Detailed explanation of float in CSS
float is probably the most commonly used attribute in web page layout before css3. I often see codes that float when I don’t agree with each other, so let’s dig deeper into this half-angel. Half of the devil's attributes.
This article is some summary and some expanded usage after reading the float video of Zhang Xinxu, the master of MOC.com. This video is boring when you first read it, but you will find it even more boring after you read it carefully. . . . . . However, if you read again after encountering a pitfall, you will find a conscience video, every word of which is precious. Without further ado, let’s start now:
1.The origin of float
The original design of float was to create a wrapping effect for text, which is what the designer wanted. Let's make something.
2.float parameters
There are three parameter values for the float attribute:
left: Indicates that the element floats in left.
right: Indicates that the element floats to the right.
None: Object does not float and follows the standard document flow.
3.Effect display (Take float: left as an example, the case of float: right is just a difference in position)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
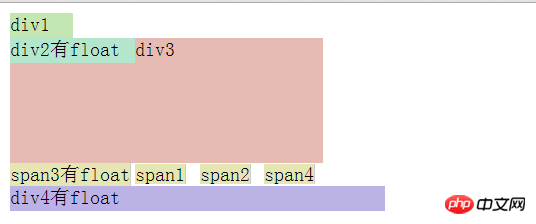
When the browser width is not long enough:

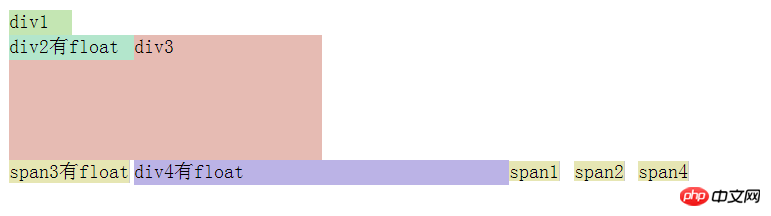
When the browser width is long enough:

We can draw the following conclusions:
When the floating element is a block element, its next adjacent element (not floating) is a block element will overlap the floating element, and the floating element will be above. If the next adjacent element is an inline element, it will follow the floating element.
When a floating element is an inline element, its next adjacent element (not floating) will not move if it is a block element, but overlap will occur if the width is not enough. If the next adjacent element is an inline element, it will follow the floated element.
4.The destructiveness of floating
Elements set to float will break away from the document flow, causing their parent elements to "collapse".
1 2 |
|

##
1 2 |
|

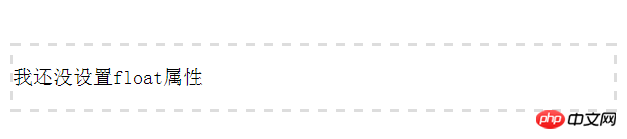
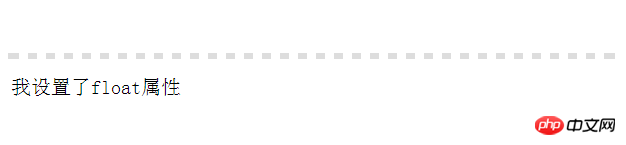
The wrapping of floating
This is the p ## without float #This is p
## without float #This is p
 6
6
This is already included in the above code and conclusion What is shown, simply put, is that in normal document flow, there will be a gap between two inline elements as well as between the top and bottom by default. Floating can clear this gap, allowing the two elements to be seamlessly combined, and also clear the gap between the top and bottom.
 7.
7.
Clear the impact of floating 7.1 Use
clearAttribute a. Put
as the last child tag and put it in the parent tag There, it is also the easiest way to clear floats, but it is not recommended.
1 2 3 |
|

b.after伪元素和zoom
after,就是指标签的最后一个子元素的后面。因此我们可以用CSS代码生成一个具有clear属性的元素
1 2 3 4 5 6 7 8 |
|

但是ie6/7无法识别伪元素after,就得用zoom方式,例:
1 2 3 4 5 6 |
|
1 2 3 4 5 6 |
|

关于float的布局以及清除影响就先到这了,有遗漏和错误的地方欢迎指正,下节来一起看看BFC到底是什么,他是如何布局的,为什么可以用来清除浮动。
The above is the detailed content of Detailed explanation of float in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic
 Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
Programming Sass to Create Accessible Color Combinations
Apr 09, 2025 am 11:30 AM
We are always looking to make the web more accessible. Color contrast is just math, so Sass can help cover edge cases that designers might have missed.




