Detailed introduction to CSS floating
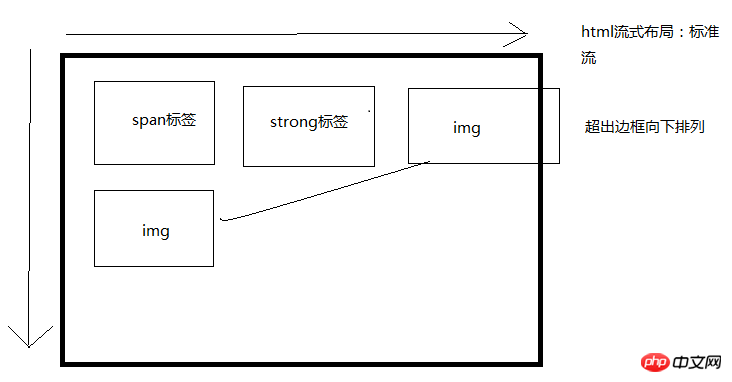
1. The standard flow is the default layout of the browser, which is the default scheduling layout from top to bottom and from left to right.

2. Layout method
2.1The essence of floating: solve the formatting problem of pictures and text side by side.
*After the element is floated, it will break away from the standard flow and affect its layout.
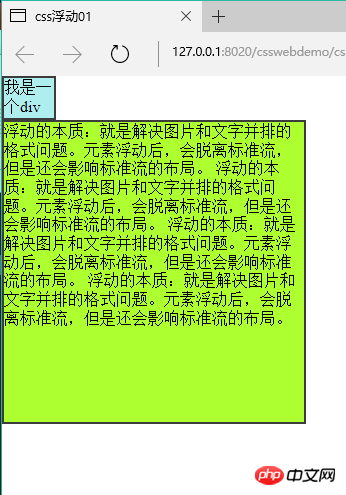
2.1.1 Before the float is set (before):

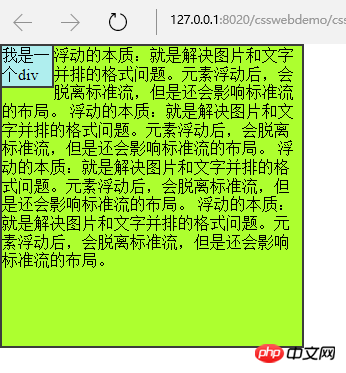
2.1.2. Set the float After(after)
* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
} *Floating elements will not occupy the space of the standard stream. But it will affect the formatting of text in the standard stream.
*Floating elements will not occupy the space of the standard stream. But it will affect the formatting of text in the standard stream. 3. Characteristics of floating
3.1. Floating is separated from the standard flow and does not occupy a position, which will affect the standard flow. Floating only floats left and right.
3.2. The arrangement position of floating element A is related to the previous element (block level). If the previous element has a float, the top of the A element will be aligned with the top of the previous element; if the previous element is a standard flow, the top of the A element will be aligned with the bottom of the previous element.
3.3. If one of the child boxes in a parent box is floated, all other children need to be floated in order to be displayed in one row.
3.4. Float displays the corresponding float according to the writing position of the element.
3.5. After the element is floated, if the width and height are not set, the element will have the characteristics of an inline block element. The size of the element depends entirely on the defined size or default content, that is, it has wrapping properties.
3.6. Floating is destructive: after the element is floated, it destroys the original normal flow layout and causes the content to collapse.
Note: If the parent box of a standard stream is not set high and all child boxes float, the height of the parent box will collapse to 0;
4. Solve the height caused by floating destructiveness Collapse problem
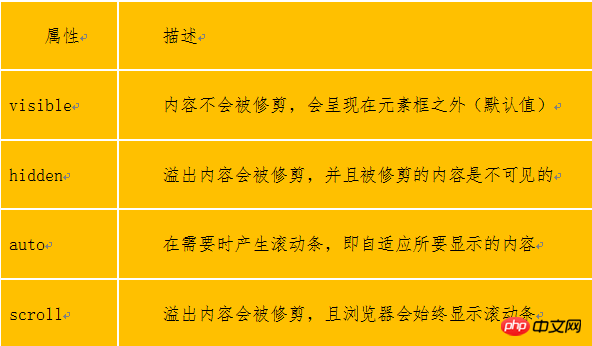
4.1.
overflowMethod: Set overflow:hidden on the parent box; (make it wrapping)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. Supplement: BFC
Overflow can trigger the BFC of the element, allowing the element to have independent layout space and permissions. All elements within the BFC are typeset and typed according to the parent element. Layout, all parent elements have wrapping properties, which is the principle that solves the problem of height collapse.
For example: Floating can also trigger bfc, and then there are: positioning, overflow,
display: table, table-cell...6. Page center: website The core display area is usually displayed in the center. The widths are: 960px 980px 1000px 1190px 1200px;
7. Floating clearing: Only when there are no floating elements on the left and right sides of the current element will the element be displayed in the standard flow.
**********
clearThe above is the detailed content of Detailed introduction to CSS floating. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...




