Code to create a butterfly flapping its wings using css3
This article mainly introduces the relevant information on the example of making a butterfly flapping its wings using pure CSS3. The content is quite good. I will share it with you now and give it as a reference.
Pure css3 to make a butterfly flapping its wings, let’s see the effect first

, the effect is not bad
Upload the code:
html
1 2 3 4 5 |
|
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
|
Introduce a few before this css properties;
@keyframes
Through @keyframes rules, we can create animations
The principle of creating animation is to gradually change one set of CSS styles into another set of styles
Specify the time when the change occurs as a percentage, or through the keywords "from" and "to" , equivalent to 0% and 100%.
0% is the start time of the animation, 100% is the end time of the animation
transform: rotateY()
The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
rotateY() defines a 3D rotation along the Y axis.

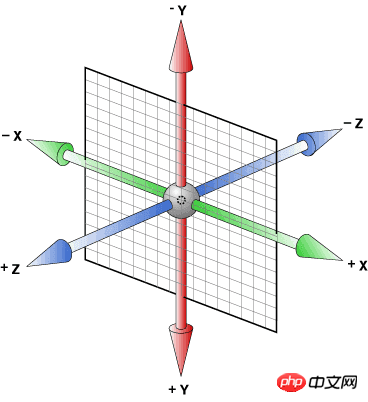
This picture illustrates the xyz axis very intuitively. In fact, students who have studied 3D modeling software such as 3DS MAX should be more familiar with this 3 axis orientation.
Implementation idea: First use the son and father phase to absolutely position the left wing, right wing, and body together, and then use the rotateY of transform to rotate them along the y-axis. The @keyframe animation is used here for rotation. , and then repeat the action.
We also want to focus on the attribute transform-style: preserve-3d;. The description of w3c is to enable the converted sub-elements to retain their 3D transformation. That is to say, all sub-elements are presented in 3D space. On the contrary, if it is set to flat, all sub-elements will be presented in 2D space.
The above is the entire content of this article. I hope it will be helpful to everyone's learning. More Please pay attention to the PHP Chinese website for related content!
Related recommendations:
Use css3 to achieve the effect of balloon style
Use CSS3 to implement imitation WeChat chat bubbles
Implementation method of simulating heartbeat using HTML and CSS3
The above is the detailed content of Code to create a butterfly flapping its wings using css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1656
1656
 14
14
 1415
1415
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1229
1229
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




