 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Use Typings to implement smart prompts for Visual Studio Code
Use Typings to implement smart prompts for Visual Studio Code
Use Typings to implement smart prompts for Visual Studio Code
Preface
I believe everyone knows that smart prompts for code in IDEs are almost standard. Although some text editors also have some simple prompts, these are provided through code snippets. Functionally it is far from comparable to IDE. However, Visual Studio Code, a recently emerging text editor, can implement smart prompts for JavaScript through Typings, which is rare for a text editor. Therefore, Visual Studio Code is particularly suitable for writing JavaScript (Node.js) programs; at the same time, if we need to write some experimental small code snippets, such as: Lodash.js small demo of a certain function, because we don’t want to study a function To use the IDE to create a new project, Visual Studio Code is a very good choice at this time, and it can also run and debug JavaScript code (depends on Node.js), and also includes a very convenient code prompt function.
From this point of view, I think Visual Studio Code can be regarded as a powerful small IDE.
Install Typings through NPM
We can easily install Typings through NPM, enter in the command line:
npm install -g typings
After the installation is completed, in Enter in the command line:
typings --version
When you see the version information, it means that the typings tool installation is complete:

NPM is the same as Node. js is installed together. If you want to use NPM, then you should install Node.js first.
Install related prompt information files
After the installation is completed, we need to install the corresponding type information files that require prompt function libraries or frameworks. Here we create a new folder NodeSnippet and enter it using the command line Go to this directory and enter the following two commands to install the type interface information files of Node and Lodash:
typings install dt~node --global --save typings install lodash --save
When do you need to use --global parameter:
If the installed package is referenced using script tags (such as jQuery) (that is, used in the browser)
