 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 About the implementation idea of using css to create a navigation menu using a background image
About the implementation idea of using css to create a navigation menu using a background image
About the implementation idea of using css to create a navigation menu using a background image
Using a background image to achieve the hover state of the menu is impossible. With just this image, we can implement a horizontal CSS menu. And set their hover effects. Friends who are interested can refer to it. I hope it can help you.
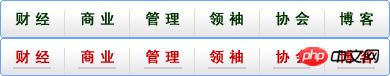
The one introduced today is very simple, using a background image to achieve the hover state of the menu. Let’s look at the picture below:

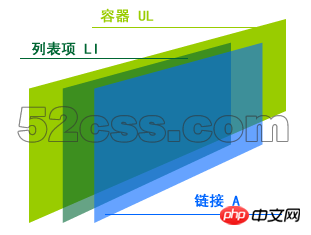
Only for this picture, we implement a horizontal CSS menu. and set their hover effects. How do we do this? Look at the picture below: 
This is a schematic diagram. The bottom layer is ul, which is a container into which we place all list items li. For convenience of explanation, only one li is drawn in the schematic diagram. There are actually six li in this example, all floating to the left to achieve horizontal arrangement. There is also a link a tag on li.
We first organize the XHTML code:
Example Source Code
1 2 3 4 5 6 7 8 |
|
Before we start writing CSS, let’s organize it based on the above diagram. Idea:
1. First, you need to center the ul, and then let nav become the background image of the ul. This simplifies coding and eliminates the need to define different background images and their positioning for each li or a.
2. Define the width and height of the list item li, and float it to the left. Realize the horizontal arrangement of list items to form a horizontal menu layout.
3. Define the link a element inside the list item as a block element. And give a:hover a background image, but do not give him any positioning information.
4. Define the positioning of the background image in a:hover state according to nav1~nav6.
5. Use padding to remove the text linking the a element. This makes the text invisible when the CSS is valid. If the CSS fails to load or is browsed on other devices, the link will also be valid.
We started writing CSS:
Example Source Code
1 2 3 4 5 |
|
Set the overall layout statement, the margins and padding are both zero, and the text The size is 12px, and the list item preset mark is none (remove the small black dot in front of the list item).
Set the UL width and height with the ID of mini_nav, the top and bottom margins to 50px, and the left and right margins to auto to achieve horizontal center alignment. The design background image is nav.png, located at: 0 0.
Set the style, width and height of LI in UL and float it to the left.
Set the style of the link A element in LI. First, convert the A element into a block element and set its width and height.
Set the county stop style of the link A element, define the background image nav.png, the repetition mode is non-repeating, and the positioning information of the background image is not given.
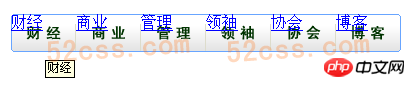
The page effect we can see at this time is as follows:
But at this time, no hover interaction effect can be achieved, and the link text is located in our within the scope of divine consciousness. We continue to write CSS code:
Example Source Code
1 2 3 4 5 6 |
|
This section is very similar. We set the positioning coordinates when the mouse hovers for different links (i.e. nav1~nav6).
We add the following code to the link A element in the previous LI:
1 2 |
|
The upper padding is 40px. Overflow is hidden. We increase the upper padding of the link text, thereby pushing it below and invisible. In order for this method to be successful, we must set the overflow to hidden.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
CSS implementation of breadcrumb navigation bar
The above is the detailed content of About the implementation idea of using css to create a navigation menu using a background image. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





