CSS implements wave movement
This time I will bring you CSS to implement wave movement. What are the precautions to implement wave movement with CSS? The following is a practical case, let’s take a look.
We often see the wave effect on some pages. Although it only has a decorative effect, it makes the page look more vivid. At the same time, it can also play a role in some casesProgress bar, but the wave form is more beautiful and interesting than the ordinary progress bar.
If you want to achieve the effect of waves, the first method that the author thinks of is to draw the waves through canvas, and then use frame animation to make the waves move. The wave effect achieved in this way should be the best and can achieve many details, such as controlling the height of the wave crest, changing the number of waves, calculating the height of the next wave based on the height of the previous wave, etc.
But often the requirements are not that complicated. What the product manager and designer want is just a beautiful-looking wave effect. If you use canvas to do it, it is really overkill, time-consuming and labor-intensive. So in this case, you can try to use css to complete this small requirement.
Analysis of wave effect

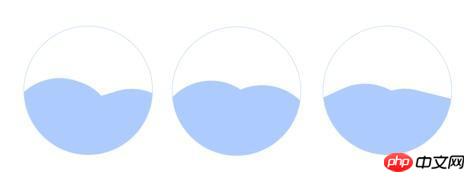
The above is one of the wave effects completed by the author (if you don’t know how to make gif, just use multiple Let’s put the picture together instead), it has two wave crests. When these two wave crests move, there will be an effect of pushing to the right. Let’s look at it one by one. If we want to achieve a wave peak, what should we do?
The wave crest has a curvature, and the border-raduis attribute that can achieve the curvature effect in CSS is the property; and for the effect of pushing to the right, if viewed individually, it can actually be understood as rotation Animation, we can achieve it through animation.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}The display effect of .wave in the above code on the page is a circle. Although animation has not been added yet, we can already predict that even if it rotates, we will not be moving visually. How to solve this? It's actually very simple, just make the radian of each corner different. At the same time, making the width and height different can make the drawing effect better.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}Then make this irregular shape move through animation.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}Regarding the use of CSS animation, you can refer to a previous article:
Pure CSS to realize the carousel effect
At this point, the implementation of a wave is completed . The implementation steps of the second wave are the same as the first one, but you can modify the properties of width height border-raduis animation to make the movement rhythm of the two waves different, fast, slow, high and low, so that the waves are The effect will be more realistic.
Friends who want to see the source code can click on the link below:
demo on github
I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website!
Recommended reading:
How to use Redraw and Rearrange
Canvas to create the animation of rotating Tai Chi
The above is the detailed content of CSS implements wave movement. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




