How to use CSS Position property
CSS Position positioning attribute
This article mainly introduces the Position attribute of the element. This attribute can set the positioning method of the element on the page.
Table of Contents
1. Introduction position: Introduce the value and auxiliary attributes of position.
2. Position positioning method: Introducing the four positioning methods of position: absolute, relative, fixed, and default.
3. Summary position: Show position as an example.
1. Introduction
1.1 Description
Position attribute: Specifies the positioning type of the element. That is, the elements are separated from the layout of the document flow and displayed anywhere on the page.
1.2 Main values
①absolute: Absolute positioning; out of the document flow Layout, the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
②relative: Relative positioning; does not break away from the layout of the document flow, only changes its own position, leaving a blank area in the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
③fixed: Fixed positioning; similar to absolute, but does not change position as the scroll bar moves.
④static: Default value; default layout.
1.3 Auxiliary attributes
The position attribute just takes the element out of the document flow. If you want this element to be displayed in the desired position, you need to use The following attributes (position: static does not support these):
①left: Indicates how many pixels to insert to the left of the element and how many pixels to move the element to the right.
②right: Indicates how many pixels to insert to the right of the element and how many pixels to move the element to the left.
③top: Indicates how many pixels to insert above the element and how many pixels to move the element downward.
④bottom: Indicates how many pixels to insert below the element and how many pixels to move the element upward.
The value of the above attributes can be negative, unit: px.
2. Position positioning method
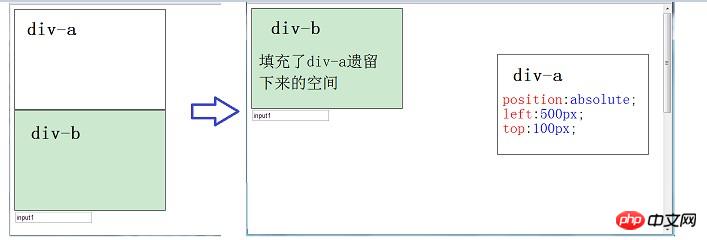
2.1 position:absolute
2.1.1 Description
#Absolute positioning; breaks away from the layout of the document flow, and the remaining space is filled by subsequent elements. The starting position of positioning is the nearest parent element (postion is not static), otherwise it is the Body document itself.
2.1.2 View

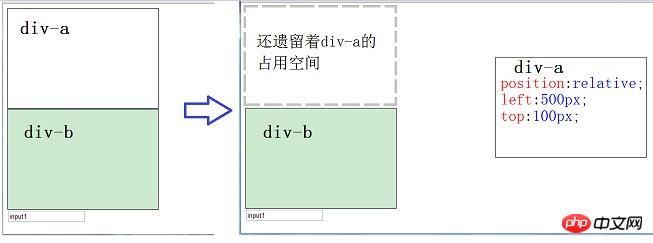
##2.2 position:relative
2.2.1 Description
Relative positioning; does not break away from the layout of the document flow, only changes itself position, leaving a blank space at the original position of the document flow. The starting position of positioning is the original position of this element in the document flow.
2.2.2 View

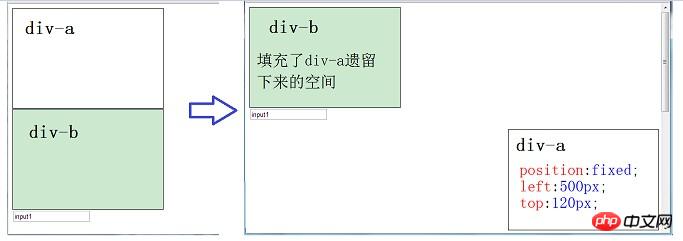
##2.3 position:fixed
2.3.1 Description##Fixed positioning
; similar to absolute, but does not follow the scroll bar Move to change position.2.3.2 View
 ##2.3.3 Application scenario
##2.3.3 Application scenario
①Login box overlay: such as the login of dz forum. ②False QQ message advertisements.
2.4 position:static
##2.4.1 Description
Default positioning indicates that this element is the default positioning method.
2.4.2 Application scenarios
Special processing of IE6.
3. Summary3.1 Whether the scroll bar appears
When the element containing the position attribute is the edge element: ①absolute and relative: For edge elements containing these two values, when the browser shrinks the element until it is invisible, a scroll bar will appear.
②fixed: For edge elements containing this value, when the browser is zoomed out until this element is invisible, the scroll bar will not appear.
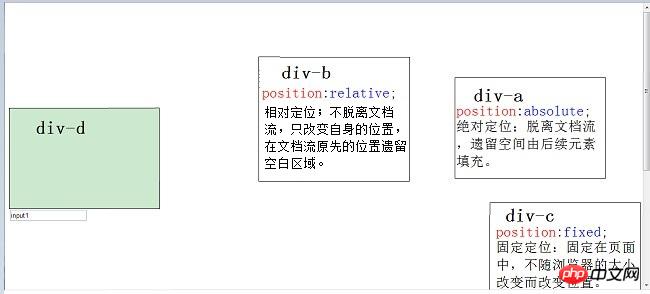
3.2 Example
3.2.1 View

3.2.2 Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
p
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
}
</style>
</head>
<body>
<p id="a" >
p-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</p>
<p id="b" >
p-b<br />
position:relative;<br />
相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p>
<p id="c" >
p-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p>
<p id="d"></p>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</body>
</html>The above is the detailed content of How to use CSS Position property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-







