How to implement floating element line wrapping in css
This article introduces to you how to implement floating element line wrapping in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
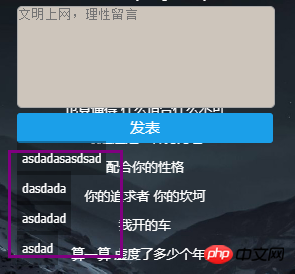
When you want to create this layout effect

The content in the purple box is like that
It is a list
The li element is a block-level element. The default size is the width of the parent element ul and the line breaks
If li has no background Then don't worry about it
But the problem is that it not only has a background but also has an adaptive width and height based on the text
This is the function of the inline-block type
So If you want li to be inline-block, set float to make invisible changes
But if it floats, it will not wrap.
The problem is here again
It's okay. Give li folat:left and then Just clear the float in clear:both
There are four properties in total to clear the float
clear:both|left|right|none;
I tested it all
First, set the right clear:right on box1 to achieve the purpose of not being in the same row



Then why does it not work for box1 to set clear:right?
Because box1 can only change its position so that there is nothing on the right. Floating elements
Just like in life you can't change others but you can change yourself
But even if box1 changes its position, box2 will still follow box1 because the floating elements are out of the document The elements that flow
and are out of the document flow should be found because the elements become a special inline-block type
which has width and height and does not wrap. The combination of inline and block features is very good Awesome
here box1 Even if the right float is cleared, box2 will still follow it. The final result box1 box2 box3 is still on one line
ps. Maybe you will want box1 to run to the next line and let box2 box3 not move. Okay, that doesn’t work. Clear the floats. It’s not float:none. They are all floats. In html
, box1, box2, and box3 are created sequentially. Why are you in front of me? Do you think you are positioning? ? Blind TM run
But box2 clears the left float and changes the line by changing its position
The order is still the same box1 box2 box 3
box3 follows box2, which verifies what was said before
Through this understanding, I have a deep understanding of floating
So you set all the elements that need to be wrapped to clear:both
There is no problem at all
The left side doesn’t work, the right side doesn’t work either, then rely on the next element
Related article recommendations:
What is floating? The principle of css clearing floatingThe above is the detailed content of How to implement floating element line wrapping in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...






