Browser default style and css initialization
Why do we need to initialize css?
Veterans of website building all know that this is to consider browser compatibility issues. In fact, the default values of some tags in different browsers are Differently, page differences between browsers often occur if CSS is not initialized. Of course, the initialization style will have a certain impact on SEO, but you can't have your cake and eat it too, but try to initialize it with the least impact.
I believe that many people have had more or less problems. Sometimes when laying out web pages, they don’t know why the web page margins they set always fail to achieve the desired effect.
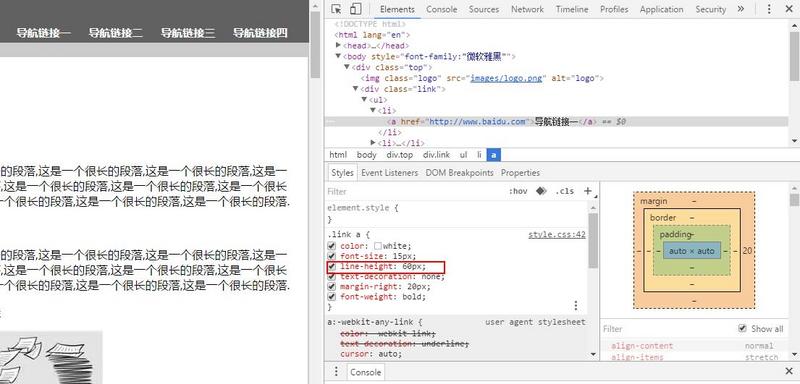
For example, I set 60px in this attribute, but it became 92px.



After checking all the attributes, it turns out that they are added by the browser by default.

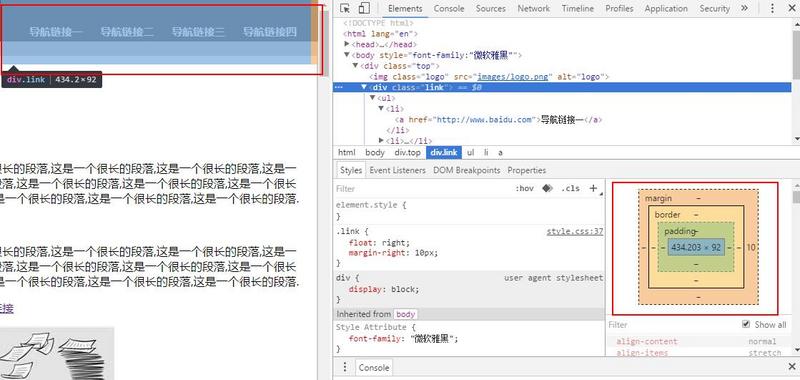
#Let’s see why it was normal before I added float.
After adding float, it became abnormal. Here, I did not add the margin attribute.
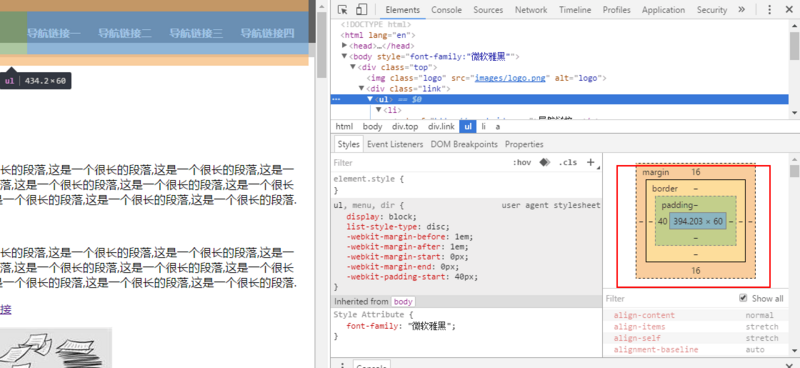
It turns out that float was added to separate it from the document flow
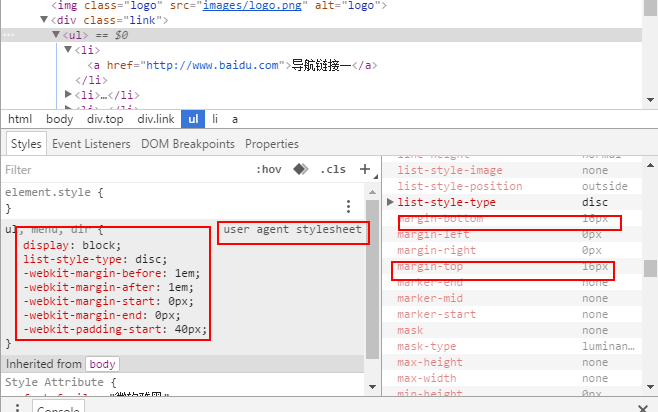
Then, the browser added margin-top: 16px and margin-bottom: 16px by default; and then 60+16+16 =92;
Of course, there are many similar questions. Here are some default css properties of the website http://www.iecss.com/
So, what should I do? How to solve this problem?
You can add
*{
margin: 0;
padding: 0;
}to the css. Many people also write like this. This is indeed very simple, but some people may have doubts: a universal symbol like * is faster when writing code, but if the website is large and the CSS style sheet file is large, if it is written like this, it will delete all the tags. Initializing it once will greatly increase the load on the website and make it take a long time to load the website.
The other is to add the attribute values that may be used. Here is a reference to the CSS initialization sample code provided by Yahoo engineers
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }Then , add this every time before writing css, and you don’t have to worry about anything.
For more articles related to browser default styles and css initialization, please pay attention to the PHP Chinese website!
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
Options for Hosting Your Own Non-JavaScript-Based Analytics
Apr 15, 2025 am 11:09 AM
There are loads of analytics platforms to help you track visitor and usage data on your sites. Perhaps most notably Google Analytics, which is widely used




