 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to use css to implement a page that monitors network connection status
How to use css to implement a page that monitors network connection status
How to use css to implement a page that monitors network connection status
This article brings you a page about how to use css to monitor network connection status. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
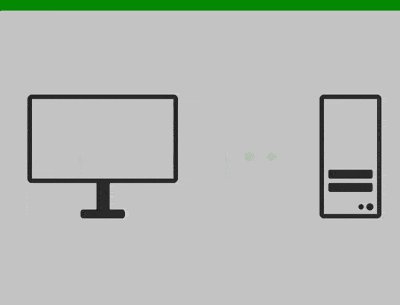
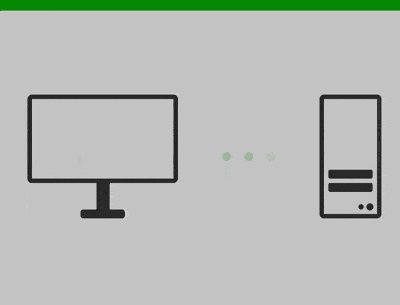
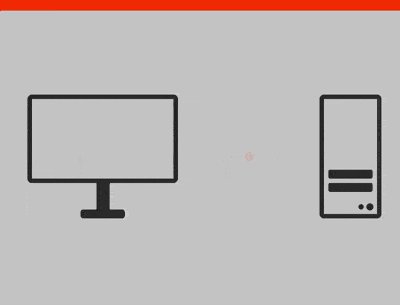
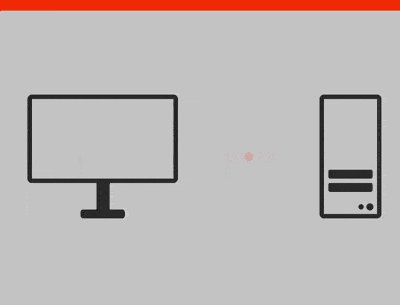
Effect preview

Source code download
https://github.com/comehope/front- end-daily-challenges
Code Interpretation
navigator.onLine attribute is used to obtain the online status, and then with the corresponding event trigger, an online detection tool can be developed. The whole process is divided into two parts, first drawing the visual effect, and then detecting the online/offline status.
Define dom, the container contains client, signal and server:
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>Centered display:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Add a horizontal bar at the top to show that the current status is online Or offline, use green to indicate online:
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}Define container size:
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}Define the overall layout and main color of sub-elements (client, signal, server):
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}Set the common attributes of sub-elements (client, signal, server) and their pseudo-elements:
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}Draw the client's monitor:
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}Use pseudo-elements to draw the base of the monitor:
.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}Draw the server chassis:
.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}Use pseudo elements to draw the hard drive, pay attention to the use of shadows here, and use shadows to draw the second hard drive:
.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}Use pseudo elements to draw the button, the same usage as the shadow above, this time use the shadow to draw the second button:
.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
}Draw the signal, pay attention to the color used to represent online/offline, Currently it is green:
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}Add animation effects to the signal:
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}Set animation delay for the 2nd signal and 3rd signal. The delay value is defined with variables:
:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
}At this point, the visual effect has been completed. It is currently an online effect. A total of 3 variables are defined in :root. The top horizontal bar and signal are green, and the signal lights flash in sequence to indicate that data is being transmitted. :
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}By modifying the values of these three variables, you can get the visual effect of offline status. The top horizontal bar and the signal turn red, and the signal lights flash together to indicate that the line is unavailable:
:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}Next Dynamically apply these 2 effects by detecting online/offline status.
Define the online status theme:
const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}Similarly, define the offline status theme:
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}Create a function to display different themes based on online/offline status:
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()Now, turn off the wifi connection, then refresh the page, the page will adopt a red theme; turn on the wifi connection again, then refresh the page, the page will adopt a green theme.
Next, bind the detection function to the system event. When the connection is disconnected or reconnected, the page will automatically set the theme, and there is no need to refresh the page manually:
window.addEventListener('online', detectOnlineStatus) window.addEventListener('offline', detectOnlineStatus)
You're done!
Related recommendations:
How to use pure CSS to implement the loader animation effect of a racing car (with code)
How to use pure CSS to implement a rainbow The effect of striped text (with code)
The above is the detailed content of How to use css to implement a page that monitors network connection status. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





