 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Examples explaining the usage and differences between relative positioning and absolute positioning in CSS (pictures and text)
Examples explaining the usage and differences between relative positioning and absolute positioning in CSS (pictures and text)
Examples explaining the usage and differences between relative positioning and absolute positioning in CSS (pictures and text)
The position attribute in CSS can set the positioning type of the element, such as fixed, relative, absolute, etc., but many people don’t understand the difference between relative positioning and absolute positioning. This article will tell you what is Absolute positioning, what is relative positioning, and the difference between relative positioning and absolute positioning have certain reference value. Interested friends can refer to it.
1. Relative positioning
Relative positioning means that the element is offset by a certain distance relative to its original position. The element can pass through the top, bottom, and left sides. left and right properties to set positioning. It is relative to itself.
Example: A large div contains 5 small Ps, give P different class names, set absolute positioning and relative positioning respectively, and see what changes they have
The code without positioning is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
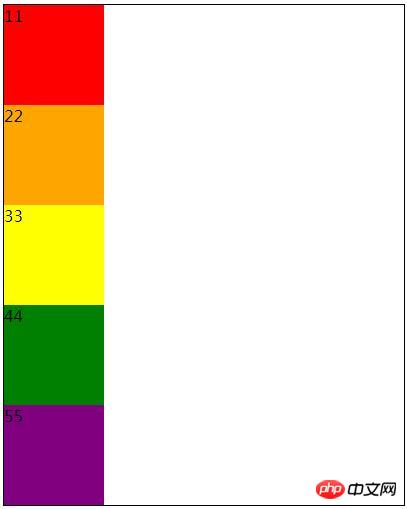
</html>The effect is as shown in the figure:

Now set the relative positioning of the first p tag so that it is relative to Offset your original position by 50px and offset it to the left by 50px. The specific code is as follows:
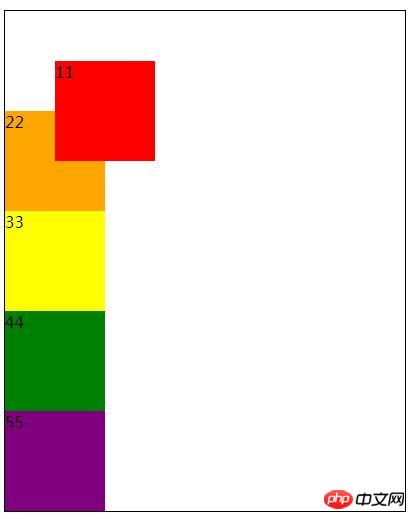
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}Rendering:

Compare the before and after renderings, do you have any? It is found that the first p element is offset from its original position, and after the offset, it still occupies the original position, and subsequent elements will not be filled. If there is overlap, it will overlap on top of its document flow element. , relative positioning will not crowd out other elements.
2. Absolute positioning
Absolute positioning means that the element is offset by a certain distance relative to its parent element. The element can pass through the top, bottom, and left sides. left and right properties to set positioning.
Note: The relative element is the parent element, and the parent element must have the position attribute set. If the parent element does not have a position attribute, the search starts from the nearest parent element until the body is found.
Example: Set absolute positioning for the third p element, offset it by 200px on the top and 200px on the left. The specific code is as follows:
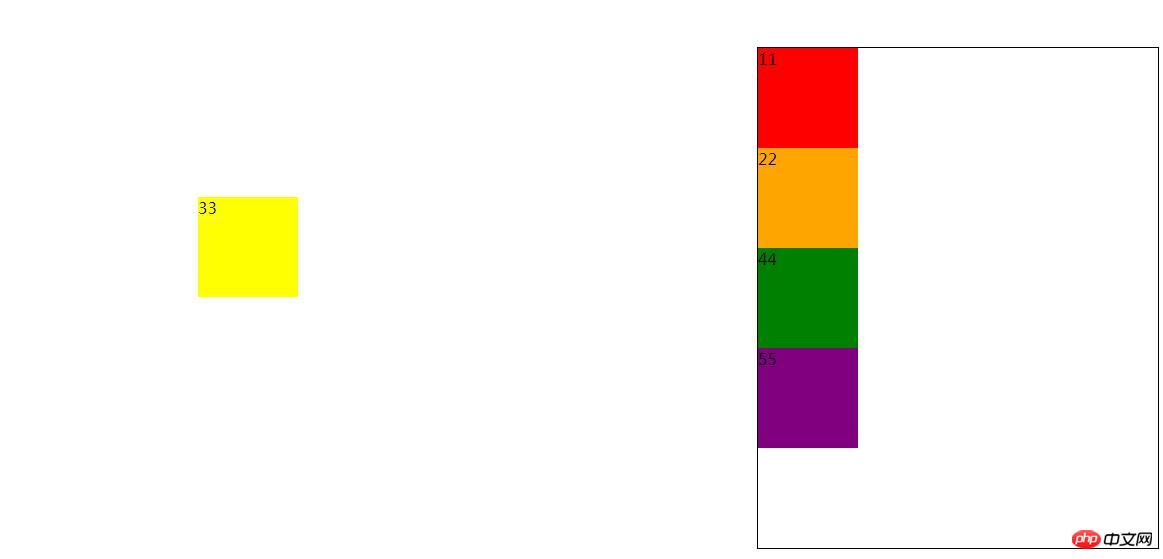
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}Rendering:

Comparing Figure 1 and Figure 3, we can see that elements with absolute positioning set will break away from the document flow, and subsequent elements will fill in. Because the parent element of the third p tag is a div and the position attribute is not set for the div, it finally finds the body and is offset relative to the body.
3. The difference between relative positioning and absolute positioning
Relative positioning: Offset relative to its original position, it will not break away from the document flow , will not delete the position it originally occupied in the document flow, and the following elements will not fill the gap
Absolute positioning: Offset relative to its parent element (and this parent element The position attribute must be set. If the parent element does not have a position attribute, the search will start from the nearest parent element until the body is found), which will break away from the document flow, and subsequent elements will fill its original position.
The above introduces to you what relative positioning is, what absolute positioning is, and the difference between relative positioning and absolute positioning. Beginners must try it themselves. I hope this article will be helpful to you!
For more related video tutorials, please visit: CSS Tutorial
The above is the detailed content of Examples explaining the usage and differences between relative positioning and absolute positioning in CSS (pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