This package is part of the environment (such as node)
This package is not used --global When the installation fails
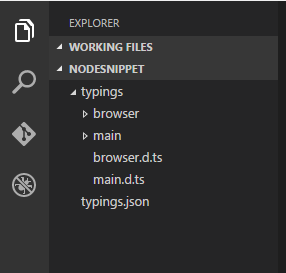
At this time we can see that there are some more files in our NodeSnippet directory:

These files are for We provide type type files (defined using TypeScript) for prompt information. To check whether Typings supports smart prompts for a certain library or framework, we can use the following command:
typings search exampleName
Enable smart prompts
Start prompts in two ways Function:
The first is to add the directory where the prompt information file is located in the top line of the file that needs to be prompted. The format is as follows:
/// <reference path="./typings/index.d.ts" />
The second is to add the directory where the prompt information file is located in the top line of the file that needs to be prompted. Add an empty file named jsconfig.json to the directory where the project is located (in this case, the NodeSnippet folder).
For more content of the jsconfig.json file, please refer to: https://code.visualstudio.com/docs/languages/javascript
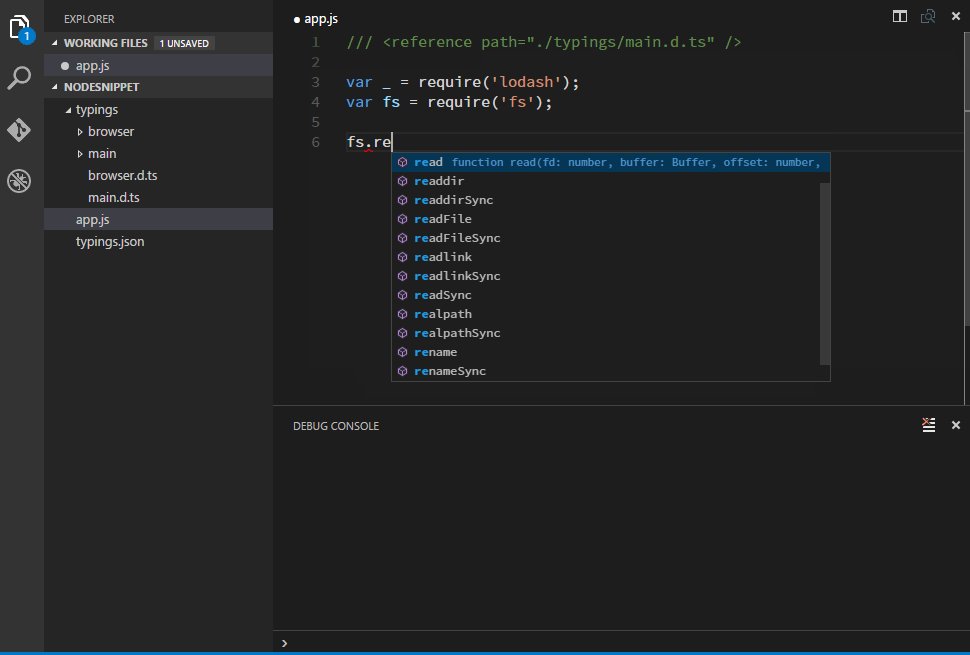
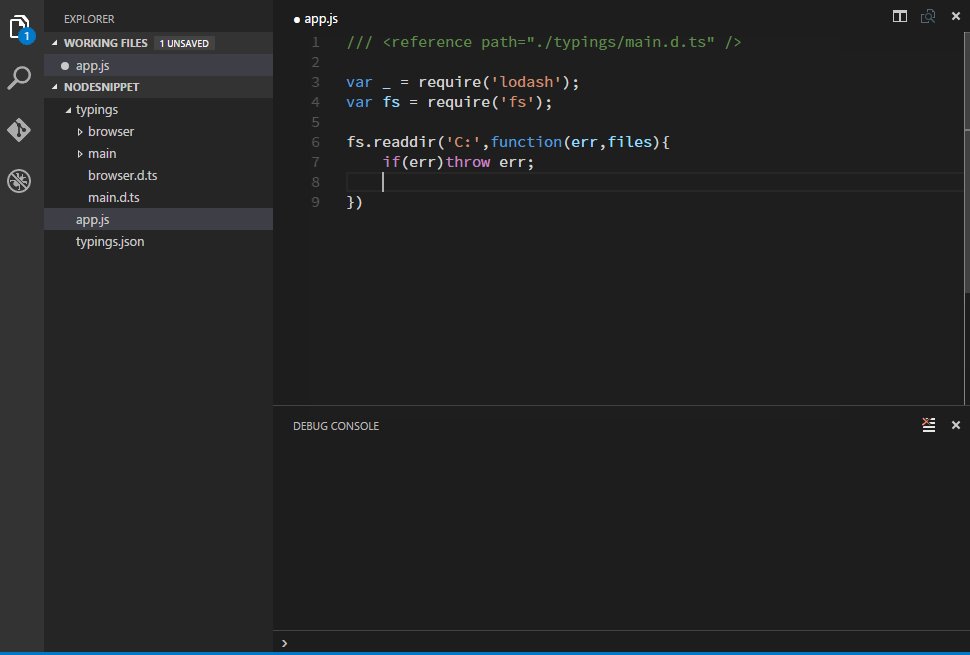
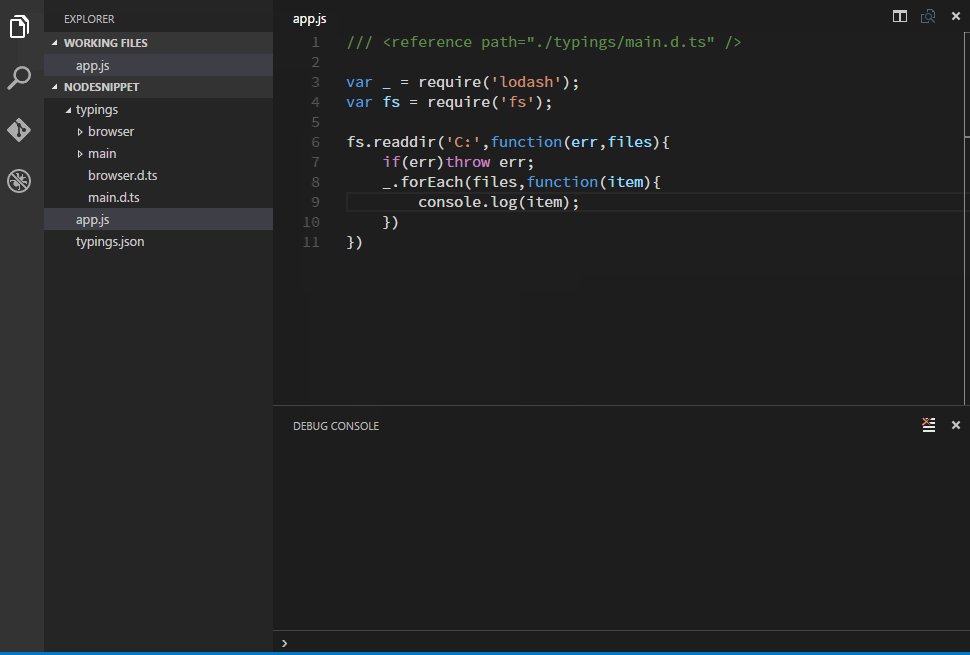
We can be very happy after enabling the prompt function Let’s use the smart prompt function provided by Visual Studio Code. As shown below:

Note
Typings VS TSD
Typings comes as a replacement for TSD, if you already If TSD is installed, you need to know that TSD is no longer recommended. If TSD has been installed, please execute the following command to remove it:
npm rm -g tsd
Use CNPM
Due to the wall in China, sometimes NPM is used to install modules faster The upload will be very slow. At this time, we can actually choose the domestic Taobao NPM image and use the following command to install it:
npm install -g cnpm --registry=https://registry.npm.taobao.org
After the installation is completed, use cnpm instead of the npm command. For example, the following is an example of installing a lodash module:
cnpm install lodash
You can see that there is no difference except that cnpm replaces npm.
