 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Div centering: the most comprehensive summary of div centering methods
Div centering: the most comprehensive summary of div centering methods
Div centering: the most comprehensive summary of div centering methods
I want to center text or images horizontally or vertically on a web page. How can I achieve this? You can use DIV+css to implement layout very conveniently. So today I will give him a summary of several methods for using CSS to achieve DIV centering and using JS/JQ for centering:
CSS methods for achieving DIV centering:
1.How to make Div always centered using css?

The example code in the above article is how to use CSS to keep the DIV in a permanently centered state. No matter how the screen slides, the p will always remain in the center. It is in the center of the screen (supports IE7 (including IE7) and above). When you finish reading it, you will find it very simple. You never expected such simplicity.
2.Solution to using CSS to control DIV center failure
Generally, DIV center failure It's because DTD statements are not written. In fact, many other CSS problems are also caused by not adding DTD statements. As long as the content of the article is added to the header, the problem can be easily solved!
Margin-left:auto is used in this article ;margin-right:auto; can center align your p. .style{margin-left:auto;margin-right:auto;} The abbreviated form is: .style{margin:0 auto;} The number 0 means that the top and bottom margins are 0. Can be set to different values as needed.
JS/JQ method to implement DIV centering:
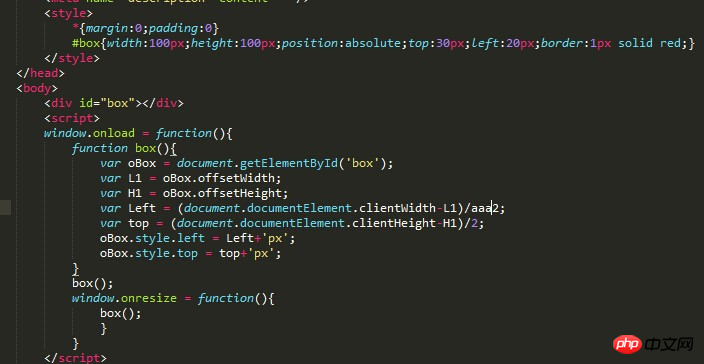
1.JS implementation p Centering example

pThere are many methods of centering, just like the CSS implementation of DIV centering we introduced above. You can find it online, but what I want to introduce in this article is Implemented using JS, it is quite different and worth learning~
2.Share a good way to use jq to center your p
DIV centering can not only be achieved using CSS and JS, JQ can also achieve DIV centering. This article is an example of using JQ to achieve DIV centering. After reading it, you will find that the code is concise and clear, but it is learn by analogy.
Related questions and answers about DIV centering:
1.css - in absolute positioning How to center p in this case?
2.html5 - How to center p in html? ?
3. Front-end - How to center img in p, img is longer than p
# Recommended articles about ##DIV centering:
1.css image centering: css image centering up, down, left, and right (horizontally and Vertically centered)
The above is the detailed content of Div centering: the most comprehensive summary of div centering methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML



