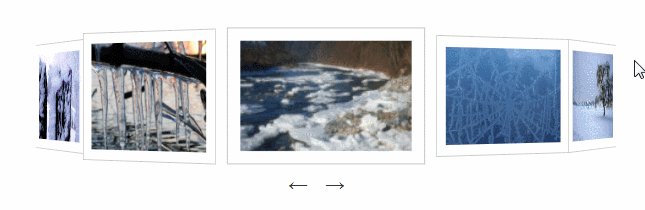
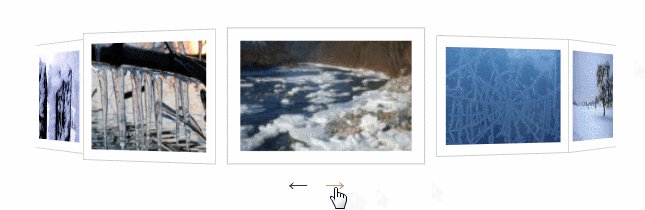
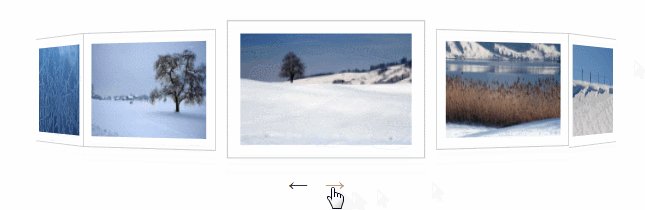
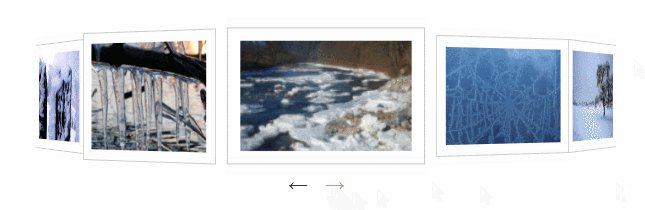
4. Effect display
Here, you can see an example of rotating photo carousel:

You're done, you can try it yourself!
The above is the detailed content of How to achieve image rotation display effect with css (code example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-