Summary
The above is the entire content of this article. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more related articles using Typings to implement intelligent prompt functions for Visual Studio Code, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Testing C# .NET Applications: Unit, Integration, and End-to-End Testing
Apr 09, 2025 am 12:04 AM
Testing C# .NET Applications: Unit, Integration, and End-to-End Testing
Apr 09, 2025 am 12:04 AM
Testing strategies for C#.NET applications include unit testing, integration testing, and end-to-end testing. 1. Unit testing ensures that the minimum unit of the code works independently, using the MSTest, NUnit or xUnit framework. 2. Integrated tests verify the functions of multiple units combined, commonly used simulated data and external services. 3. End-to-end testing simulates the user's complete operation process, and Selenium is usually used for automated testing.
 C# .NET Interview Questions & Answers: Level Up Your Expertise
Apr 07, 2025 am 12:01 AM
C# .NET Interview Questions & Answers: Level Up Your Expertise
Apr 07, 2025 am 12:01 AM
C#.NET interview questions and answers include basic knowledge, core concepts, and advanced usage. 1) Basic knowledge: C# is an object-oriented language developed by Microsoft and is mainly used in the .NET framework. 2) Core concepts: Delegation and events allow dynamic binding methods, and LINQ provides powerful query functions. 3) Advanced usage: Asynchronous programming improves responsiveness, and expression trees are used for dynamic code construction.
 C# .NET: Exploring Core Concepts and Programming Fundamentals
Apr 10, 2025 am 09:32 AM
C# .NET: Exploring Core Concepts and Programming Fundamentals
Apr 10, 2025 am 09:32 AM
C# is a modern, object-oriented programming language developed by Microsoft and as part of the .NET framework. 1.C# supports object-oriented programming (OOP), including encapsulation, inheritance and polymorphism. 2. Asynchronous programming in C# is implemented through async and await keywords to improve application responsiveness. 3. Use LINQ to process data collections concisely. 4. Common errors include null reference exceptions and index out-of-range exceptions. Debugging skills include using a debugger and exception handling. 5. Performance optimization includes using StringBuilder and avoiding unnecessary packing and unboxing.
 From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 Advanced C# .NET Tutorial: Ace Your Next Senior Developer Interview
Apr 08, 2025 am 12:06 AM
Advanced C# .NET Tutorial: Ace Your Next Senior Developer Interview
Apr 08, 2025 am 12:06 AM
Interview with C# senior developer requires mastering core knowledge such as asynchronous programming, LINQ, and internal working principles of .NET frameworks. 1. Asynchronous programming simplifies operations through async and await to improve application responsiveness. 2.LINQ operates data in SQL style and pay attention to performance. 3. The CLR of the NET framework manages memory, and garbage collection needs to be used with caution.
 Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
C#.NETissuitableforenterprise-levelapplicationswithintheMicrosoftecosystemduetoitsstrongtyping,richlibraries,androbustperformance.However,itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical,wherelanguageslikeRustorGomightbepreferable.
 C# .NET and the Future: Adapting to New Technologies
Apr 14, 2025 am 12:06 AM
C# .NET and the Future: Adapting to New Technologies
Apr 14, 2025 am 12:06 AM
C# and .NET adapt to the needs of emerging technologies through continuous updates and optimizations. 1) C# 9.0 and .NET5 introduce record type and performance optimization. 2) .NETCore enhances cloud native and containerized support. 3) ASP.NETCore integrates with modern web technologies. 4) ML.NET supports machine learning and artificial intelligence. 5) Asynchronous programming and best practices improve performance.



