 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed explanation of the difference between height and min-height in CSS
Detailed explanation of the difference between height and min-height in CSS
Detailed explanation of the difference between height and min-height in CSS
This article mainly introduces the difference between height and min-height in CSS, and analyzes it from a simple example. Interested friends can refer to it
As a newcomer to the Web front-end, you need to understand the difference between height and min-height
Browser reference base: Firefox, Chrome, Safari, Opera, IE;
* IE6 does not support the CSS min-height property. Definition of minimum height: 1. The element has a default height; 2. When the content exceeds the default height of the element, the height of the element increases as the content increases
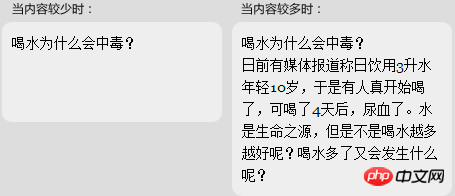
Figure 1: The requirements as shown below

* As shown in the picture above, the heights of the two areas are different. This is a demonstration of the effect of min-height. The element has a default height. When the content exceeds the default height, the height of the element increases with the content.
eg1:
##XML/HTML CodeCopy content to clipboard
- ##<
style> ##.test{
- float:left;
- width:200px;
- margin
- :0 5px; padding:10px;
- border-radius:10px;
- #background
- :#eee; }
- .test{
- min-height:80px; /* Implement the minimum height code */
- }
- ##
- style
>
##<
p-
class="test">Why is drinking water poisoning? p> <
p -
class="test">Why is drinking water poisoning? <br> Recently there was a media report that drinking 3 liters of water a day made you 10 years younger, so someone started drinking it, but after 4 days, he urinated blood. . Water is the source of life, but isn’t drinking more water the better? What happens if you drink too much water? p>
- * As above code, we only need one line of code min-height:80px; to achieve the minimum height of non-IE6 browsers.
Copy content to clipboard
.test{
-
height
: 80px - ;
/* Let’s see what happens with ie6 */ }
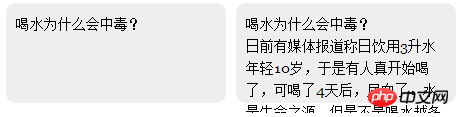
- ##Change min-height:80px; to height:80px ; View this style under IE6. You may have discovered a miracle, yes you read that right. The performance of this DEMO is consistent with the performance of the eg1 demo under advanced browsers, that is, the minimum height effect.
 You are a front-end engineer, so you must know some browser-specific CSS Hacks, although they are not recommended in most cases. Let's find a way to make advanced browsers still use min-height, while ie6 uses height. This seems to be able to achieve the goal, let's do it.
You are a front-end engineer, so you must know some browser-specific CSS Hacks, although they are not recommended in most cases. Let's find a way to make advanced browsers still use min-height, while ie6 uses height. This seems to be able to achieve the goal, let's do it.

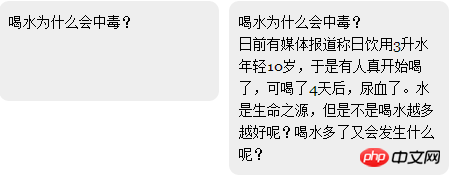
Figure 4:Victory scene
CSS Code Copy content to clipboard
- ##.test{
-
min-height:80px; /* for ie7+, firefox, chrome, safari, opera */
## _height: - 80px
; /* for ie6 */
} - ok, we Implemented min-height effect including ie6.
Remember, never add a value other than
overflowexcept visible, otherwise your ie6 will be a tragic demo again. The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of Detailed explanation of the difference between height and min-height in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...



