 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to overwrite the original style with css style? Use vue customization to override elementui style
How to overwrite the original style with css style? Use vue customization to override elementui style
How to overwrite the original style with css style? Use vue customization to override elementui style
The content of this article is about how to overwrite the original style with css style? Using vue customization to override elementui styles has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In development, most of us have to combine our own actual conditions to create styles that meet the requirements of this project. So how do custom css styles overwrite the original styles that have been written? Today I mainly talk about combining vue and elementui to write your own custom style.
The location of introducing the css written by yourself is as follows:
1. Partial introduction: used in respective vue files without interfering with each other
The keyword scoped in the style tag [limited to Bit mark】
The function of adding this keyword is to limit the styles in this style to this component and will not affect other components.
2. Global introduction: acts on the whole world, so that many contents use this style
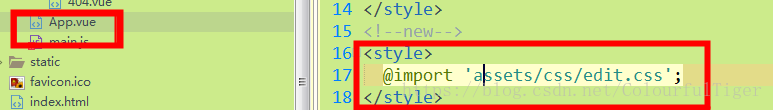
This will go back to App.vue
Step 1: Create your own dedicated storage Custom style css file
Step 2: Create a new
in App.vue Step 3: Import the css file through import 'css file location' Go to the style tag and overwrite

as a global style to implement custom css overwriting the original style.
Related recommendations:
A brief introduction to the two models in the CSS box model
The four attributes of positioning in CSS Introduction
The above is the detailed content of How to overwrite the original style with css style? Use vue customization to override elementui style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's



